ブログをデザインする
ブログコーナー内の「template.detail」に設定したブログ連携用のブロックは、同じブログコーナー内のすべてのページに反映されます。 「template.detail」は編集用のページのため...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
ブログコーナーを作成すると、必ず「template.detail」というページが生成されます。
「template.detail」は、そのブログコーナーのデザインを一元管理するページです。
「template.detail」ページにスマートモードのブロックテンプレートを追加することで、初期状態と異なるブログデザインを適用することができます。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更されないようご注意ください。
デザインしたいブログコーナー内の「template.detail」を開きます。

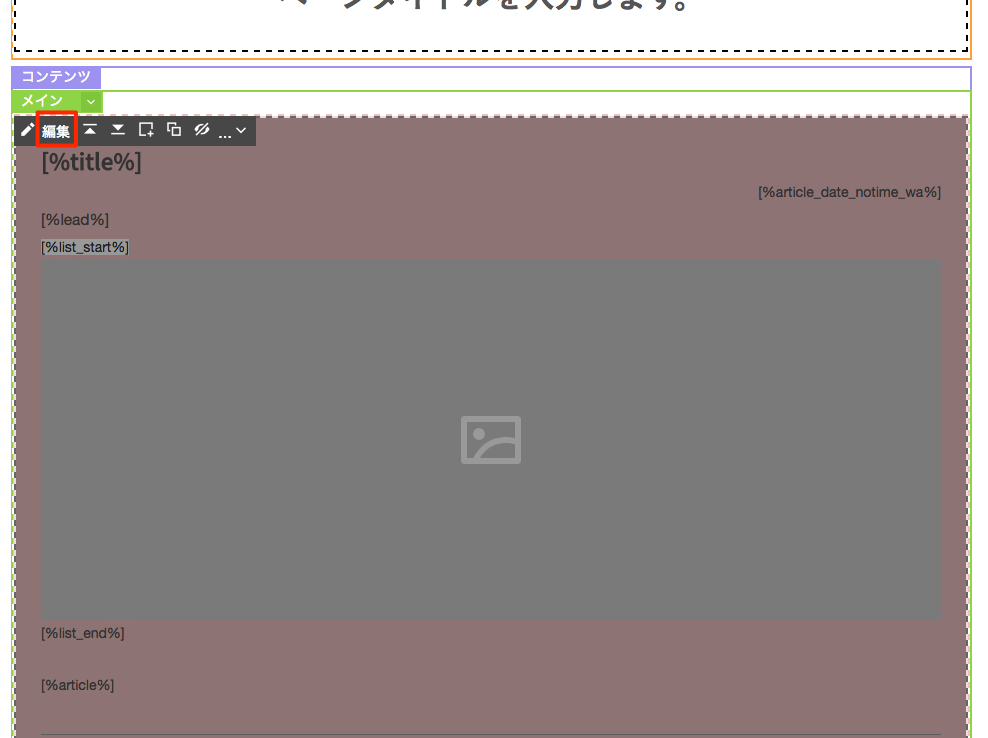
ブログ記事が表示されるブロックの〈編集〉をクリックします。

ブロックエディタ画面が開きました。次に左下の〈ブロックテンプレート〉をクリックします。

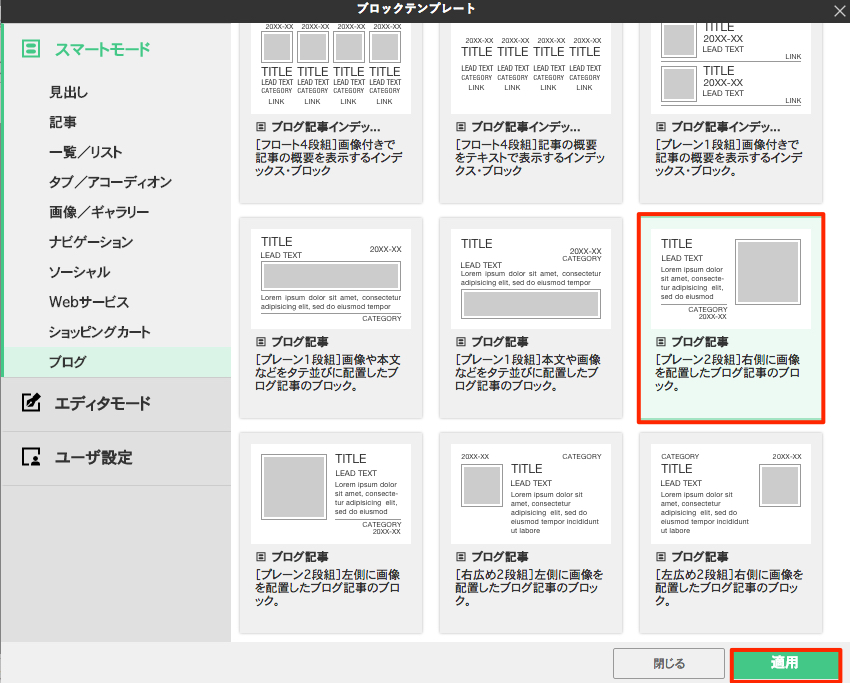
ブロックテンプレート一覧から〈ブログ〉を選択し、設定したいデザインを選択します。

ブロックテンプレートの種類には「ブログ記事インデックスタイプ」と、「ブログ記事タイプ」があります。
■インデックスタイプ
インデックスタイプのブロックテンプレートでは、記事の題名などをまとめて表示させることができます。詳しくは「インデックスブロックで目次を作る」を参照してください。
■ブログ記事タイプ
ブログ記事のデザインを選択します。
ここでは、「ブログ記事[プレーン2段組]」を選択し、〈適用〉をクリックします。

ブロックエディタ画面に戻りますので、〈適用〉をクリックします。

サイトエディタ画面に戻り、〈サイト全体を再構築〉をクリックします。

「template.detail」の編集をしたあと、ブログコーナー全体に反映するには、〈サイト全体を再構築〉が必要です。
以上で、ブログコーナー内の各ページ(各ブログ記事)に、該当のブログレイアウトの記事が反映されます。