ブロックのスキンを変更する(BiND7形式)
ブロックスキンとは、編集中のブロックのデザインを一括で変更する項目です。ブロック内の「段落スタイル」や「リスト」などのデザインのバリエーションが変わります。
本記事は「BiND7形式」のサイト専用の記事です。
ブロックスキンは「レスポンシブ形式」のサイトでは変更できません。レスポンシブ形式のサイトのブロックのデザインの変更をされたい場合は、Dressをお使いください。
ブロックのスキンはブロックエディタの設定画面で変更できます。
ブロックエディタを開く
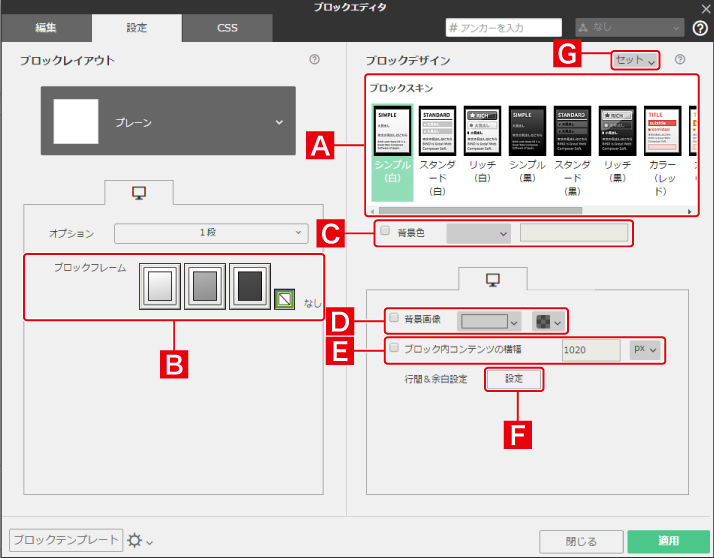
ブロックエディタで〈設定〉をクリックすると、設定画面が表示されます。

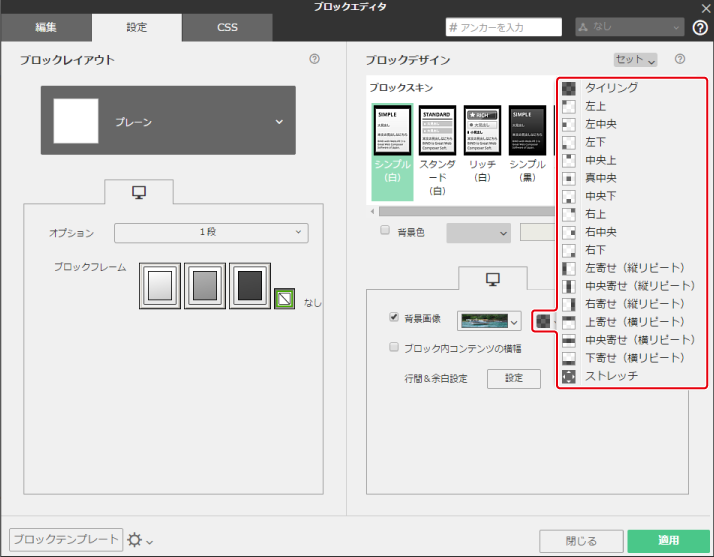
〈ブロックスキン〉
基本カラーと各部のデザインをまとめて変更します。黒色と白色の場合は〈シンプル〉〈スタンダード〉〈リッチ〉の3種類のスキンを選択できます。また、5種類のカラースキンも選択できます。
基本カラーを変更しても文字色だけが変わって背景色が変わらない場合には、〈背景色〉でブロック全体の背景色を変更してください。

