イプシロン代行決済の接続情報
代行決済サービス イプシロンをご利用頂く場合、まず審査を受けて頂く必要があります。 審査には40〜60日程度時間がかかります。 この審査終了後、イプシロン内に設定して頂く内容です。 下記を登...
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
|---|---|
| 2019.12.18 | 【重要】BiND for WebLiFE* 10 アップデーターv10.1.3を公開いたしました |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2019.06.10 | 【重要】BiND for WebLiFE* 10 サポート終了時期のお知らせ |
| 2018.11.19 | BiNDクラウド特別コース登録期間終了のお知らせ |
ここでは、カートに入れた商品を確認するための「カートを見る」パーツをサイトに設置する方法をご案内します。
※事前にカートのダッシュボードで、ショップ情報の設定と商品の登録を行ってください。
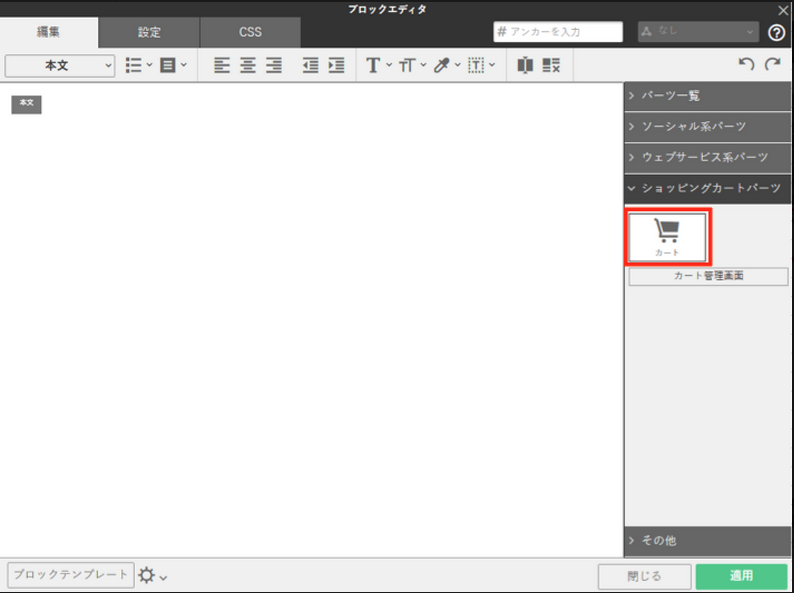
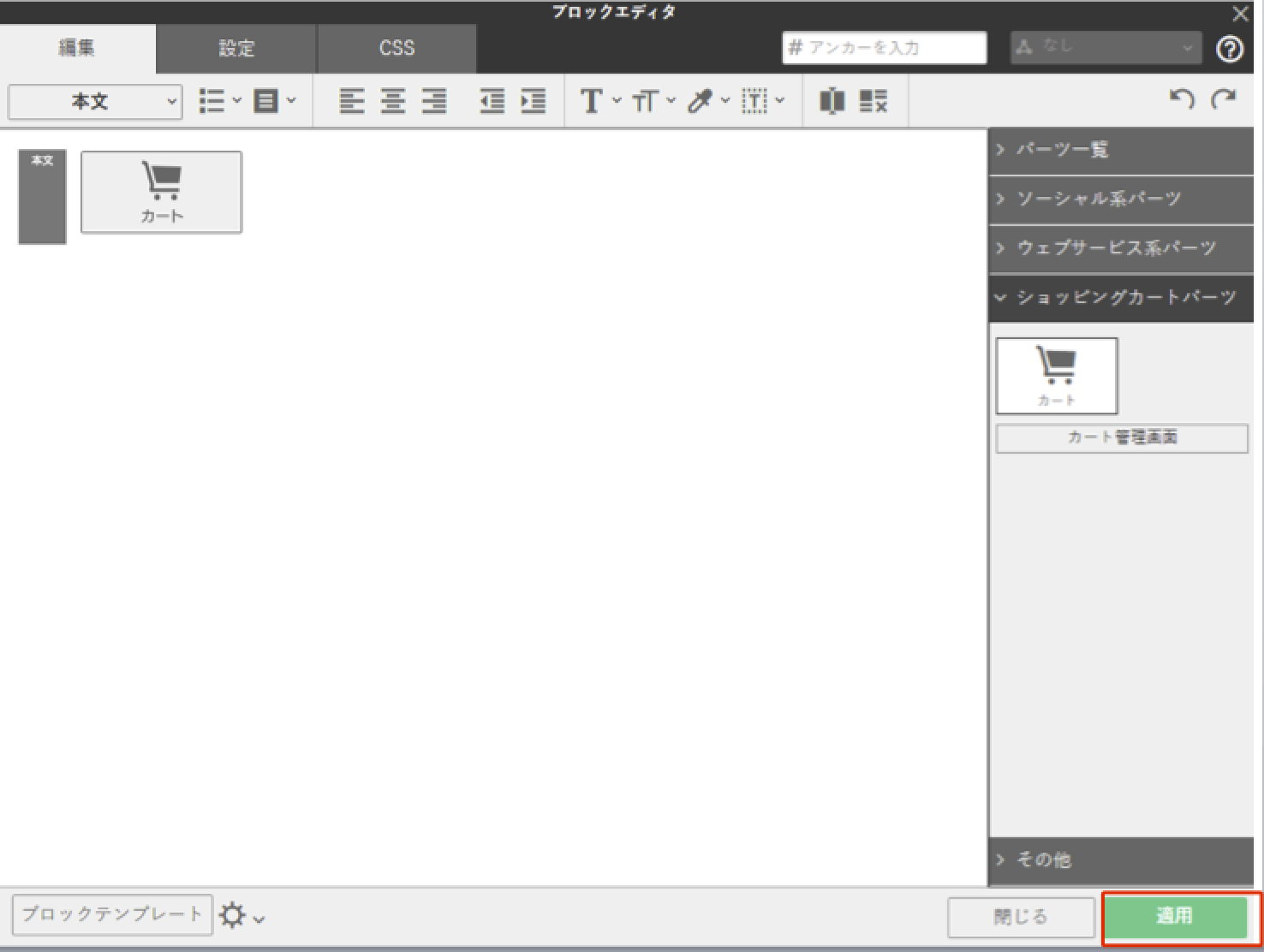
ブロックエディタを開き、〈ショッピングカートパーツ〉より〈カート〉をクリックします。

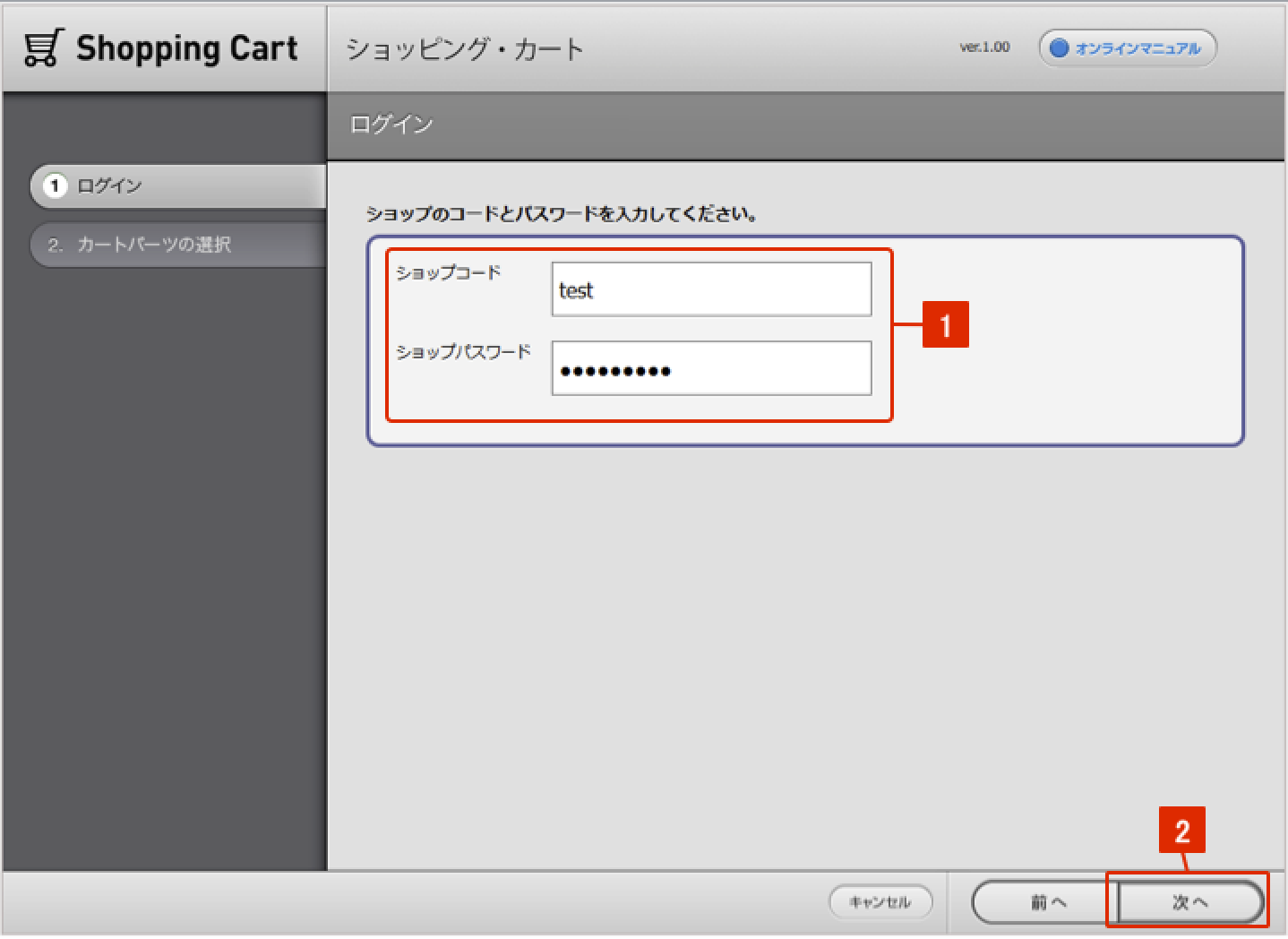
