ブログをデザインする
ブログコーナー内の「template.detail」に設定したブログ連携用のブロックは、同じブログコーナー内のすべてのページに反映されます。 「template.detail」は編集用のページのため...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
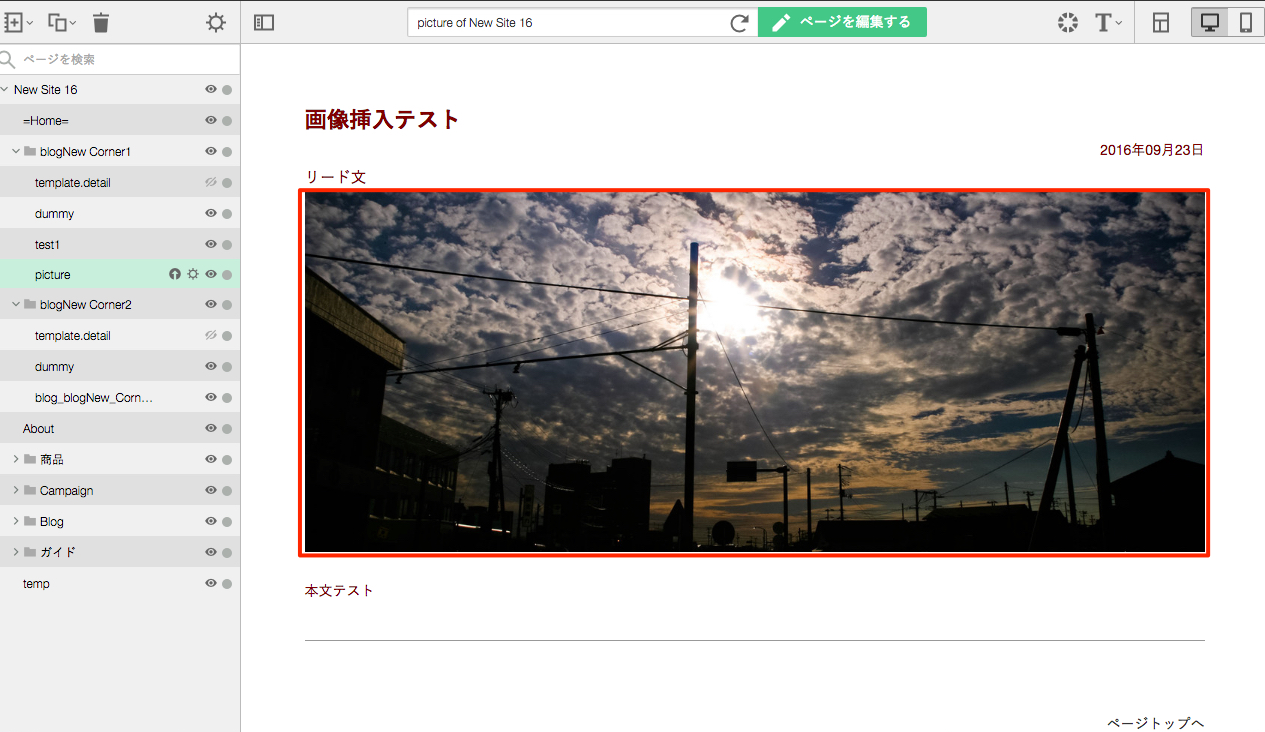
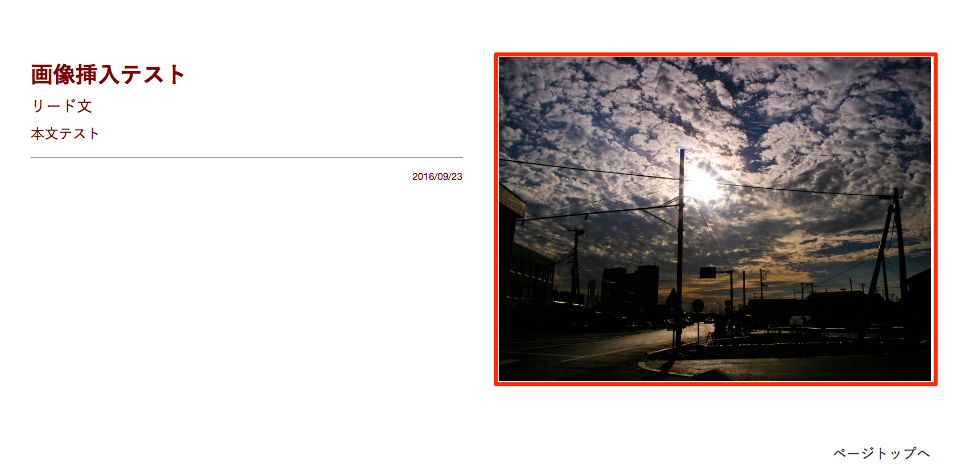
ブログ機能の記事内に挿入する画像について、挿入した時点で自動で、ブログ記事側で設定されている画像サイズに変換されて表示されます。
デフォルトのブログ記事の場合

