リンクパーツを使う
サイト内にテキストリンクを設定できます。
※サイト(ページ)内や外部サイトへのリンク、またメールリンクや電話発信リンクを設定できます。
リンクパーツを設定する
〈編集エリア〉の任意の場所にカーソルを合わせ、「パーツ一覧」から〈リンク〉をクリックします。

リンクパーツ設定が表示されます。

〈リンクの役割〉
「テキストリンク」「リンクの開始タグ」「リンクの終了タグ」より、リンクの種類を選びます。
開始タグ/終了タグを設定することで、その間のコンテンツ全てをリンクパーツとして設定することが可能です。
〈テキスト〉
リンクとして表示するテキストを入力します。Webブラウザではテキストリンクとして表示されます。
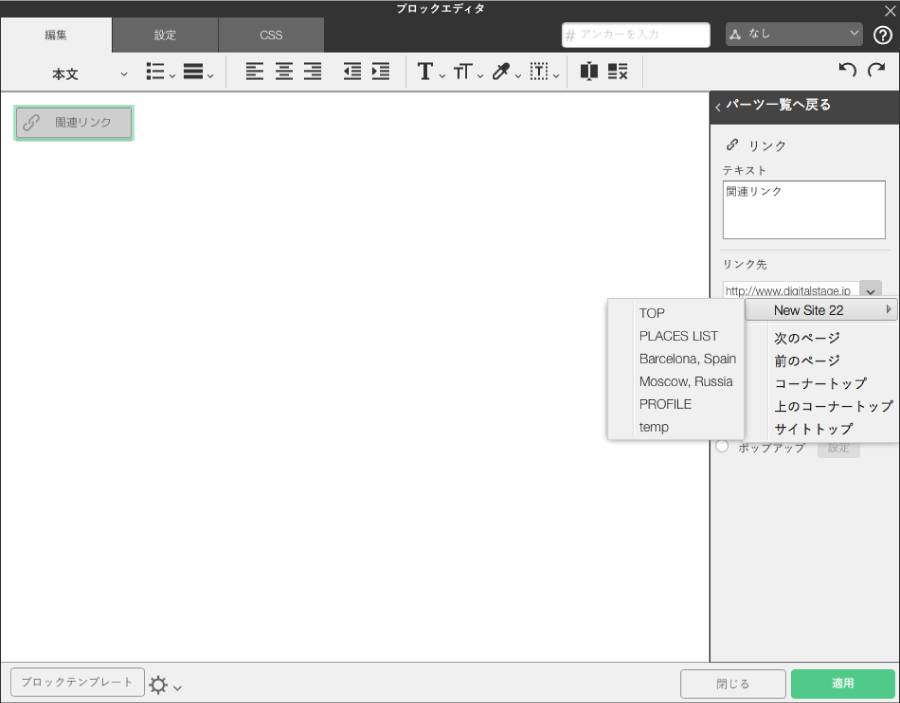
〈リンク先〉
サイト内のページ、または外部のWebサイトへのリンクを直接指定できます。ポップアップメニューから、サイト内の別のページをリンク先として簡単に選べます。外部のWebサイトへのリンクを設定する場合は、入力欄にサイトのURLを直接入力します。

