フォームのデザインを設定する
フォームの各項目を決めたら、次はデザインを設定してみましょう。 Smooth Contactでは、以下2種類のデザイン設定モードをご用意しています。 【テンプレートモード】 あらかじめ用意された...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
ブログコーナー内の「template.detail」に設定したブログ連携用のブロックは、同じブログコーナー内のすべてのページに反映されます。
「template.detail」は編集用のページのため、サイトをアップロードしても非公開の状態です。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更されないようご注意ください。
ここでは、「template.detail」内のブログ連携用ブロックの背景色を変更し、同じブログコーナー内のすべてのブログページにする手順を案内します。
デザインしたいブログコーナー内の「template.detail」を開きます。

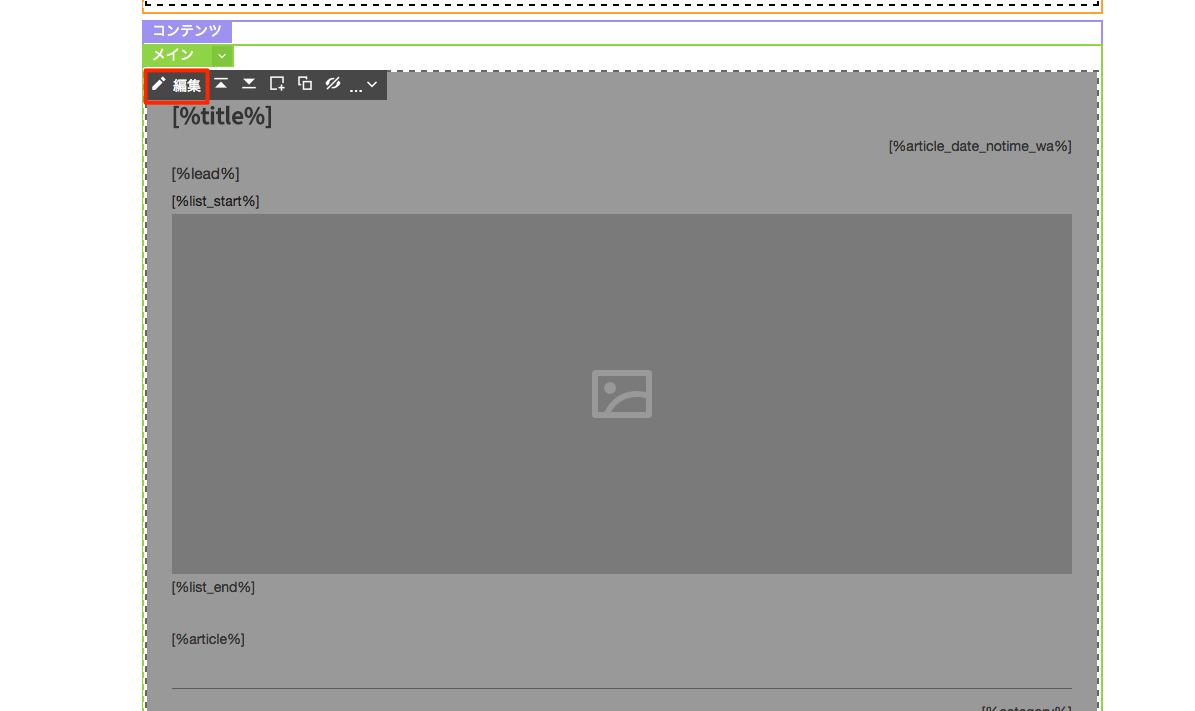
メインエリアのタグが組み込まれているブロックの〈編集〉をクリックします。

ブロックエディタ画面が開きました。

〈設定〉タブ、〈CSS〉タブでブロックの背景色などのデザインを行います。
〈編集〉タブは、ブログ記事連携用のタグが組み込まれているため基本的には編集できませんが、ブロックをエディタモードに切り替えることで編集することも可能です。タグを調整することで、ブログ記事のレイアウトなどを調整することができます。
高度な内容となるため、あらかじめサイトを複製するなど、バックアップデータをお取りください。
 詳しくはこちらを参照してください。
詳しくはこちらを参照してください。
ここでは、〈設定〉タブを選択し[1]、〈背景色〉にチェックを入れ[2]、その右隣のアイコンをクリックします[3]。