カートが起動します。ショップ情報設定画面で設定した「ショップコード」と「ショップパスワード」を入力し[1]、〈次へ〉をクリックします[2]。

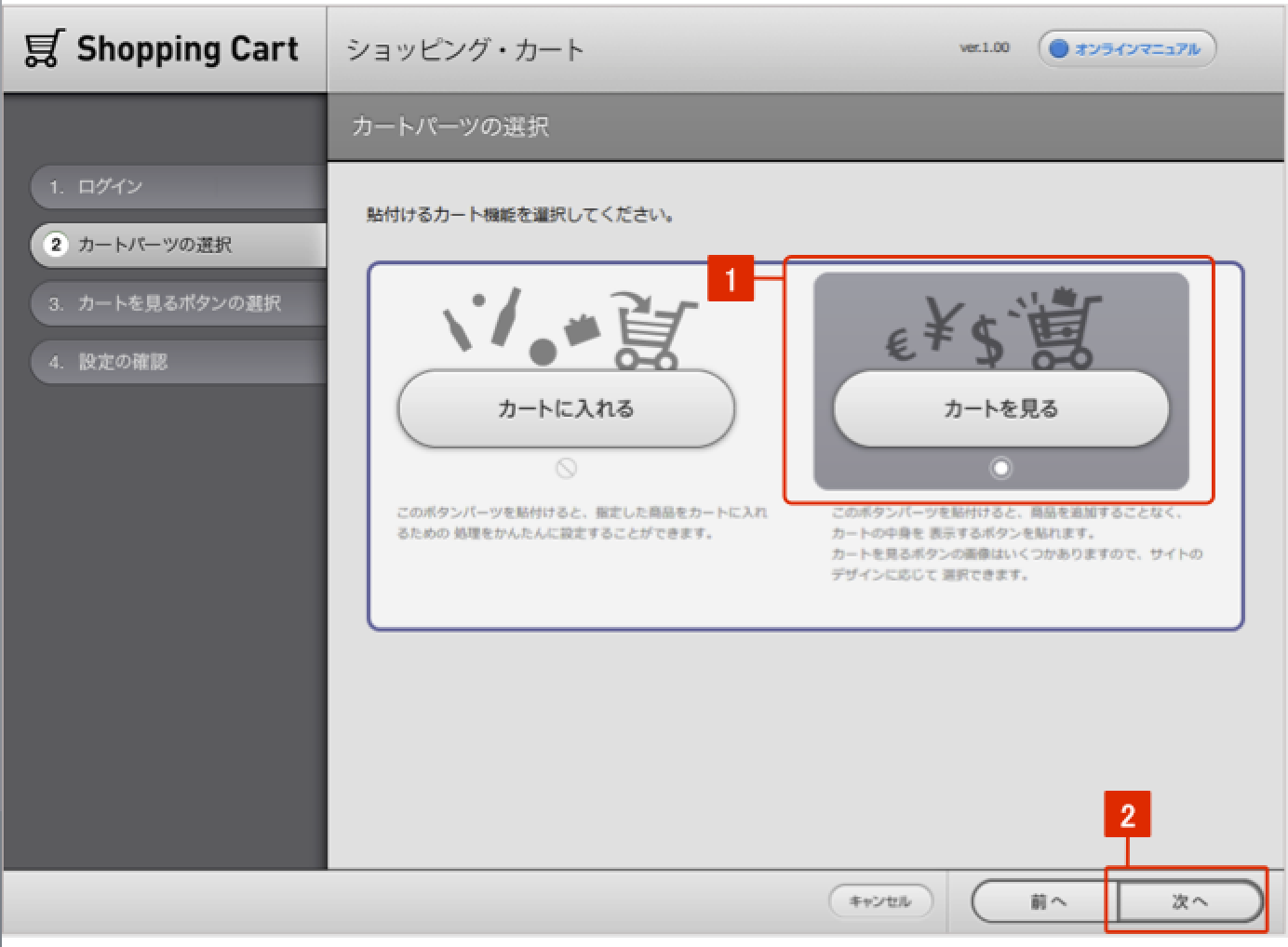
〈カートを見る〉を選択し[1]、〈次へ〉をクリックします[2]。

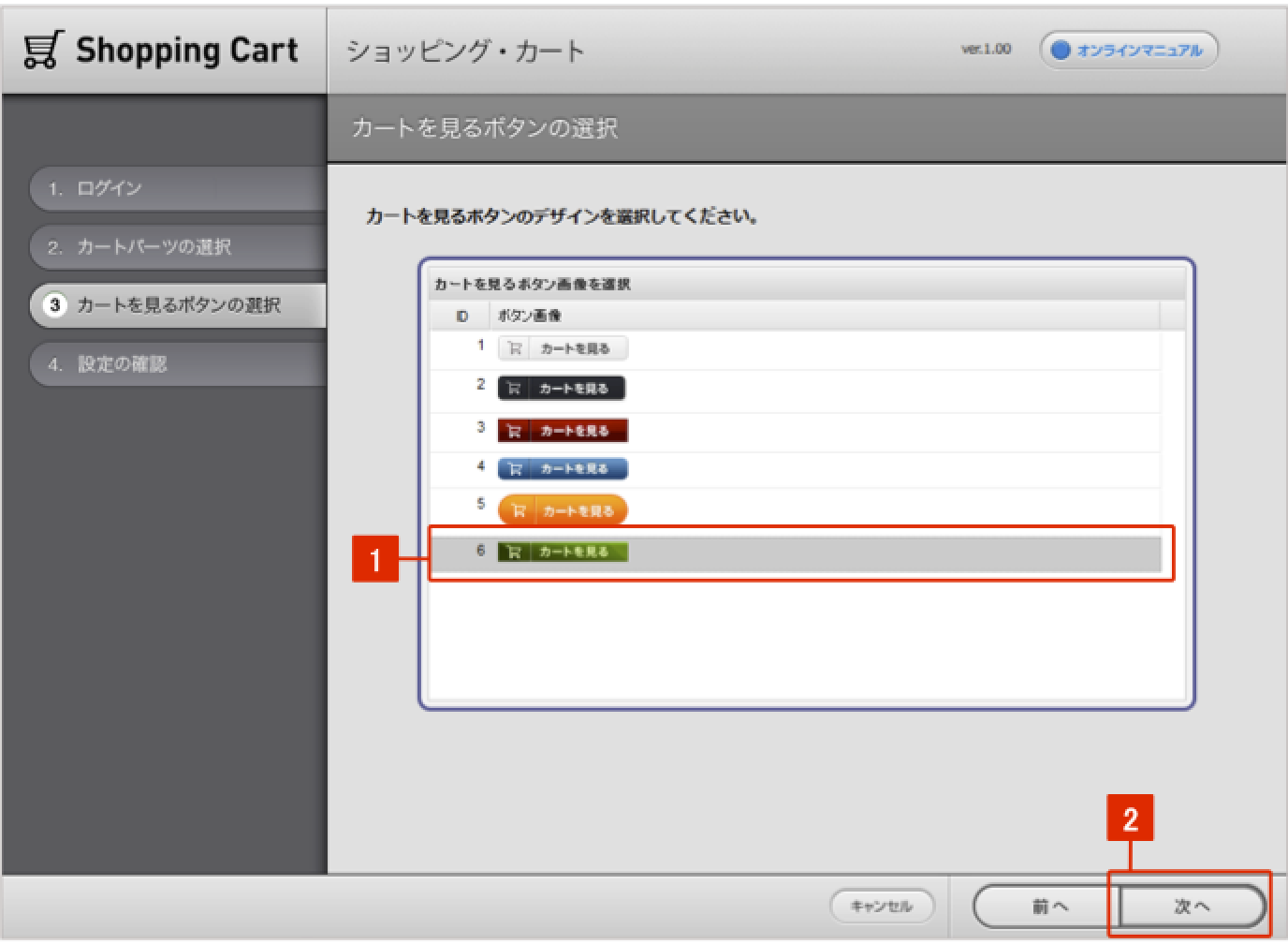
