CSSプロパティの種類と内容
使用可能なCSSプロパティ CSS詳細設定では使用できるCSSプロパティがあらかじめ決まっており、メニューから使用可能なプロパティを選択する形になっています。ここでは、使用可能なCSSプロパティとそ...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
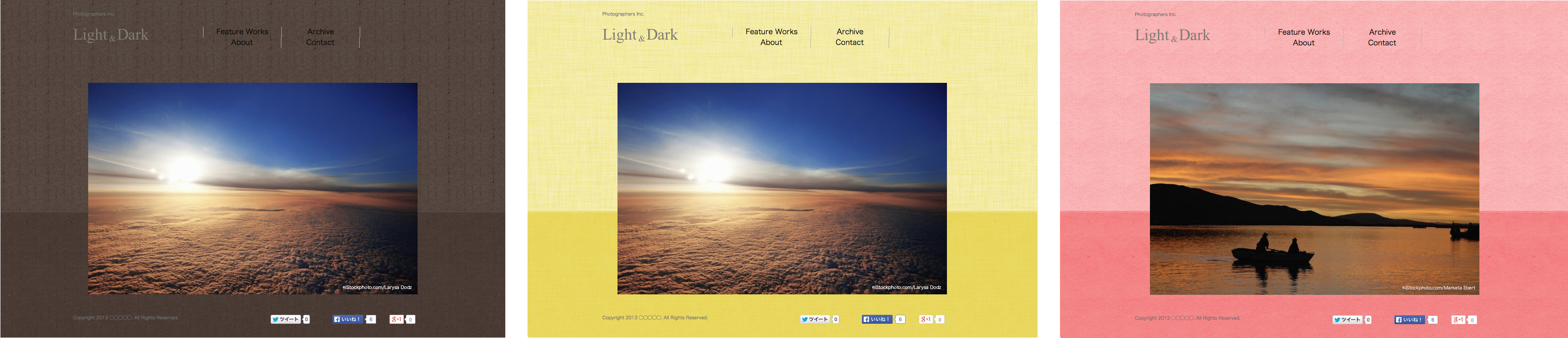
「テーマ」を利用すると、サイトのページデザインを自由に着せ替えることができます。候補から好みのテーマを選ぶだけで、全ページのデザインが一気に変更されます。
なお、テーマの変更は、BiND7形式でのみ利用できます。レスポンシブ形式(パソコンとスマートフォン両方の表示に対応)では、利用できません。

テーマを一度変更すると、元のテーマと同じ種類のテーマに戻しても、完全には元どおりになりません。元の状態に戻す必要がある場合は、変更前にサイトデータを複製しておいてください。
サイトエディタで〈メニュー〉をクリックし[1]、〈テーマを変更〉を選びます[2]。

テーマのカテゴリーを選択し、目的のテーマをクリックして、〈適用〉をクリックします。なお、スマートフォンテンプレートの場合は、「jQuery Mobile」のカテゴリーからテーマを選択してください。

次に表示されるダイアログで〈はい〉をクリックすると、サイトの全ページのデザインが変更されます。


上図では結果を見せるためにテーマの画面を閉じていますが、実際はサイトエディタの上に重なって表示されます。ページのデザインが確認しやすいよう、あらかじめアプリのウィンドウを広げてから設定することをおすすめします。
テーマを元に戻すには、候補の中から元のテンプレートと同じデザインのカテゴリーを選び、テーマをクリックして、〈適用〉をクリックします。