テキストカテゴリーのブロックを編集する
スマートモードのテキストカテゴリーには、テキスト中心のレイアウトが組まれたテンプレートが入っています。
すでに組み込まれているテキストを、自分で用意したテキストと差し替えることが可能です。
ここでは「標準的な記事 1段組」テンプレートを例に、スマートモードのテキストカテゴリーのブロックで編集する方法を説明します。
まずはサイトマップで編集したいページを選択し[1]、〈ページを編集する〉をクリックします[2]。

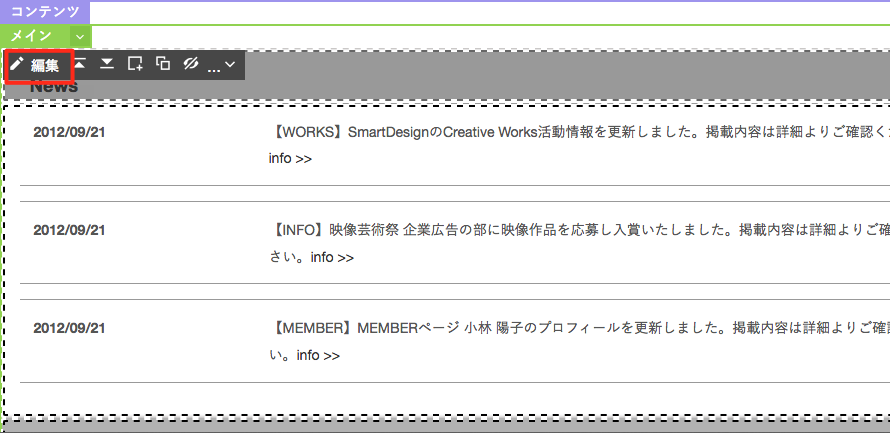
編集モードに切り替わりますので、内容を編集したいブロックの〈編集〉ボタンをクリックします。

テキストを編集する(テキストを差し替える)
開いたブロック内のテキストの入力エリアをクリックし[1]、テキストを編集します。入力エリアの上に書式設定エリアが表示されている場合、選択したテキストの行の位置[2]、フォントの種類、サイズ、色、装飾[3]、リンクの設定と解除[4]を設定できます。
ここでは「大見出し」と「本文」のテキストを書き換えました。


見出しやリード文など、書式設定エリアが表示されないテキストの書式は変更できません。
画像パーツ/SiGNパーツを編集する
ブロック内に画像パーツやSiGNパーツが配置されている場合、パーツをクリックすると[1]、「パーツ設定エリア」から画像の編集が可能です[2]。画像パーツに配置する画像ファイルは、「パーツ設定エリア」の〈画像変更〉をクリックして選択します。SiGNパーツの場合は〈編集〉から画像の編集を開始します。編集方法はエディタモードと同じなので、詳細は「画像パーツを使う」「新規で画像を作成する」を参照してください。
ここでは「画像パーツ」の画像を設定しました。

テキスト/パーツの表示状態を設定する
各テキスト/パーツの表示欄右上のボタンをクリックするとグレーに変化し、その部分はページ上に表示されなくなります。ボタンをもう一度クリックすると緑色に戻り、表示されるようになります。
ここでは「小見出し」「リード文」「リンク画像(SiGNパーツ)」をグレーにして非表示にしました。

例えば、標準のブロックテンプレートには「見出し」と「本文」のみで構成されているものがありませんが、不要なテキスト/パーツを非表示にすることで、その構成を作成可能です。
編集を完了する
上記[1]〜[3]の編集作業を行うと、下の画像のようになります。