「カートを見る」ボタンのデザインを選択し[1]、〈次へ〉をクリックします[2]。

※SiGN Proを利用してオリジナルボタンを作成することができます。
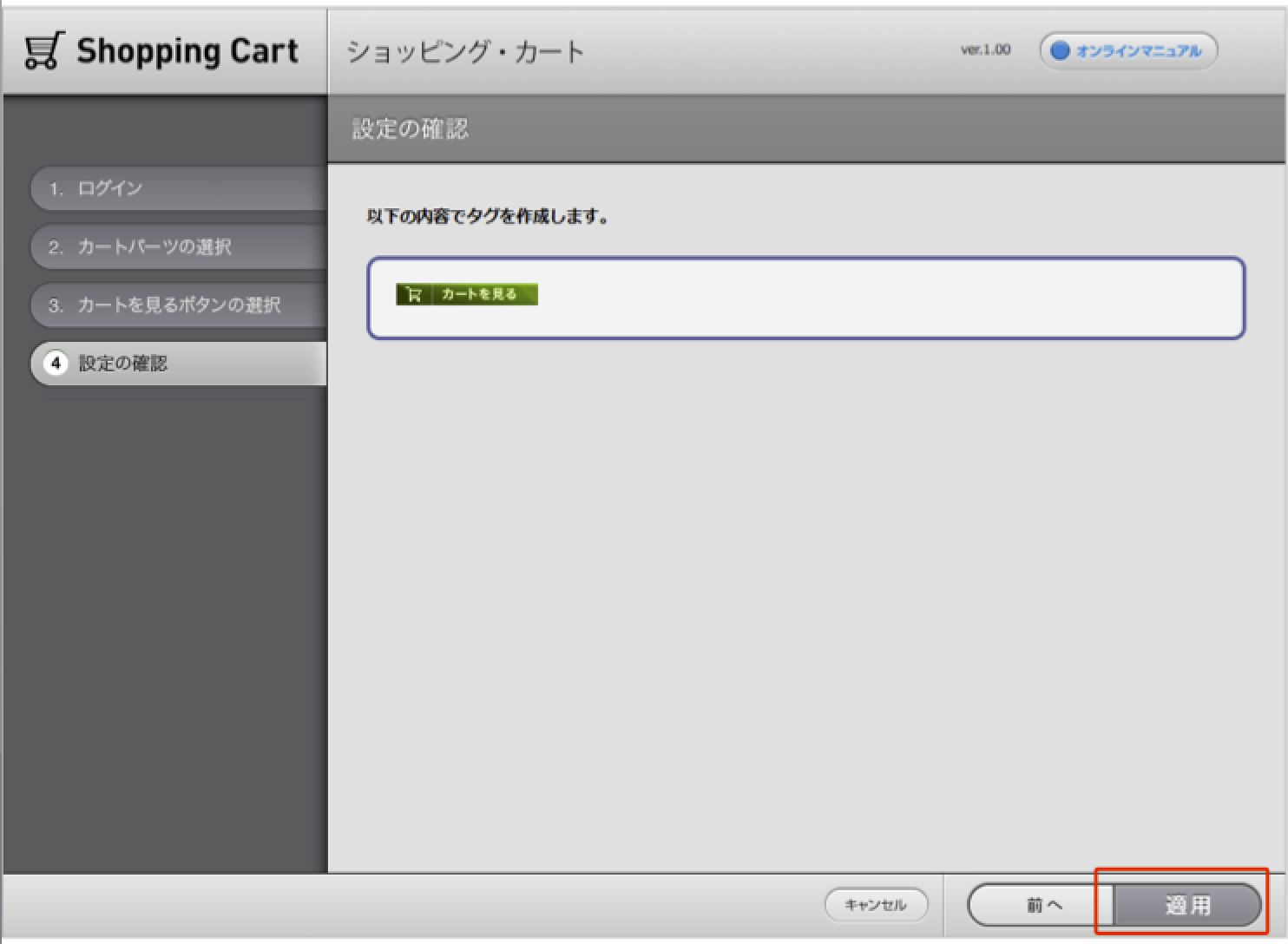
設定を確認し、問題がなければ〈適用〉をクリックします。

ブロックエディタにパーツが配置されるので、〈適用〉をクリックします。

