スマホでブログ記事を作成、編集する
スマホからBiNDクラウドのサイトシアターにアクセスしログインすることで、BiND Pressの記事の作成、編集をどこからでも行えます。 本機能はアプリにスマホからアクセスし利用します。そのため、「...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
ブログパーツを使うと、GoogleやYahoo! Japanなど、主要なブログサービスの自分のページ、あるいは、他のスタッフや仲間が作ったブログをページに貼りつけることができます。このパーツを使えば、作成したサイトと外部ブログとをリンクし、ブログへの集客効果も得られます。
下記のブログサービスに対応しています。
Blogger(Google) / Yahoo!ブログ / Amebaブログ / livedoorブログ / FC2ブログ / JUGEM / ココログ / gooブログ
ブロックエディタの「ウェブサービス系パーツ」から〈ブログ〉を選びます。

対応しているブログサービスの一覧が表示されます。ここから貼りつけたいブログを選び[1]、〈次へ〉をクリックします[2]。ここでは〈Blogger(Google)〉を選んだ例で解説を進めていきます。

ブログの設定が表示されます。ここでブログURLや表示件数を設定し[1]、〈次へ〉をクリックします[2]。

デザインの選択が表示されます。ここではブログの表示方法を設定します。〈スタンダード〉〈ページ表示〉など、6つの種類の中から好みのデザインを選び[1]、〈次へ〉をクリックします[2]。

デザインの種類
スタンダード:ブログ記事の一覧を表示します。
ページ表示:ブログ記事の最新のものを表示し、ページ移動で記事を1つずつ表示します。
タイトルのみ:ブログ記事のタイトル一覧のみを表示します。
テーブル式表示:ブログ記事の一覧をテーブル形式で表示します。
メイン(トップページ&記事):ブログのトップページと記事のページを表示します。ブックマークできるアドレスが生成されます。
サイド(カレンダー&カテゴリー一覧):Bloggerを選んだ場合のみこのデザインが選べます。カレンダー、カテゴリー一覧を含むサイドバーを表示します。メインと組み合わせて使います。
設定した内容が表示されます。内容を確認して〈適用〉をクリックします。このページから、ブログのサイトへ移動したり、設定を変更することもできます。

ブロックエディタにブログパーツが貼りつけられます。このまま〈適用〉をクリックしてページに反映させます。

ブログが正しく表示されるかどうかをプレビューで確認します。何も表示されない場合や表示がおかしい場合は、URLの設定が正しいかどうかを確認してください。
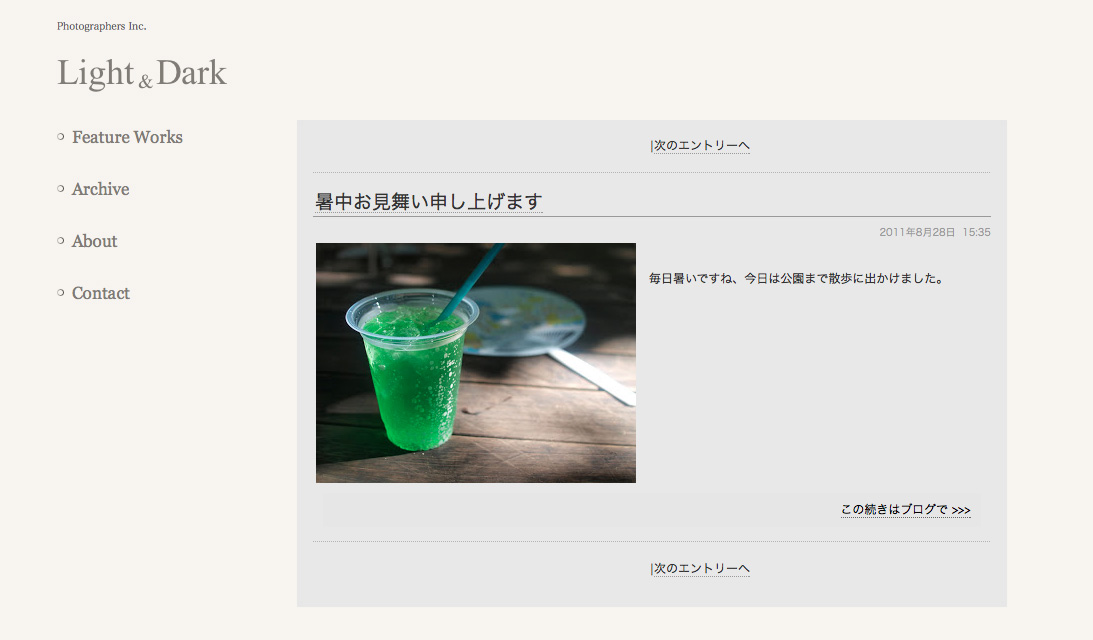
〈スタンダード〉を選んだ場合

〈ページ表示〉を選んだ場合

〈タイトルのみ〉を選んだ場合

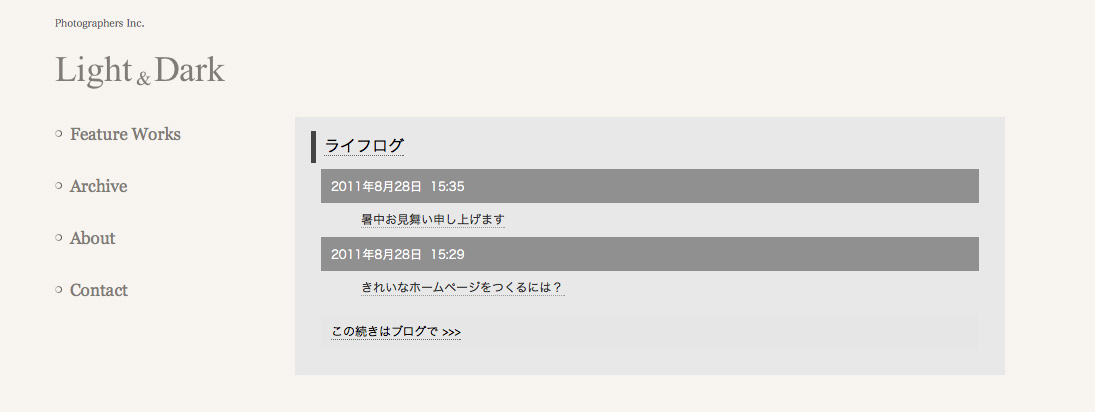
〈テーブル式表示〉を選んだ場合

〈メイン〉+〈サイド〉を選んだ場合