▼メールリンク設定
クリックしすると、メールソフトが起動します。(指定したメールアドレスが既に宛先に設定された状態)
設定には、リンク先に以下の内容を入力してください。
mailto:受信したいメールアドレス 例)mailto:info@xxxxxx.co.jp
▼電話発信リンク設定スマートフォンでクリックすると、電話発信します。
設定には、リンク先に以下の内容を入力してください。
tel:電話番号 例)tel:03********※お使いのブラウザや閲覧環境により、すべての端末で動作可能ではありません。予めご了承ください。
リンクアイコン
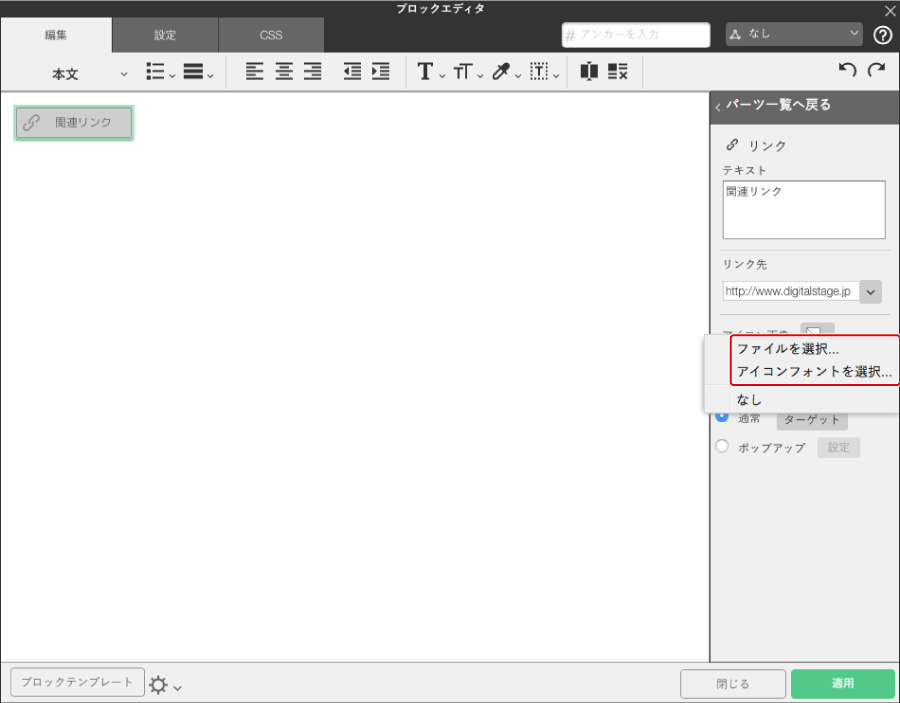
リンクの前後にアイコンを設定できます。〈アイコン画像〉をクリックし、〈ファイルを選択〉か〈アイコンフォントを選択〉を選びます。

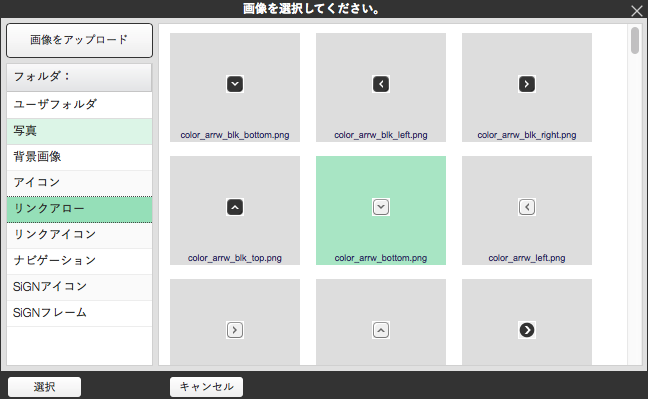
〈ファイルを選択〉を選ぶと「画像を選択してください。」ダイアログボックスが表示されます。ここからリンクアイコンを選びます。