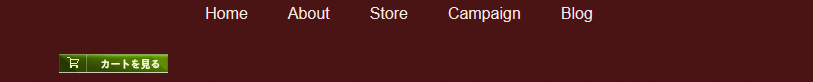
プレビューでパーツ表示を確認します。

※実際の公開後のショッピングサイトでは「カートを見る」ボタンをクリックすると、
ショッピング中のカートの中身を確認することができます。
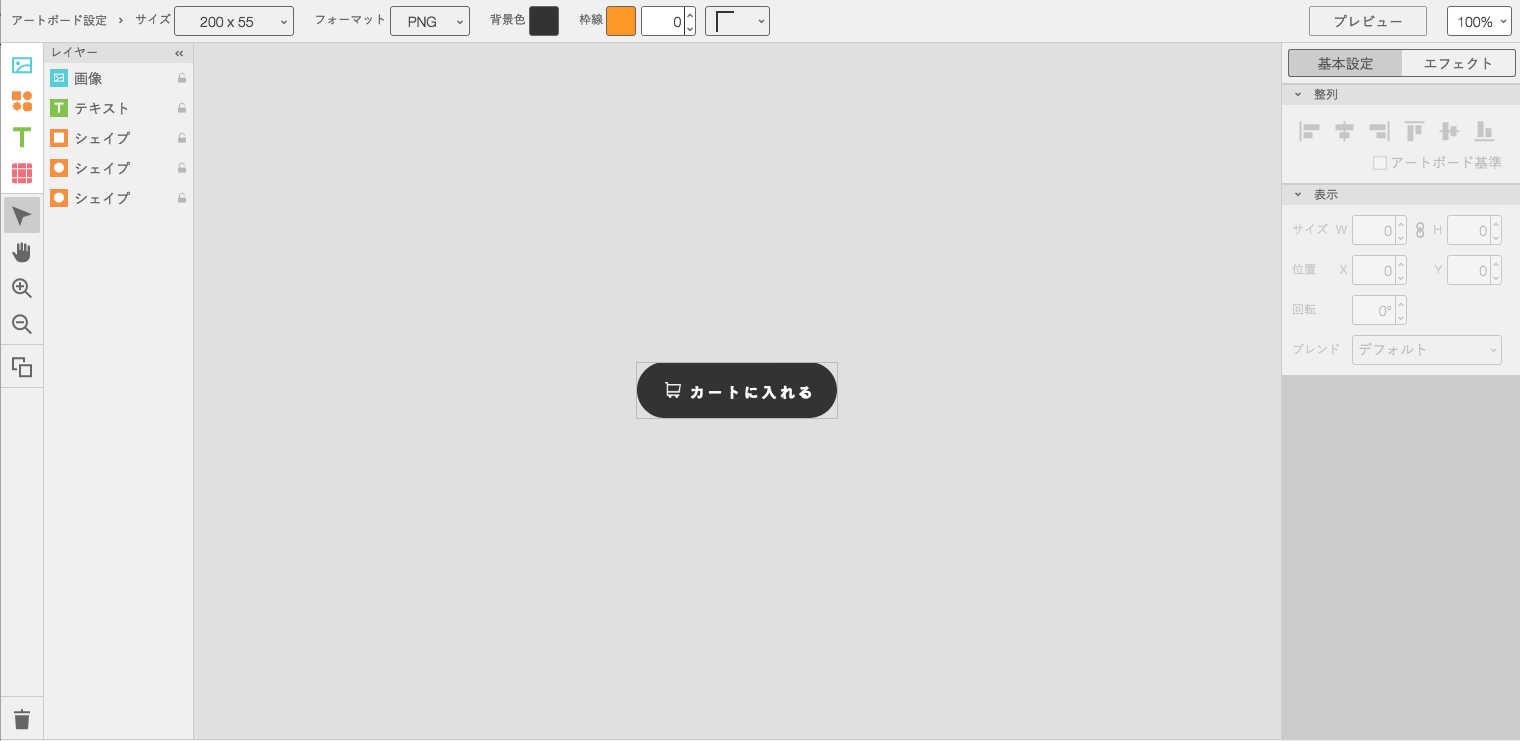
