現在のデザインをテーマとして登録する(BiND7形式)
サイトのデザインを大幅に変更した場合は、テーマとして登録しておきましょう。新たなサイトを作る際に、簡単にデザインを流用できます。 なお、テーマの変更は、BiND7形式でのみ利用できます。レスポンシブ...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
CSS詳細設定とは、レイアウトやデザインの細かい部分を調整できる機能です。この機能を使用すると、特定部分のテキストのサイズや色を変更したり、行間を数値で設定したり、ブロックを囲む境界線のスタイルを自由に設定したりすることができます。詳細な仕様は「CSSプロパティの種類と内容」を参照してください。
ここでは、ブロックエディタでCSS詳細設定を利用する方法を解説します。
CSS詳細設定のご利用につきましては、サポート対象外とさせていただいております。
設定するブロックをブロックエディタで開き、〈CSS〉タブをクリックします。

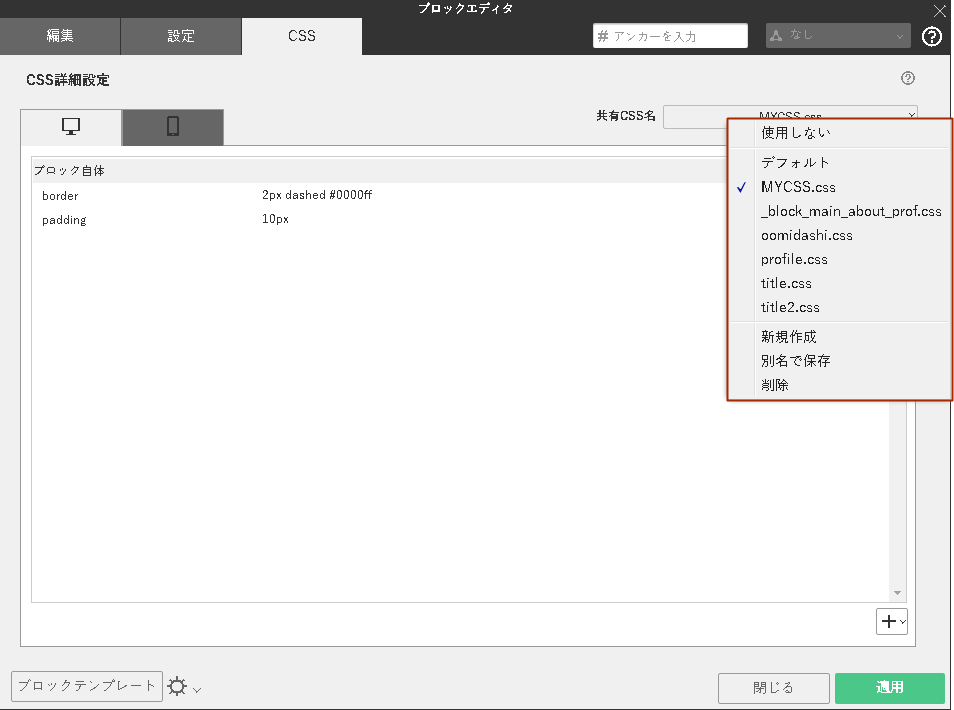
ブロックスキンの「セット」にあたるもので、CSSの設定に名前を付けてまとめて保存したものです。クリックするとメニューが開き、設定の切り替えや新規作成、削除などができます。なお、共有CSS名には全角文字は使用できません。また、CSS詳細設定の内容は、同じ共有CSS名を選択しているブロックと共有されます。

選択中の共有CSSに設定されているプロパティのリストが表示されます。プロパティは、「本文」「大見出し」「リード」などのカテゴリーに対して設定します。
クリックすると使用可能なプロパティがメニューで表示され、選択したプロパティがリストに追加されます。ここで表示されないプロパティは使用できません。

