ブロックを重ねて表示する
ここではブロックエディタの設定により、ブロックを直前のブロックの上に配置させる設定を説明します。スライドショーなど、動きのあるコンテンツ内の上に静止したテキストを表示させることもできます。ブロック...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
「スティッキーブロック」の機能で、ページスクロール時に特定のブロックを画面上部に常に吸着させることができます。
ヘッダーやフッターに常にブロックが配置される「フロート」とは違い、どの位置のブロックにも設定可能です。※ページ内に二つ以上のスティッキーブロックを設定した場合、同時には動作せず、最上部に設定したスティッキーブロックのみが動作します。
スティッキーブロックはスマホサイトには設定できません。
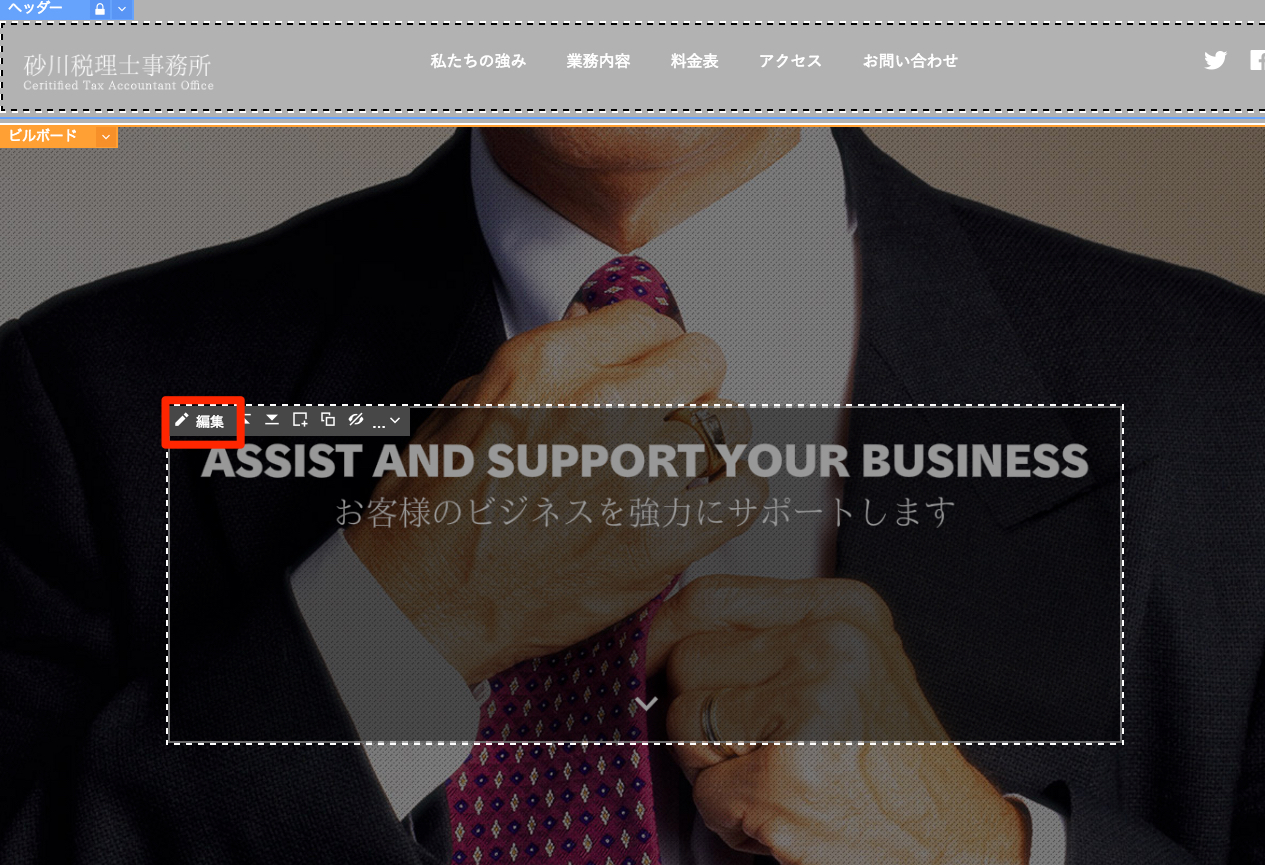
ブロックの〈編集〉をクリックします。