実際にリンクを設定したところです。

〈アイコンフォントを選択〉を選ぶと「アイコンフォント」ダイアログボックスが表示されます。ここからアイコンフォントを選びます。

〈ページ遷移〉
リンクをクリックした際の動作を設定します。
〈リンクデザイン〉
リンクパーツの詳細のデザインが行えます。
※リンクの開始タグ/終了タグには、デザイン設定はできません。
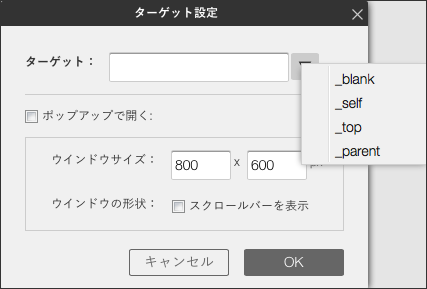
リンクのターゲットを設定する
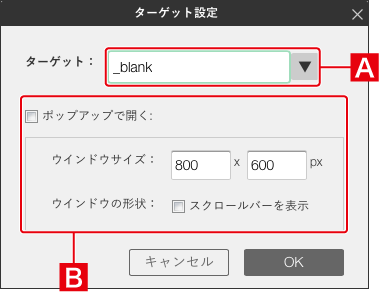
リンク先のターゲット名が必要な場合などに、リンクパーツ設定のページ遷移からターゲットを設定します。〈ターゲット〉をクリックして、リンク先を開く際の設定も行えます。

〈ターゲット〉
特定のウィンドウやフレームで開きたい場合にターゲット名を指定します。〈_blank〉などの既定の名前はポップアップメニューから選択できます。

〈_blank〉
名前のないウィンドウで開きます。リンクをクリックするたびに新しいタブやウィンドウが開きます。
〈_self〉
このウィンドウ(またはフレーム、タブ)で開きます。何も設定しない場合と同じです。
〈_top〉
フレームが設定されている場合はそれを解除して開きます。
〈_parent〉
フレームが設定されている場合は親フレームで開きます。
〈ポップアップで開く〉
チェックすると、リンク先を別ウィンドウで開きます。ウィンドウサイズに数値を入力すると、そのサイズを指定できます。また、開かれたウィンドウのサイズ変更を許可するかどうかも設定できます。
ターゲットで〈_self〉〈_top〉〈_parent〉を選択している場合はポップアップウィンドウは開きません。
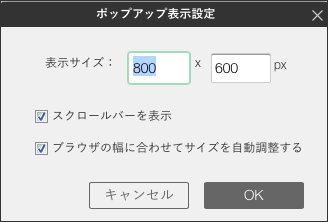
リンクをポップアップで開く
リンク先を常にポップアップウィンドウで開きたい場合は、「リンクパーツ設定」の〈ポップアップ〉を選択します。〈設定〉をクリックして、ポップアップウィンドウのサイズなどを設定します。

【リンクテキストの色や文字の大きさの変更方法について】
リンクテキストのサイズは、選択したテンプレート(サイト)のブロックスキンやDress※によって自動設定されます。
※Dressは「レスポンシブ形式」のサイトのみの設定となり、「BiND7形式」のサイトにはありません。*参考情報*
色やフォントサイズなどの詳細を指定したい場合は[CSS詳細設定]より設定を行ってください。
設定方法の概要は下記オンラインマニュアルをご参照ください。
■CSSプロパティの種類と内容
リンクボタン編集を行う
〈デザイン〉をクリックすると、リンクボタンの編集画面が表示されます。

class名
リンクデザインのテンプレートを選択します。
デフォルト/重要/注意・・・リンクデザインを選択します。
別名で保存・・・設定したデザインを保存します。保存されたデザインは、【B】テンプレート内の「ユーザー設定」から選択できます。
削除・・・選択しているリンクデザインを削除します。
テンプレート
テンプレートデザインからリンクを選択します。class名を選択したうえでテンプレートデザインを選択できます。

SAMPLE
選択中のリンクデザインのサンプル画像が表示されます。
リンクのデザイン
背景色・文字色・ボーダーのカラーデザインを設定できます。
マウスオーバー時のデザイン
マウスオーバー時の背景色・文字色・ボーダーのカラーデザインを設定できます。
詳細編集モードにする
チェックを入れると、詳細編集モードに切り替わります。CSSのlessの記述が可能です。

詳細編集モードでの記述については、サポート外となります。
また、詳細編集モードに変更後、編集した配色によっては、簡易編集モードに戻しても、配色が戻りません。
