各画面概要
本サービスには、サイトの選択画面である「サイトシアター」や、サイトの編集を行う「サイトエディタ」、サイトエディタの中にもコンテンツを編集する「ブロックエディタ」や、サイトやページ全体の設定を行う「サイ...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
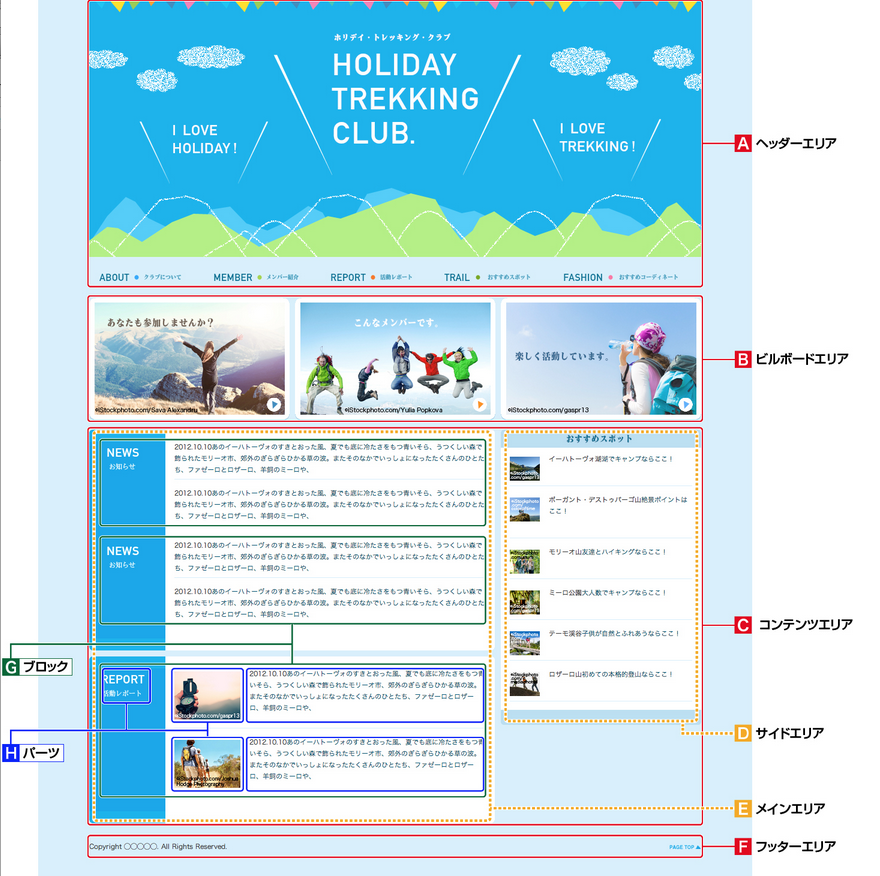
本サービスのページは、「エリア」「ブロック」「パーツ」の3つの要素から構成されています。

「エリア」とは、特定の役割や目的を持った区画のことです。エリアには、「ヘッダー」「ビルボード」「メイン」「サイドA」「サイドB」「フッター」の6種類があります。
ページの上部に配置されます。
ビルボードはヘッダーとコンテンツの間に配置され、ページの看板となる写真やロゴ、メニューなどを配置します。
メインエリアとサイドエリアを合わせたエリアです。
メインエリアの左右に配置されます。場合によって、サイドAとサイドBの2つに分かれます。
メインとなるコンテンツを含むエリアです。ページの中央に配置されます。
ページの下部に配置され、コピーライト情報などを記述します。
エリアに含まれる要素のことで、ひとつのエリアには必ずひとつ以上のブロックが含まれます。複数のブロックがある場合は、エリアの中に上から順に並びます。このブロックに、テキストや画像などのコンテンツを配置していきます。
テキスト以外の素材はすべて「パーツ」として扱い、ブロックエディタで編集します。利用できるパーツには、「画像」「動画」「スライドショー」「見出し」「リンク」「カスタムタグ」などがあります。