プレーン2段組の場合

上記の画像サイズは、「template.detail」内で、該当ブロックのサイズの編集を「SiGN Pro」で行うことで、そのブログコーナー内の全記事に反映されます。ここでは、画像のサイズ変更方法をご案内いたします。
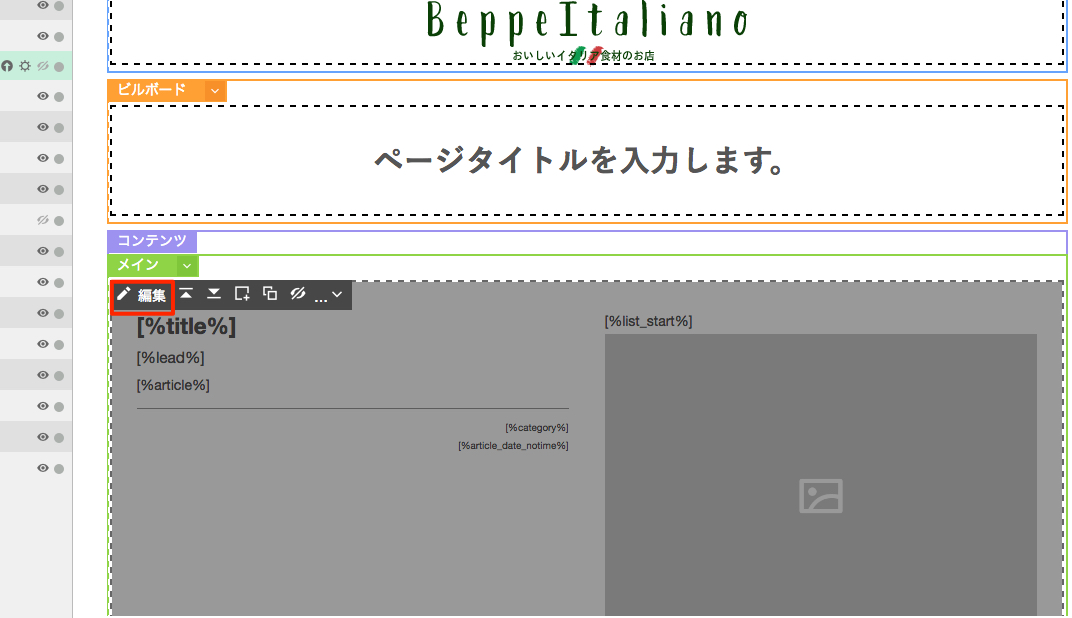
サイトエディタ画面を開き、設定したいブログコーナーの「template.detail」をクリックします。

ブログ記事のブロックの〈編集〉をクリックします。

〈エディタモード〉をクリックします。

ブログ記事の編集が可能な画面になりました。

エディタモードに変換後は、スマートモードに戻せません。またブログ記事を構成するタグを直に編集できるようになります。誤った編集をすると、ブログ記事のレイアウトが崩れる原因となりますのでご注意ください。
画像を選択した状態で〈編集〉をクリックします。

