サイト作成〜公開までの流れ
サイトを作成するには、用意されたサイトテンプレート(サイトのひな形)から作成したいサイトイメージに合うテンプレートを選択し、サイトページ内に様々なコンテンツ(画像パーツ等)を設定し、最後にページ全体(または一部)の配色や配置等のデザインを調整してサイトを完成させていきます。
ここでは、サイトを作成し、公開までの流れについて説明します。
サイトテンプレートを選ぶ
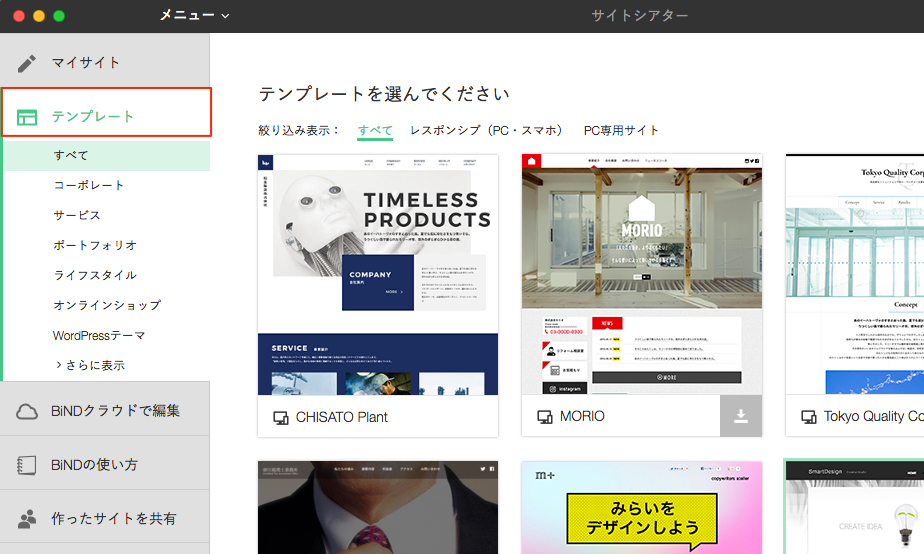
サイトシアターで〈テンプレート〉をクリックします。

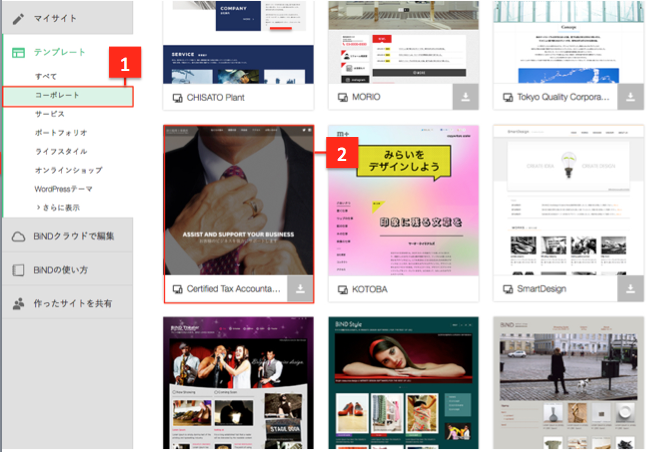
サイトの種類を選択し[1]、使用するテンプレートをクリックします[2]。

〈絞り込み表示〉では、以下の3種類のタイプから使用するテンプレートを絞り込めます。
・すべて:すべてのテンプレートが表示されます
・レスポンシブ(PC:スマホ):PC、スマートフォンなど、閲覧環境に合わせたサイズ表示に自動調整されるサイト
・PC専用サイト:PCでの閲覧を想定したサイト
レスポンシブ形式のサイトについて、詳しくは「レスポンシブWebの概要」をご確認ください。
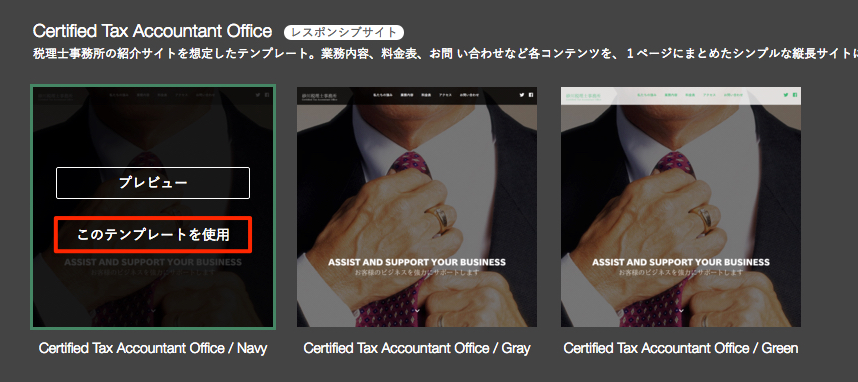
〈このテンプレートを使用〉をクリックします。

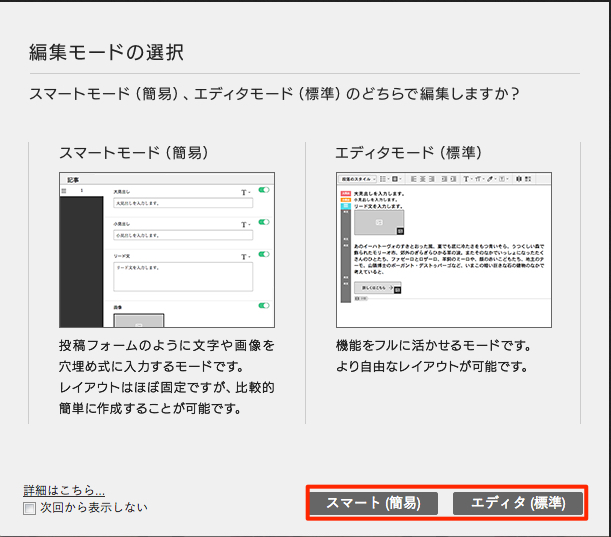
〈スマート(簡易)〉または〈エディタ(標準)〉をクリックし、編集モードを選択します。

サイトが作成されました。

スマートモードとエディタモードの違いについて、詳しくは「スマートモードとエディタモード」をご確認ください。
サイトページ内に様々なコンテンツを設定する
サイトページ内に画像やテキストリンク等、様々なコンテンツを設定します。
ページ内の各要素の配色を設定する
Dressを使用して、サイトに統一感を持たせたデザインが行えます。
Dressの設定については「Dressでサイトをデザインする」を参照してください。
ページ内の幅サイズや余白を設定する
レスポンシブサイトでは、PC、スマホそれぞれの閲覧時にサイズや余白の調整が行えます。
レスポンシブサイトのサイズや余白調整については「レスポンシブWebの編集箇所」を参照してください。
SEO対策を行う
サイトのアップロード前にSEO対策が行えます。
SEO対策とは:Google等検索エンジンでの検索結果で上位に表示させる為の対策です。
アップロードをするための設定を行う
サイト設定画面で、FTP情報を入力し、サイトをアップロードするための設定が行えます。
FTP情報については、契約時のサーバーにより異なりますので、アップロードするサーバーへとご確認ください。
サイトのアップロードの設定については「サイト設定を行う」を参照してください。
サイトを公開する
各種設定を行ったサイトを公開します。
サイトの公開については「Webサイトをサーバーへアップロード(公開)する」を参照してください。