カラーを選択し、〈OK〉をクリックします。

〈適用〉をクリックし、ブロックエディタを閉じます。

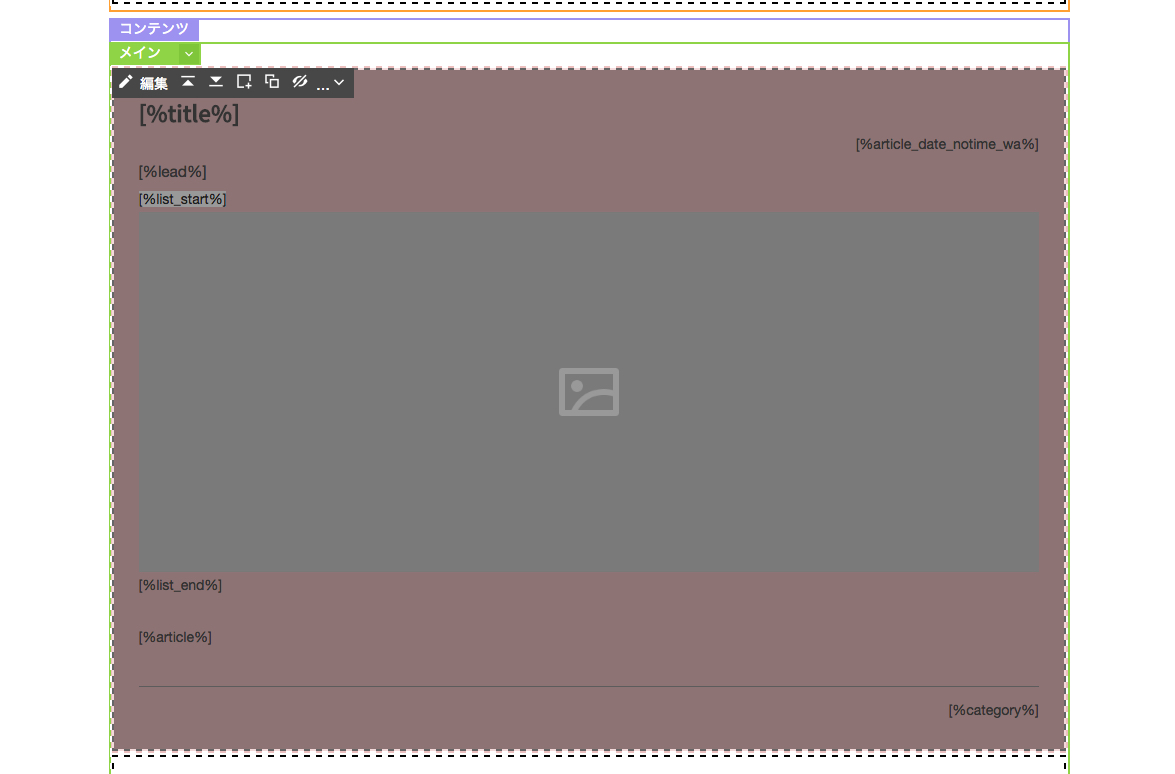
該当ブロックの背景色が設定されました。

次に、右上のアイコンから〈サイト全体を再構築〉をクリックします。
ブログコーナーのデザインは、再構築することでコーナー内の全記事に反映されます。必ず再構築を行なっていただけますでしょうか。

設定内容が、同じブログコーナー内のすべての記事表示部分に反映されました。

ブログコーナーを追加した際、そのコーナー内の各ページはあらかじめ決められた横幅になっています。横幅を変更される場合は、ブログ内のページごとに横幅の編集を行ってください。