Dressの編集方法
Dressでは、サイトのカラーデザインやコンテンツの位置など、デザインの編集、調整を行えます。Dressを利用・編集するには、下記のいずれかの手順が必要です。 ・新規でDressテンプレートを作成す...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
本サービスには、サイトの選択画面である「サイトシアター」や、サイトの編集を行う「サイトエディタ」、サイトエディタの中にもコンテンツを編集する「ブロックエディタ」や、サイトやページ全体の設定を行う「サイト設定」など複数の画面があります。
本記事では、それぞれの画面の概要についてご案内致します。
アプリを起動後、最初にアクセスする画面です。ここでテンプレートからサイトを作成したり、削除、バックアップなどを行います。 サイトシアター画面の構成について、詳しくはこちらを参照してください。

編集するサイトを選択した後表示される画面です。編集するブロックやページを選択したり、各編集画面へのアクセスを行います。 サイトエディタ画面の構成について、詳しくはこちらを参照してください。

各ページの中には「ヘッダー」「ビルボード」「メイン」「サイド」「フッター」と言ったエリアが存在しており、そのエリアの中には最低1つのブロックが存在しています。
ブロックの追加、削除の手順はこちらを参照してください。
ブロックをダブルクリックすると、そのブロックの編集画面を開くことができます。
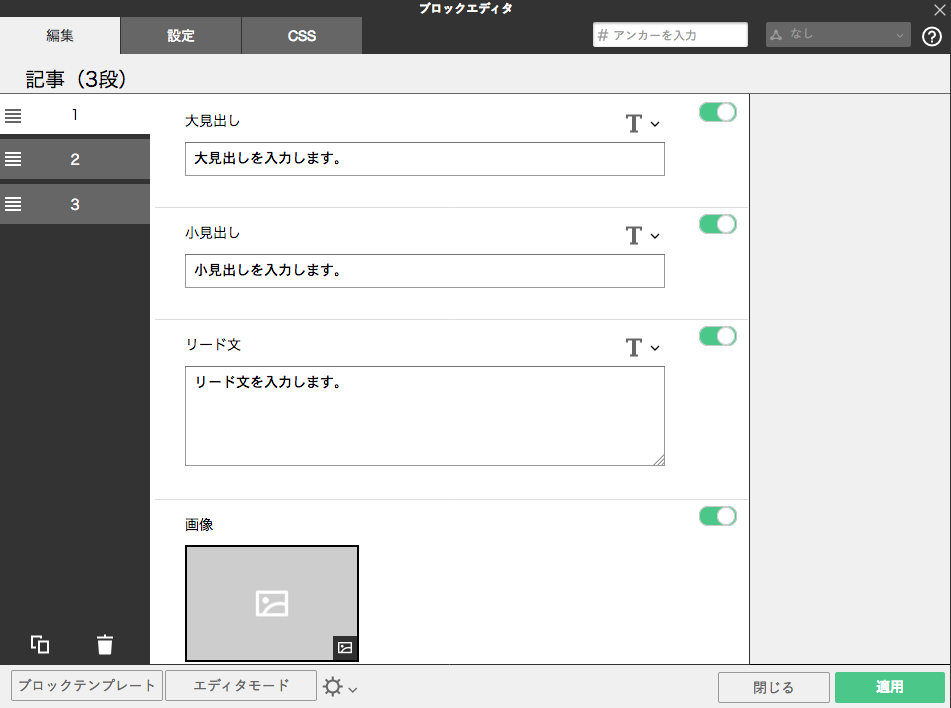
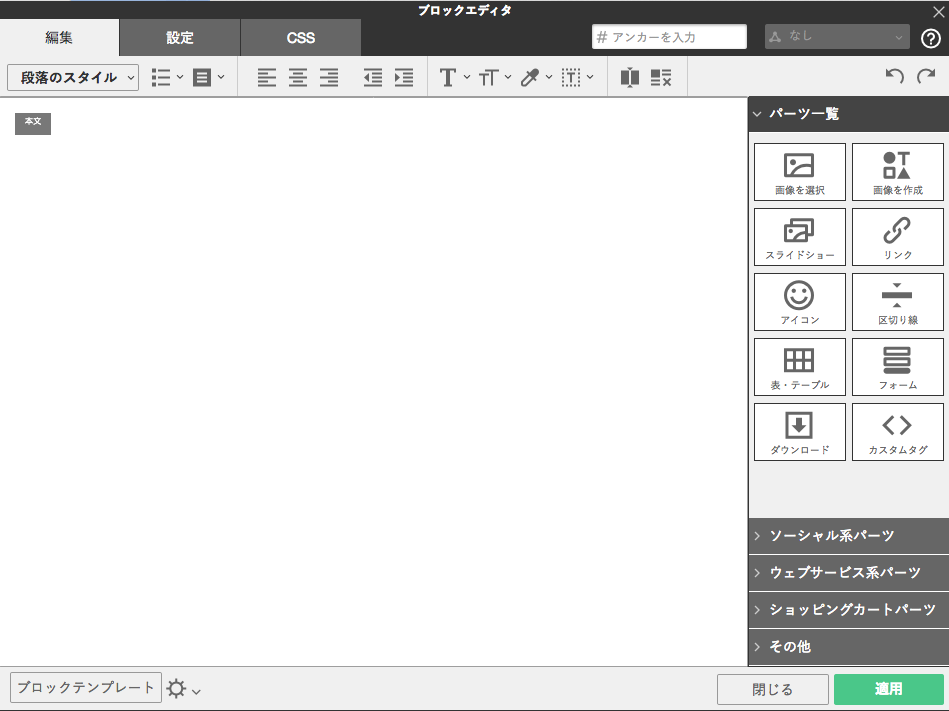
また、ブロックの編集手順には決められた入力欄に画像などを組み込む「スマートモード」と、自由に入力が可能な「エディタモード」があります。
スマートモードとエディタモードの違いについてはこちらを参照してください。
また、ブロックエディタの画面構成について、詳しくはこちらを参照してください。
スマートモードの編集画面1例

エディタモードの編集画面

サイト全体、コーナー全体、ページ全体の設定を行います。
SEO対策として検索ロボット巡回設定、ページ設定ではページ全体の横幅やレイアウト変更、背景色の指定が行えます。
また、アップロード先となるサーバーディレクトリの指定も可能です。
サイト設定画面の構成について、詳しくはこちらを参照してください。
