現在のデザインをテーマとして登録する(BiND7形式)
サイトのデザインを大幅に変更した場合は、テーマとして登録しておきましょう。新たなサイトを作る際に、簡単にデザインを流用できます。 なお、テーマの変更は、BiND7形式でのみ利用できます。レスポンシブ...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
CSS詳細設定とは、レイアウトやデザインの細かい部分を調整できる機能です。この機能を使用すると、特定部分のテキストのサイズや色を変更したり、行間を数値で設定したり、ブロックを囲む境界線のスタイルを自由に設定したりすることができます。詳細は「CSSプロパティの種類と内容」を参照してください。
ここでは、サイトエディタでCSS詳細設定を利用する方法を解説します。
CSS詳細設定のご利用につきましては、サポート対象外とさせていただいております。
設定するサイトをサイトエディタで開き、〈設定〉アイコンをクリックし[1]、〈CSS詳細設定〉をクリックします。

CSS詳細設定画面が表示されました。

設定対象のエリアを選択します。サイトエディタのCSS詳細設定では、エリア全体に対してCSSを設定することになります。

ブロックスキンの「セット」にあたるもので、CSSの設定に名前を付けてまとめて保存したものです。クリックするとメニューが開き、設定の切り替えや新規作成、削除などができます。なお、共有CSS名には全角文字は使用できません。

選択中の共有CSSに設定されているプロパティのリストが表示されます。サイトエディタのCSS詳細設定ではすべてのプロパティを「エリア自体」というカテゴリーに対して設定します。
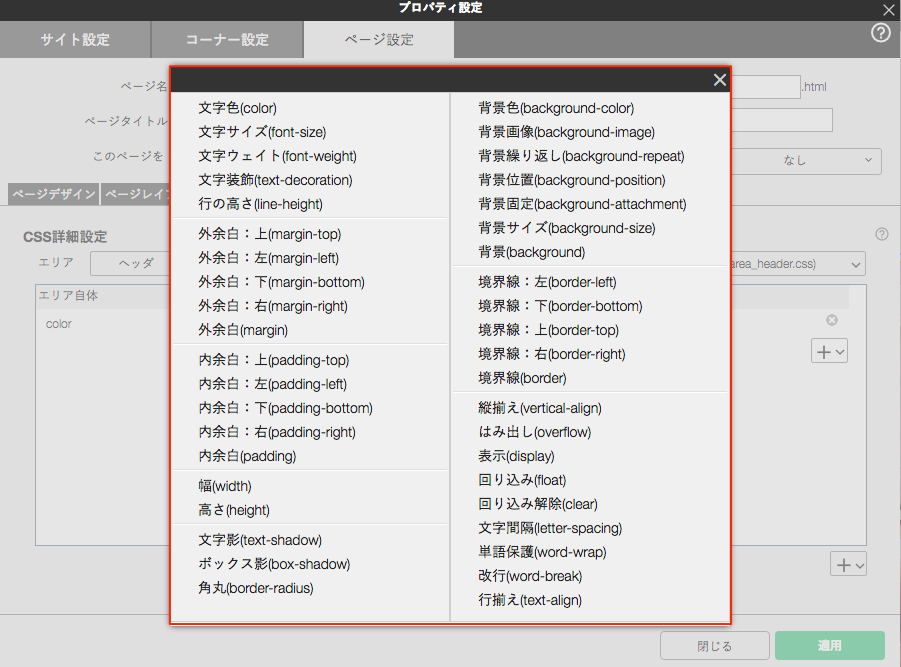
クリックすると使用可能なプロパティがメニューで表示され、選択したプロパティがリストに追加されます。ここで表示されないプロパティは使用できません。

各プロパティの値です。クリックすると編集できます。
プロパティを削除します。このとき、該当するカテゴリーにプロパティが1つもなくなった場合、カテゴリーも同時に削除されます。
プロパティリストが白紙状態のときに、ここから「エリア自体」カテゴリーを追加します。サイトエディタのCSS詳細設定では、カテゴリーは「エリア自体」のみとなります。

