ブロックを重ねて表示する
ここではブロックエディタの設定により、ブロックを直前のブロックの上に配置させる設定を説明します。スライドショーなど、動きのあるコンテンツ内の上に静止したテキストを表示させることもできます。ブロック...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
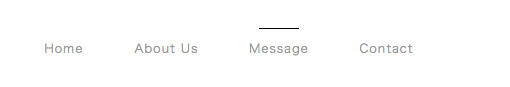
リンクパーツを複数行に配置し、〈メニュー〉アイコンからスタイルを選べば見栄えのよいグローバルメニューが作成できます。
サイトの各ページへのリンクをまとめ、各コンテンツへアクセスしやすいように設定しましょう。

メニューの設定を解除します。
アニメーション効果(モーション)が設定されたメニューを作成します。
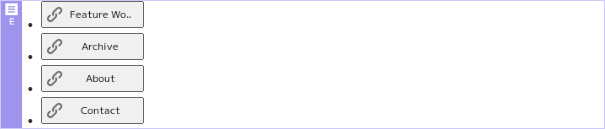
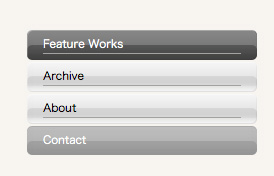
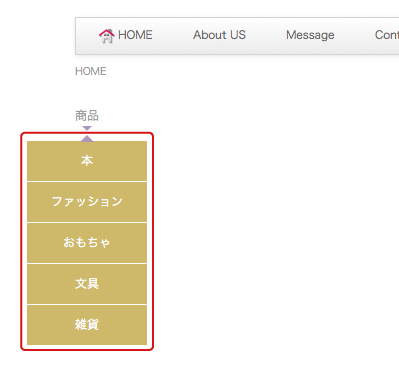
例:ドロップダウン・バルーンの編集画面と反映後の画面です。


複数行にわたる項目をメニューにします。リンクパーツをリストにする際には、項目名がメニューとして表示されます。

〈メニューE〉の設定です。

メニューのデザインはDressやブロックスキンの設定によって変わります。
つぎに、アニメーション効果が設定されたモーションメニューを実際に設定してみましょう。
〈リスト〉アイコンをクリックして[1]、〈モーションメニュー〉を選択します[2]。

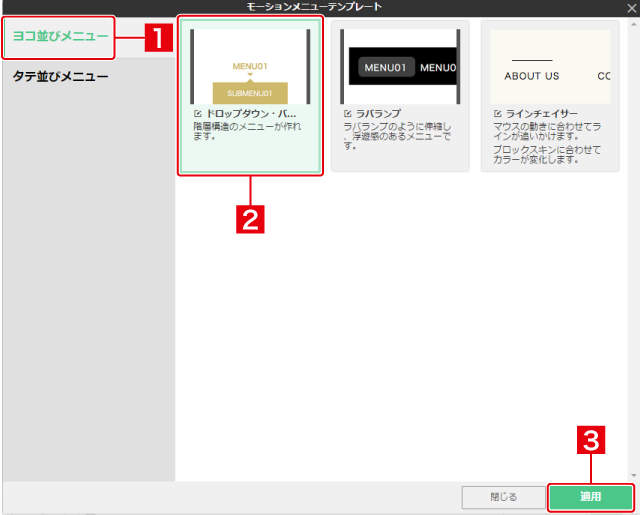
ここでは階層式のメニューを作ります。モーションメニューの種類を選択し[1]、デザインを選択して[2]、〈適用〉をクリックします[3]。ここでは、「ヨコ並びメニュー」にある〈ドロップダウン・バルーン〉を選択します。

モーションメニュー枠が配置されました[1]。続けて、モーションメニュー枠内にリンクパーツを配置します。〈リンク〉をクリックします。[2]

リンクパーツが配置されました[1]。このリンクパーツが、階層式メニューのメニュー名になります。〈テキスト〉に階層式メニューのメニュー名を入力します[2]。階層式メニュー以外の場合は、〈リンク先〉も設定します。

次に項目を追加します。改行し[1]、〈リンク〉をクリックします[2]。

リンクパーツが追加されました[1]。このリンクパーツを、階層式メニューのサブメニューに設定していきます。〈テキスト〉に項目名を入力し[2]、〈リンク先〉を設定します[3]。