各プロパティの値です。クリックすると編集できます。
プロパティを削除します。このとき、該当するカテゴリーにプロパティが1つもなくなった場合、カテゴリーも同時に削除されます。
CSSプロパティリストに目的のカテゴリーがないときに、ここからカテゴリーを追加できます。

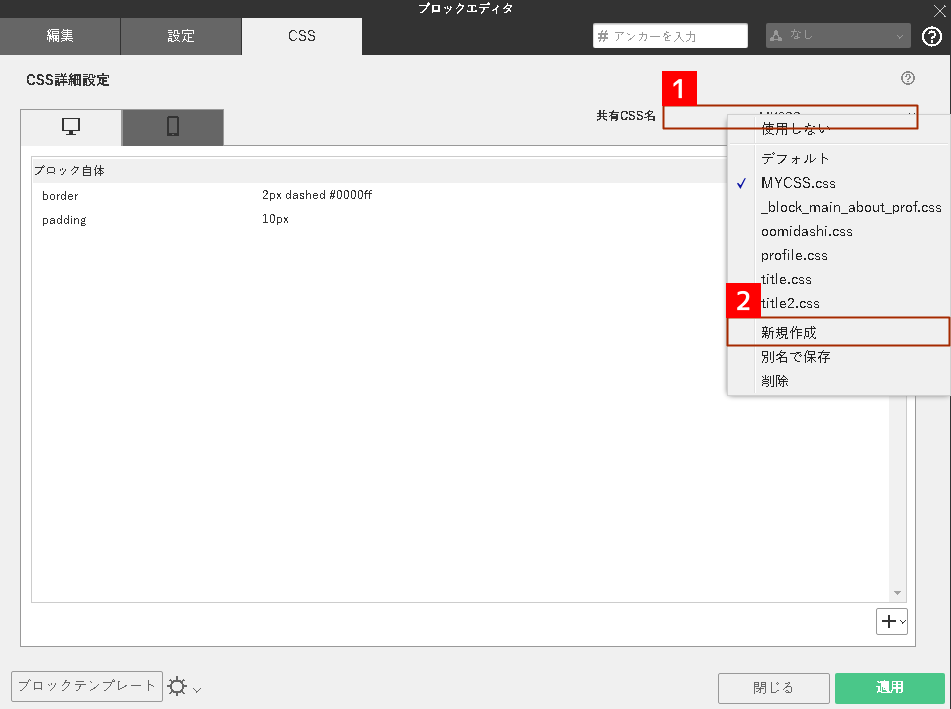
「共有CSS名」の右のボタンをクリックし[1]、〈新規作成〉を選択します[2]。

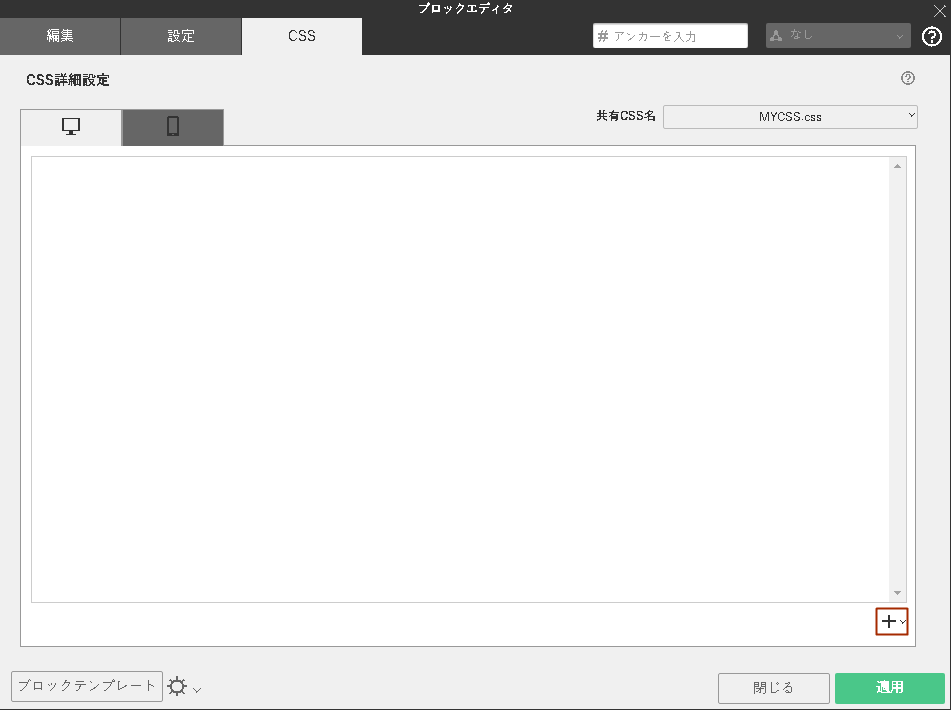
CSS名を入力するダイアログボックスが開くので、任意のCSS名を入力し[1]、〈OK〉をクリックします[2]。全角文字は使用できません。ここでは「MyCSS」とします。