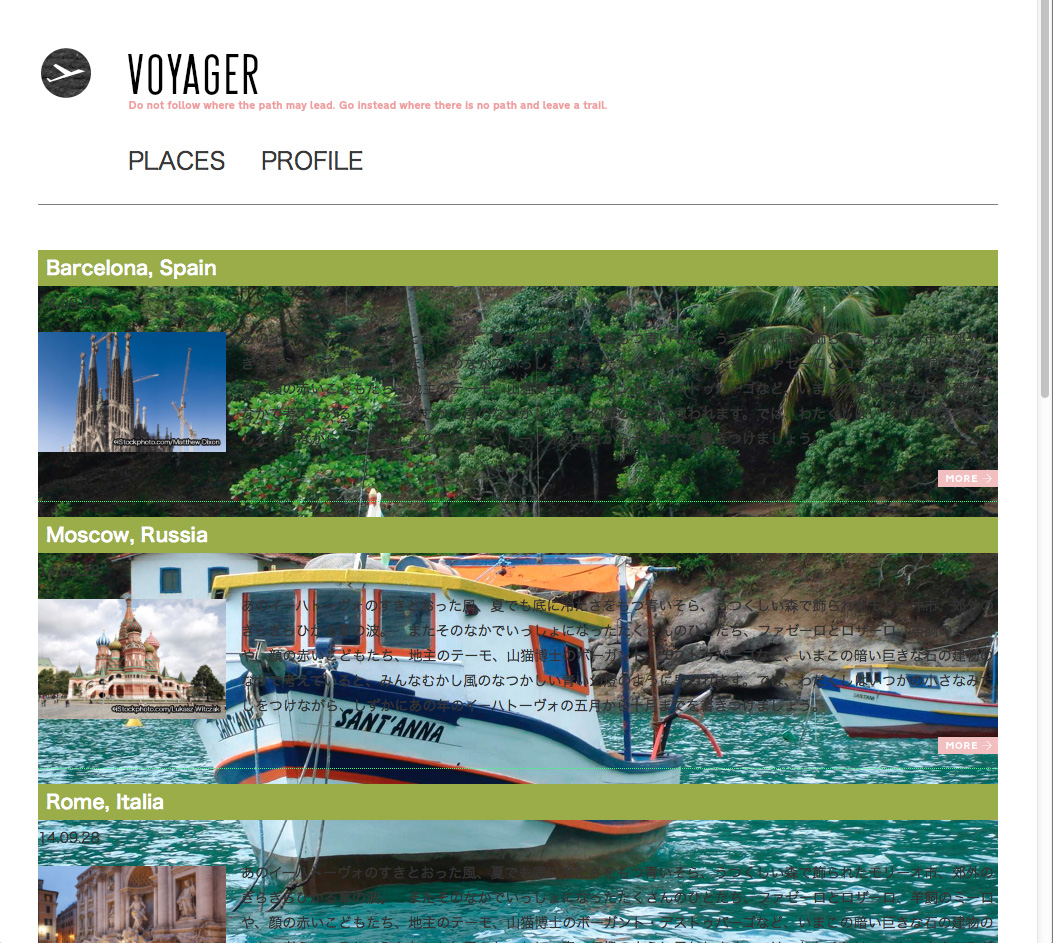
上の画像のページに〈カラー(オリーブ)〉のブロックスキンを適用しました。

〈ブロックフレーム〉
ブロックの枠線と塗りの種類を設定します。
〈背景色〉
ブロックの背景色を設定します。チェックボックスをクリックしてオンにしてしてから中央のボタンをクリックし、「カラーピッカー」から任意の色を設定します。カラーコードを入力して指定することも可能です。

〈背景画像〉
ブロックの背景画像を設定します。チェックボックスをクリックしてオンにしてから中央のボタンをクリックし、〈ファイルを選択〉から画像を選択します。右のボタンをクリックするとメニューが開き、画像の配置形式を選択できます。

ブロックの背景画像が適用されました。

〈ブロック内コンテンツの横幅〉
背景やテキストなどのコンテンツが横に長い場合などに設定します。〈ブロック内コンテンツの横幅〉にチェックを付けると、横幅を指定できます。
〈行間&余白設定〉
行間と余白を設定できます。プリセットで、行間は〈普通〉〈狭い〉〈広い〉、余白は〈ゼロ〉〈普通〉〈狭い〉〈広い〉〈特広〉を選択します。数値で指定することもできます。

「CSS詳細設定」を使用すれば、行間も数値指定が可能です。詳しくは「CSS詳細設定リファレンス」を参照してください。
〈セット〉
上記の設定した項目をまとめて「セット」として保存したり、保存した「セット」を使用することができます。詳しくは、手順2(下記)の「作成したブロックの設定を保存する」を参照してください。
作成したブロックの設定を保存する
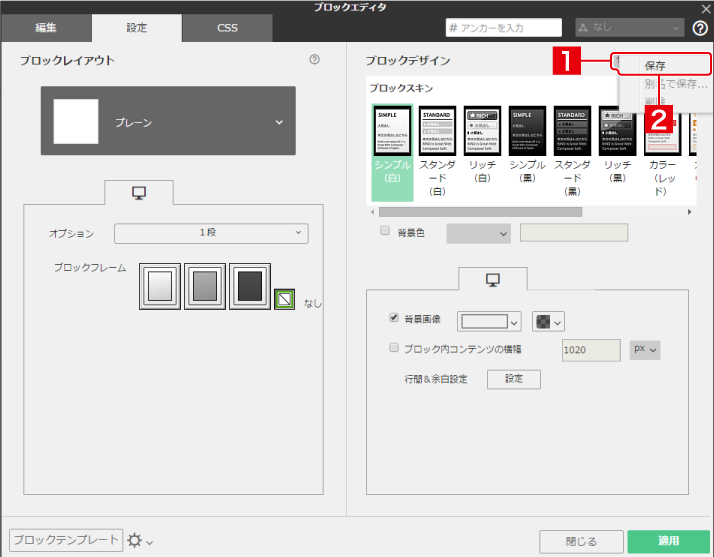
自分でカスタマイズしたブロックスキンの設定を保存します。〈セット〉をクリックし[1]、〈保存〉を選択します[2]。

「セットを保存」ダイアログが表示されるのでセット名を入力して[1]、〈OK〉をクリックします[2]。

保存したセットを使用したい場合は、〈セット〉をクリックし、設定したセット名を選択します。