手順を繰り返してリンクパーツを追加します。この段階では、追加したリンクパーツはサブメニューになりません。サブメニューに設定するには、インデントを設定します。サブメニューに設定するリンクパーツにカーソルを移動し[1]、〈インデント〉アイコンをクリックします。

階層式メニュー以外のメニューの場合、サブメニューは必要ありません。
インデントが設定されました[1]。同様の手順で、サブメニューに設定したいリンクパーツにインデントを設定します[2]。〈適用〉をクリックして[3]〈閉じる〉をクリックします[4]。

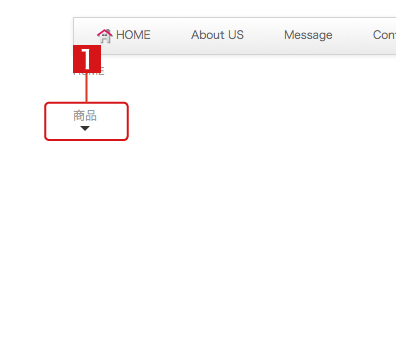
メニュー名にマウスポインターをおくと[1]、サブメニューが表示されます。


モーションメニューは、次の5種類あります。
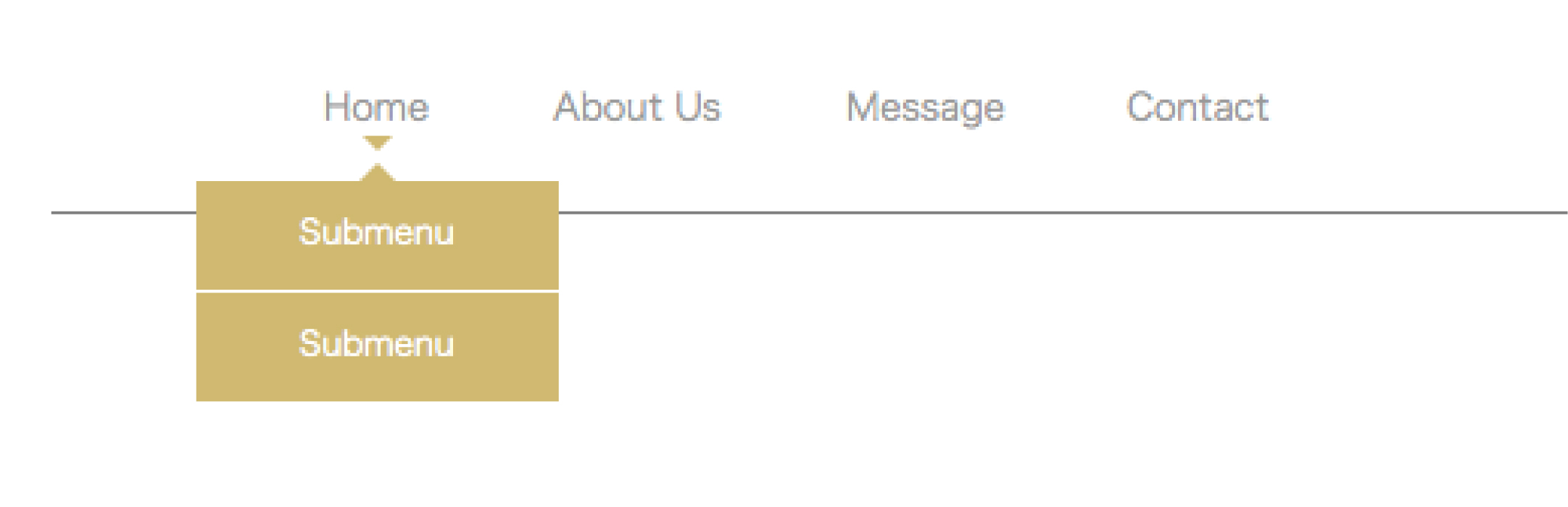
ドロップダウン・バルーン
階層構造のメニューが作成できます。

ラバランプ
マウスの動きに合わせて、ボタンがラバランプのように動きます。

サイド・シズル
マウスの動きに合わせてバウンドします。

サイド・ボタン
ボタンのデザインです。

ラインチェイサー
マウスの動きに合わせてラインが追いかけます。