各画面概要
本サービスには、サイトの選択画面である「サイトシアター」や、サイトの編集を行う「サイトエディタ」、サイトエディタの中にもコンテンツを編集する「ブロックエディタ」や、サイトやページ全体の設定を行う「サイ...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
ブロックエディタでは、ブロック内のテキストの修正や書式設定、写真などのパーツの挿入などを行うことができます。ここではブロックエディタのデザインなどを調整できる「設定」タブ内の画面各部の名称、機能を説明します。
【編集タブ】ではブロックにテキストや画像などコンテンツを設定することができます。
【CSSタブ】ではブロックにデザインやレイアウトの細かい調整をするCSSの設定ができます。
ブロックエディタ画面を開き、上部のタブより〈設定〉をクリックすると、設定画面が表示されます。

画面構成はレスポンシブ形式とBiND7形式で異なります。
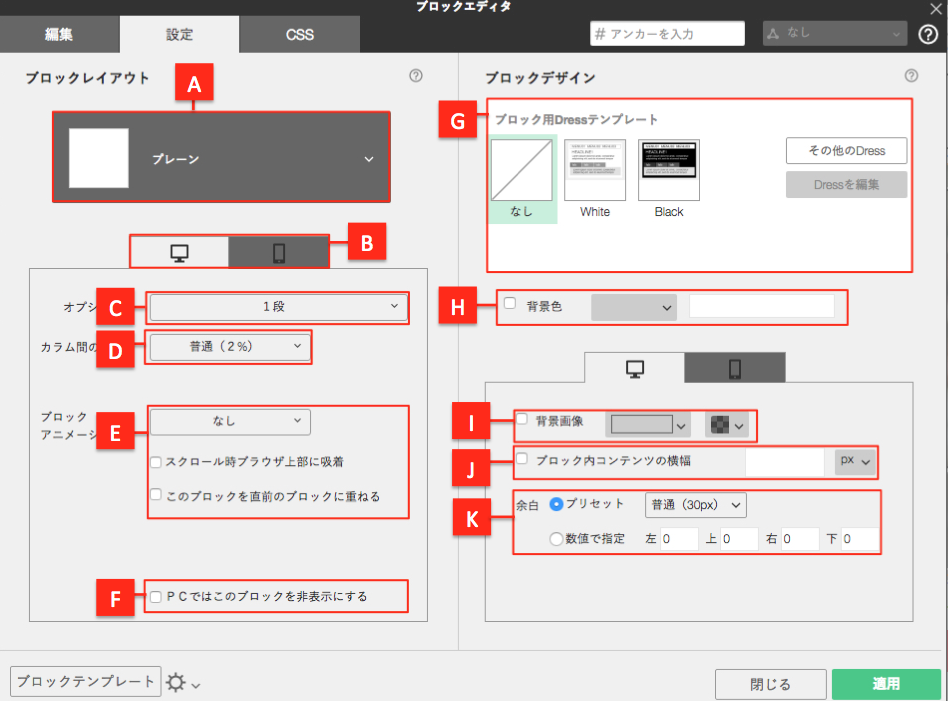
【レスポンシブ形式の場合】

ブロックレイアウトを変更することができます。詳しくは「ブロックのレイアウトを変更する」を参照してください。
PC、スマートフォンの設定画面を切り替えます。
ブロックレイアウトの段数を変更します。
ブロック内に分割線を挿入することで、次の段へ移動します。
ブロックに複数段を設定時、カラムとカラムの間の間隔を指定します。
ブロックに動きをつけた表示を設定する項目です。
ブロックの表示アニメーションやスティッキーブロックの設定、直前のブロックに重ねる設定ができます。
PCからのサイトへのアクセス時のみ、ブロックを非表示にすることが可能です。
※スマホ設定画面では、〈スマホではこのブロックを非表示にする〉と表示されます。
対象のブロックにのみDressを適用する項目です。
利用中のブロックに背景色を指定できます。
利用中のブロックに背景画像を指定できます。
背景やテキストなどのコンテンツが横に長い場合などに設定します。コンテンツの横幅を指定できます。
余白を設定できます。プリセットで、〈ゼロ〉〈普通〉〈狭い〉〈広い〉〈特広〉を選択します。数値で指定することもできます。
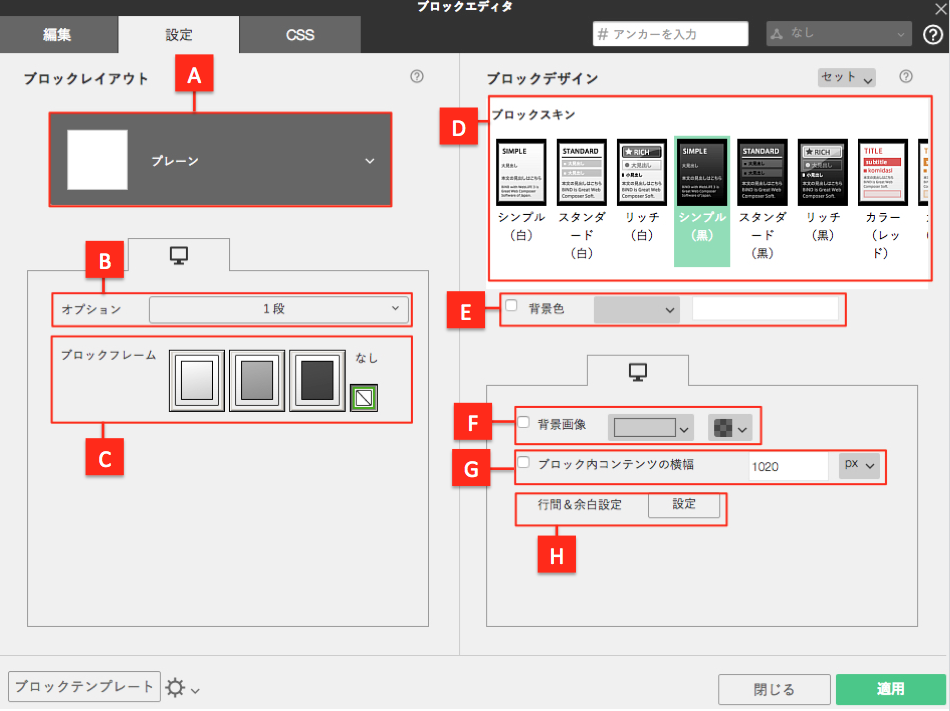
BiND7形式の場合

ブロックレイアウトを変更することができます。詳しくは「ブロックのレイアウトを変更する」を参照してください。
ブロックレイアウトの段数を変更します。
ブロック内に分割線を挿入することで、次の段へ移動します。
ブロックの枠線と塗りの種類を設定します。
本カラーと各部のデザインをまとめて変更します。黒色と白色の場合は〈シンプル〉〈スタンダード〉〈リッチ〉の3種類のスキンを選択できます。詳細は「ブロックのスキンを変更する」を参照してください。
利用中のブロックに背景色を指定できます。
利用中のブロックに背景画像を指定できます。
背景やテキストなどのコンテンツが横に長い場合などに設定します。コンテンツの横幅を指定できます。
間と余白を設定できます。プリセットで、行間は〈普通〉〈狭い〉〈広い〉、余白は〈ゼロ〉〈普通〉〈狭い〉〈広い〉〈特広〉を選択します。数値で指定することもできます。