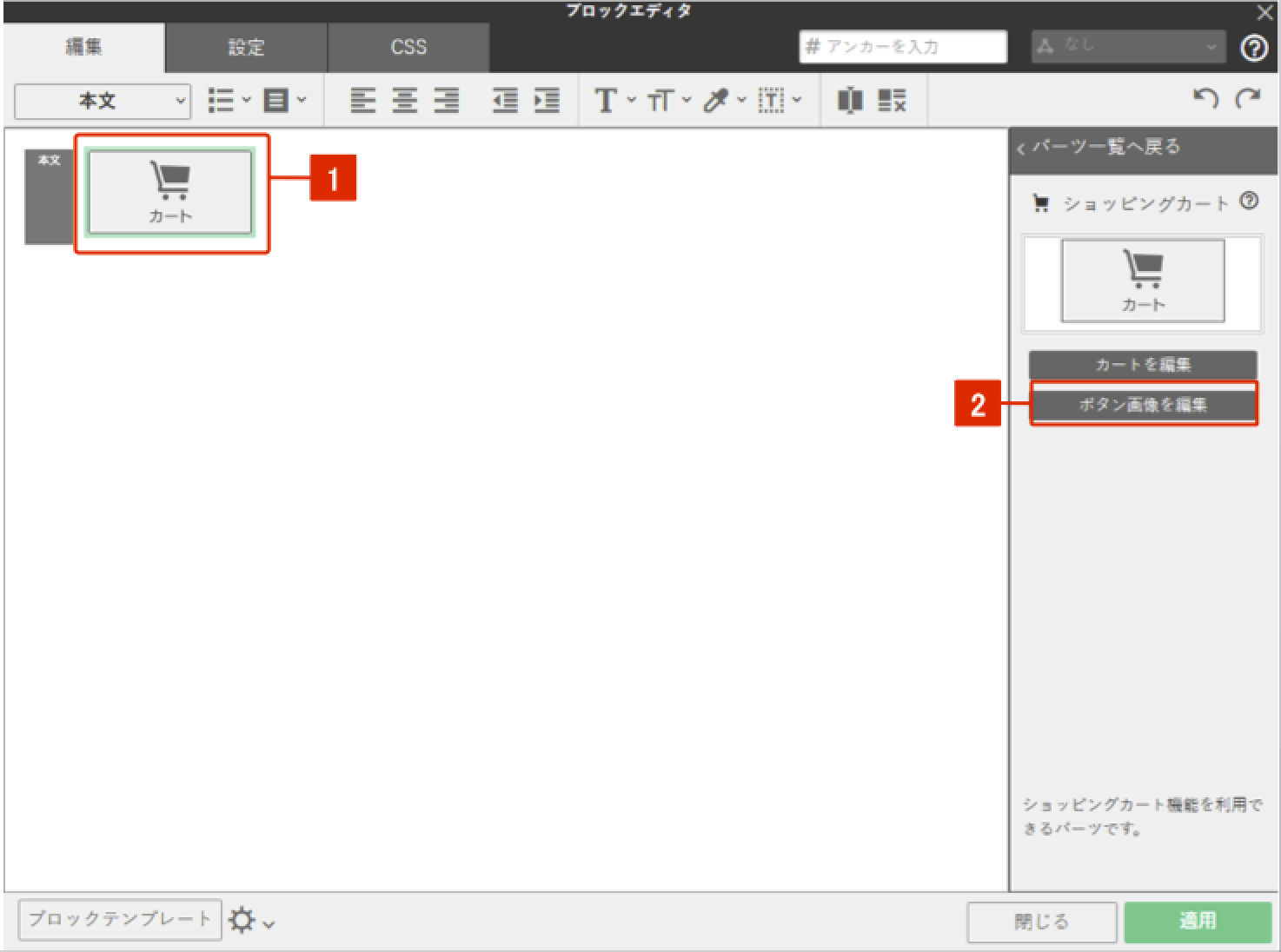
SiGN Proを利用してボタンデザインを編集することが可能です。ブロックエディタで配置済みの「カート」のパーツを選び[1]、〈ボタン画像を編集〉をクリックします[2]。

SiGN Proが起動するのでボタンデザインを変更します。