CSSプロパティの種類と内容
使用可能なCSSプロパティ CSS詳細設定では使用できるCSSプロパティがあらかじめ決まっており、メニューから使用可能なプロパティを選択する形になっています。ここでは、使用可能なCSSプロパティとそ...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
サイトのデザインを大幅に変更した場合は、テーマとして登録しておきましょう。新たなサイトを作る際に、簡単にデザインを流用できます。
なお、テーマの変更は、BiND7形式でのみ利用できます。レスポンシブ形式(パソコンとスマホの両方表示に対応)では利用できません。
サイトエディタで〈メニュー〉をクリックし[1]、〈テーマを変更〉を選びます[2]。

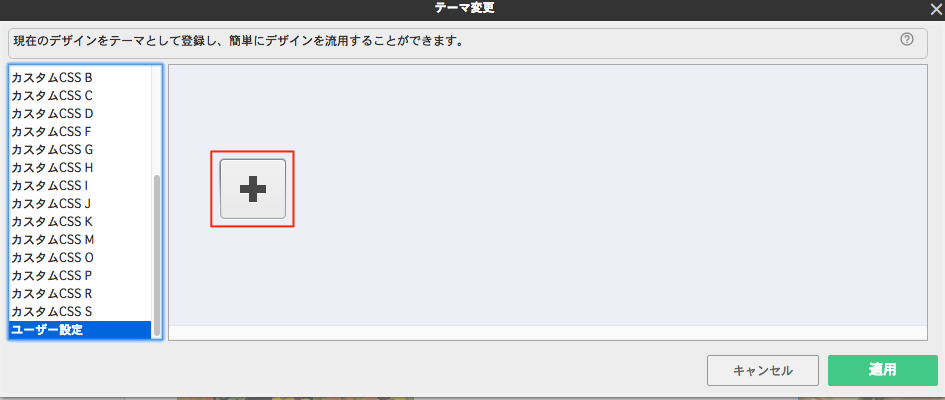
スクロールし、一番下の〈ユーザー設定〉を選択して、〈+〉アイコンをクリックします。

〈はい〉をクリックします。

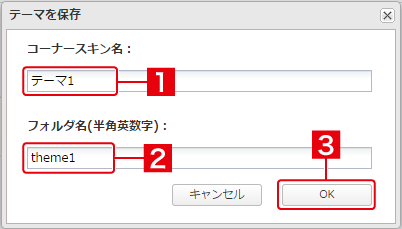
〈コーナースキン名〉にテーマの名前を入力し[1]、フォルダ名を入力して[2]、〈OK〉をクリックします[3]。

ユーザー設定にテーマが登録され、サムネールが表示されますので〈適用〉をクリックして、〈閉じる〉をクリックします。
登録したテーマを他のサイトに適用するには、〈ユーザー設定〉を選択してこのサムネールを選び、〈適用〉をクリックします。