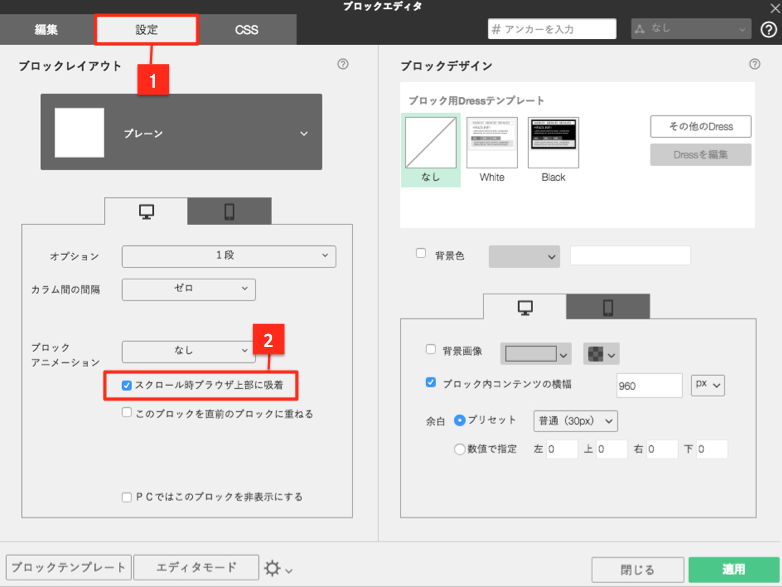
〈設定〉タブを選択し〈スクロール時ブラウザ上部に吸着〉にチェックを入れます。

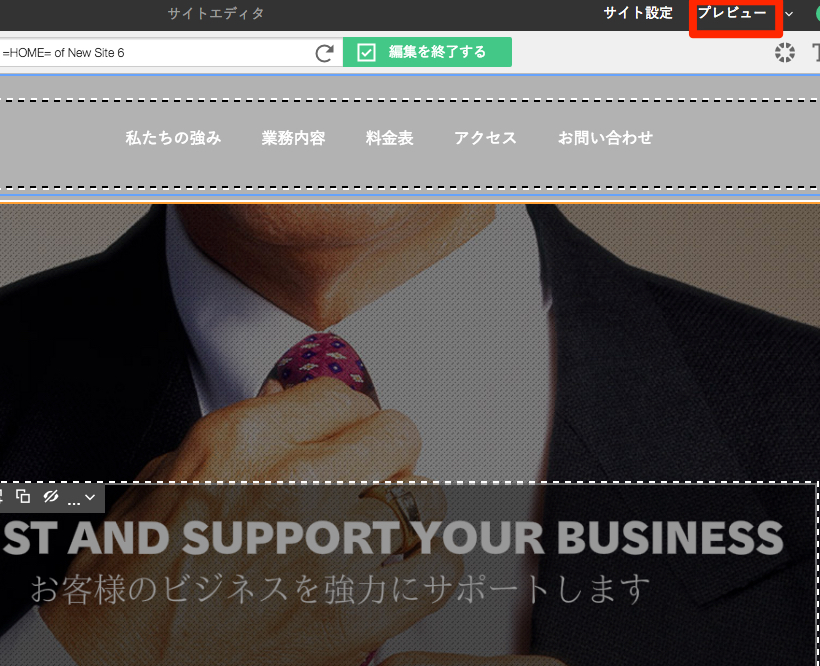
ブロックを適用し、サイトエディタ画面に戻り、〈プレビュー〉をクリックします。

ページのスクロール時、該当のブロックが上部に追随してきます。