〈カテゴリー追加〉アイコンをクリックします。

カテゴリーを追加します。ここでは〈ブロック自体〉を選択します。

〈プロパティ追加〉アイコンをクリックし[1]、プロパティを追加します。ここでは〈境界線(border)〉を選択します[2]。

手順4で追加した「border」プロパティの値の部分をクリックし、内容を編集します[1]。ここでは「2px dashed #0000ff」に書き換えます。同様に「padding」プロパティを追加し、値を「10px」に書き換えます[2]。
編集が終わったら〈適用〉をクリックします[3]。
CSS詳細設定を行っても、反映されない場合があります。これはテンプレートやテーマのCSSが優先されているためです。このような場合はプロパティに「!important」と追加入力してください。
例)2px dashed #0000ff !important

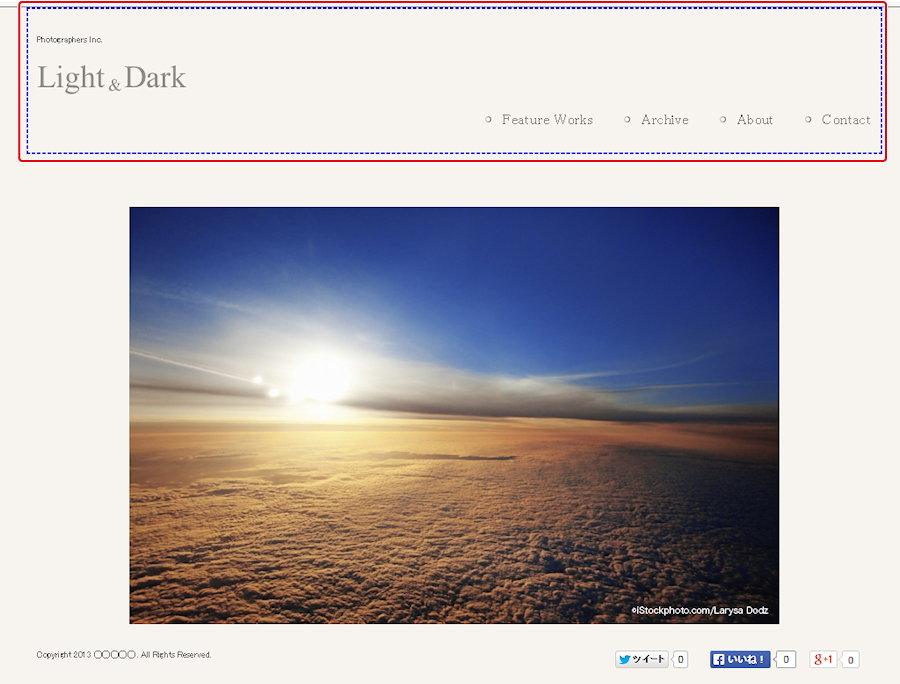
サイトエディタに戻り、〈プレビュー〉をクリックして動作確認をしましょう。