Dressの編集方法
Dressでは、サイトのカラーデザインやコンテンツの位置など、デザインの編集、調整を行えます。Dressを利用・編集するには、下記のいずれかの手順が必要です。 ・新規でDressテンプレートを作成す...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
フォームの各項目を決めたら、次はデザインを設定してみましょう。
Smooth Contactでは、以下2種類のデザイン設定モードをご用意しています。
【テンプレートモード】
あらかじめ用意されたデザインテンプレートからイメージに合うものを選択し、ボタン1つでお手軽にフォームのデザインイメージを一括で設定することができます。
【カスタムモード】
フォーム入力欄のアニメーション(表示動作)、各項目テキストのフォントや色など、
フォームのデザインイメージを細かく項目毎に設定することできます。
カスタムモードはSmooth Contactプロコースでのみご利用いただけます。フリーコースではご利用いただけません。コースの違いについてはこちらを参照してください。
デザインタブをクリックし[1]、〈テンプレートモード〉を選択し[2]、〈テンプレートを選択〉をクリックします[3]。

サイトイメージに合うデザインテンプレートを選択し、〈保存〉をクリックします。

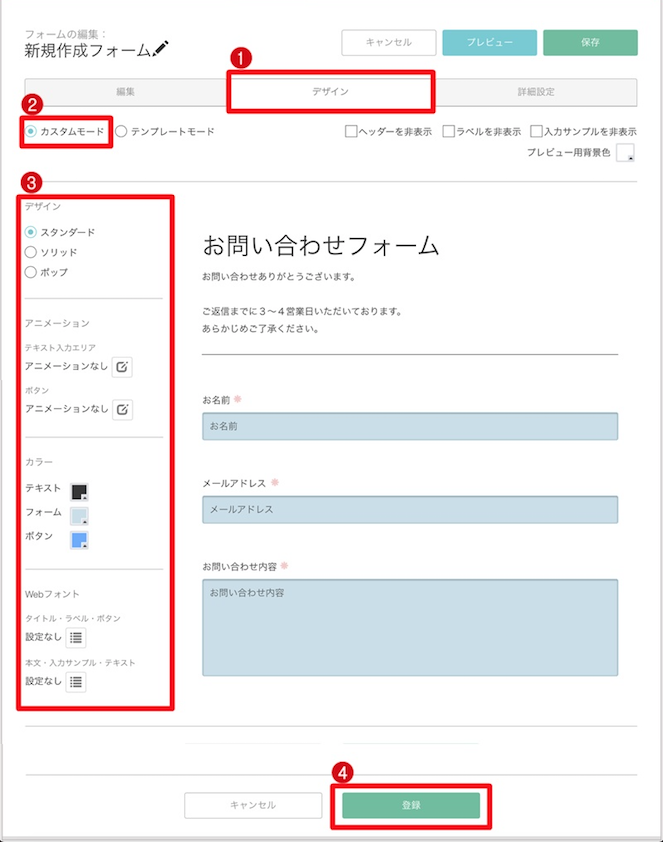
デザインタブをクリックし[1]、〈カスタムモード〉を選択し[2]、各デザイン要素を設定(※後述参照)し[3]、〈保存〉をクリックします[4]。

※上記手順[3]で設定できる各デザイン要素は、以下4点です。
■デザイン
入力欄などのデザインイメージを指定できます。以下3種からお選びください。
・スタンダード →ベーシックなデザイン。どんなサイトにもマッチします。
・ソリッド →フラットなデザイン。堅実なイメージを持たせることができます。
・ポップ →丸みのあるデザイン。ソフトなイメージを持たせることができます。
くわしくは、「フォームにアニメーションを設定する」を参照してください。
■カラー
テキスト、フォーム、ボタンにカラーを指定できます。
■Webフォント
フォーム内にWebフォントを適用できます。
くわしくは、「フォームにWebフォントを設定する」を参照してください。