SiGN Pro編集画面が表示されますので、左上の〈幅×高さ〉をクリックします。

表示させたいサイズを選択し、〈OK〉をクリックします。

右下の〈完了〉をクリックし、ブロックエディタに戻ります。

ブロックエディタ画面で〈適用〉をクリックし、サイトエディタ画面に戻ります。

次に、サイトエディタ右上のアイコンから〈サイト全体を再構築〉をクリックします。

ブログコーナーのデザインは、再構築することで他のページに反映されます。
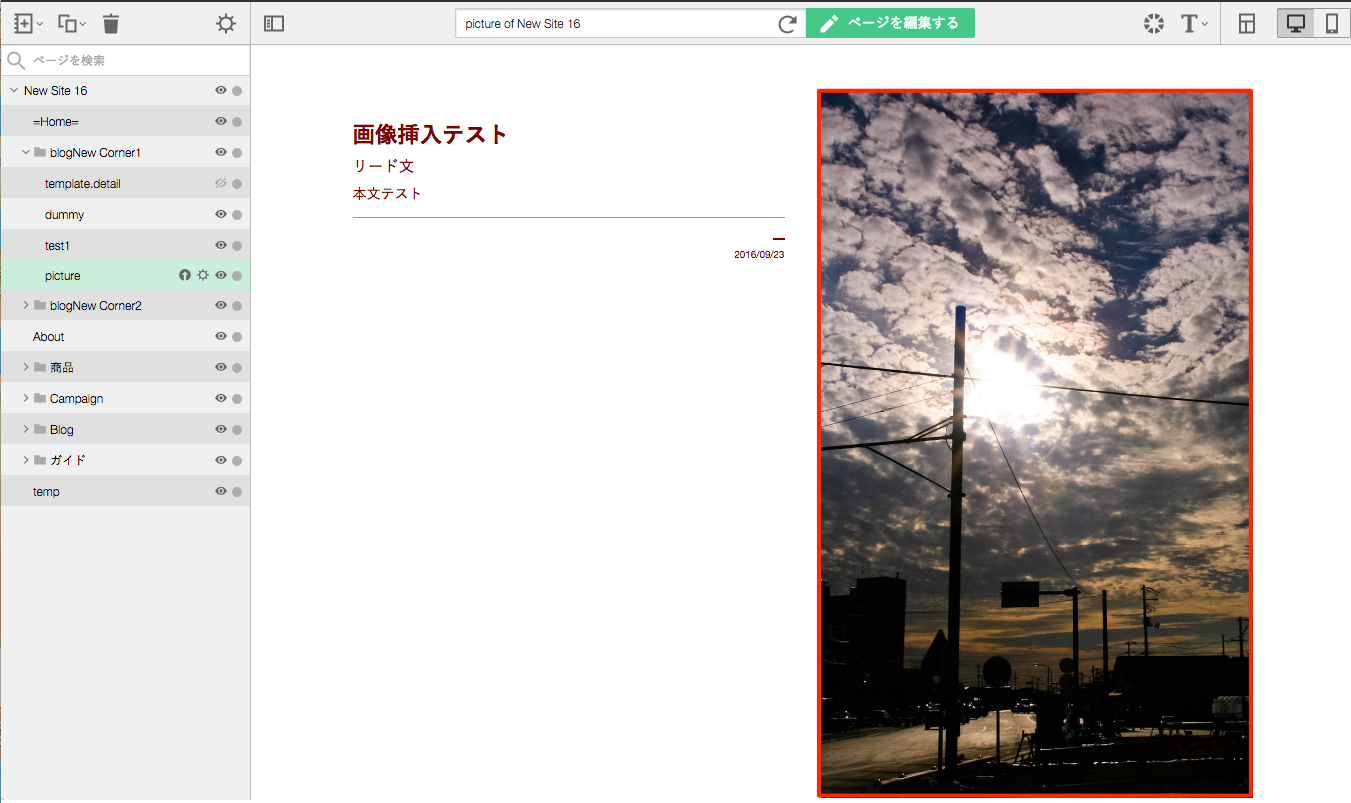
ブログコーナー内の各記事を確認し、設定した画像サイズが適用されたことを確認します。

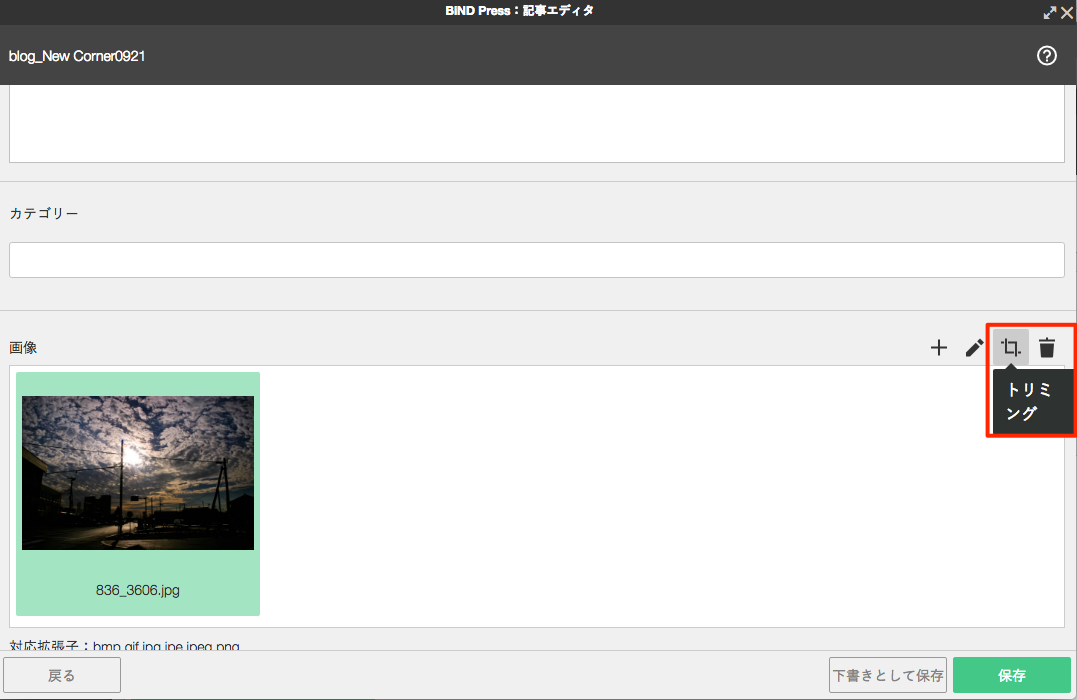
記事投稿画面では、サイトエディタ側で表示されている画像サイズ内でのトリミングも可能です。

ひとつのブログコーナー内の各種ブログ記事は「template.detail」ページ内のデザインを元に構築される為、ひとつのブログコーナー内の記事デザインは、画像サイズも含めすべて統一されます。
異なる画像サイズを設定されたい場合は、別途ブログコーナーを作成していただきますようお願いいたします。