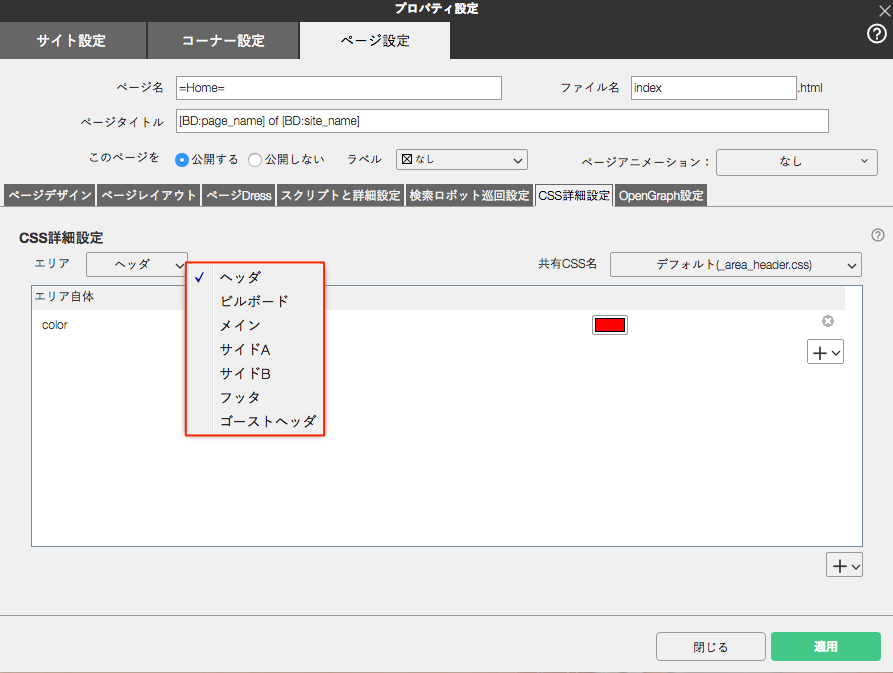
「エリア」の右のボタンをクリックし[1]、〈ヘッダ〉を選択します[2](初期状態で選択されています)。

「共有CSS名」の右のボタンをクリックし[1]、〈新規作成〉を選択します[2]。

名前を入力するダイアログボックスが開くので、任意の名前を入力し[1]、〈OK〉をクリックします[2]。全角文字は使用できません。ここでは「MyCSS」とします。

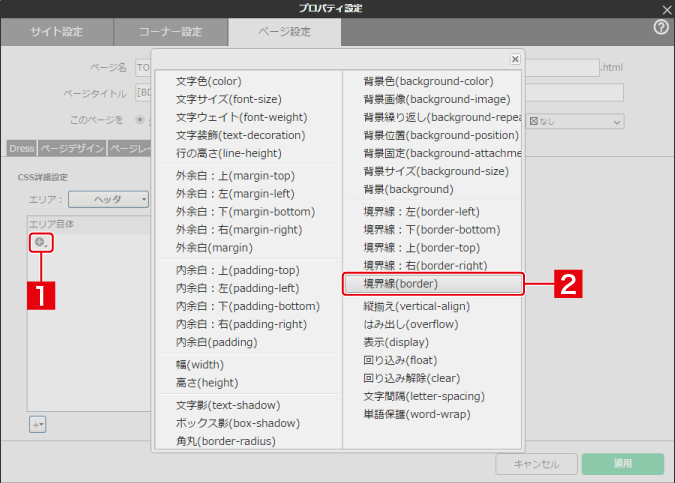
〈カテゴリー追加〉アイコンをクリックし[1]、〈エリア自体〉を選択します[2]。

〈プロパティ追加〉アイコンをクリックし[1]、プロパティを追加します。ここでは〈境界線(border)〉を選択します[2]。

手順5で追加した「border」プロパティの値の部分をクリックし、内容を編集します[1]。ここでは「2px dashed #0000ff」に書き換えます。同様に「padding」プロパティを追加し、値を「10px」に書き換えます[2]。編集が終わったら〈適用〉をクリックします[3]。
CSS詳細設定を行っても、反映されない場合があります。これはテンプレートやテーマのCSSが優先されているためです。このような場合はプロパティに「!important」と追加入力してください。
例)2px dashed #0000ff !important

サイトエディタに戻り、〈プレビュー〉をクリックして動作確認をしましょう。

閲覧する環境によっては、ページの読み込みが完了してからCSSが適用されるまでに若干タイムラグが生じる場合がございます。