ブロックを重ねて表示する
ここではブロックエディタの設定により、ブロックを直前のブロックの上に配置させる設定を説明します。スライドショーなど、動きのあるコンテンツ内の上に静止したテキストを表示させることもできます。ブロック...
| 2021.01.15 | BiND9サポートサイトを作成いたしました |
|---|---|
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2018.08.28 | 一部テンプレートの提供終了のご案内 |
| 2018.08.24 | 【更新】BiNDクラウド サービス名称変更のお知らせ |
そのページを開いた瞬間に目を惹くページアニメーションを設定することで、サイトを強く印象付けることが可能です。
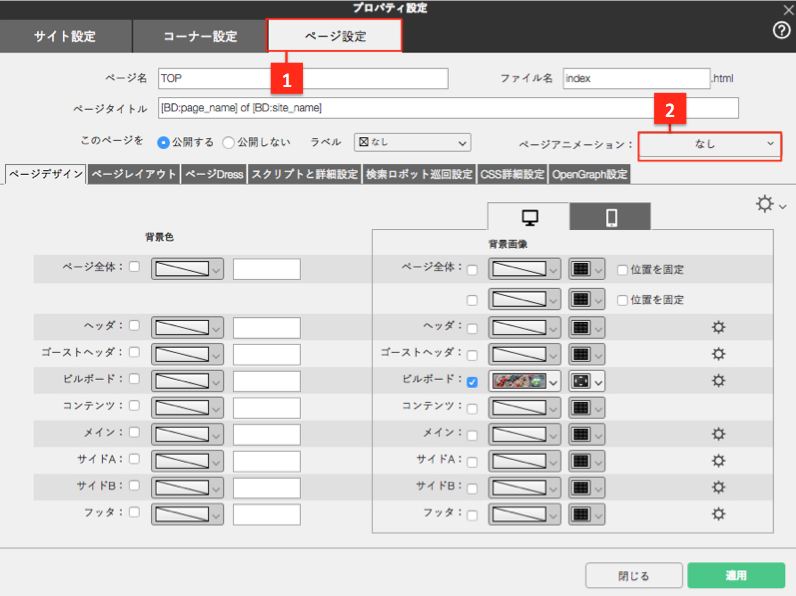
サイトマップから設定したいページの歯車のアイコンをクリックし、プロパティ設定画面を開きます。

ページ設定タブ[1]の〈ページアニメーション〉をクリックします[2]。

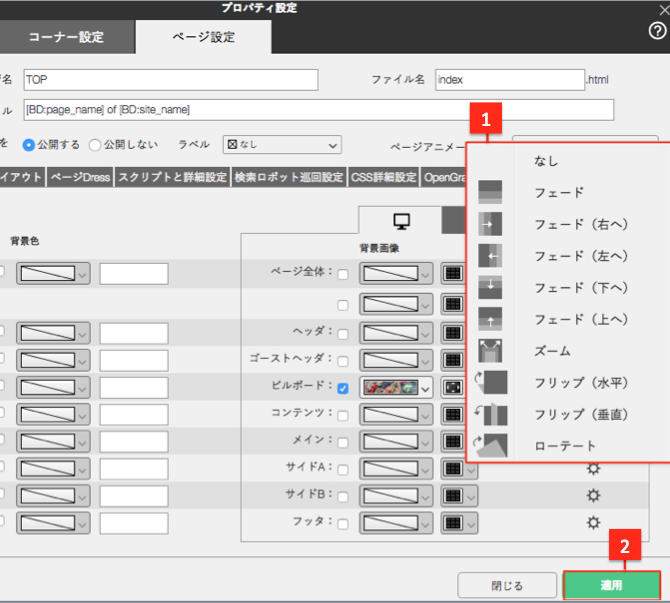
表示されたアニメーションの種類の中から任意のものを選択し[1]、〈適用〉をクリックします[2]。

ページアニメーションの種類
実際のページアニメーションの動作を確認する場合は下記を参照してください。
https://bind10.digitalstage.jp/sample/page_animation/index.html・フェード
・フェード(右へ)
・フェード(左へ)
・フェード(上へ)
・フェード(下へ)ページがフェードインします。方向が指定されている場合、その方向へフェードインします。
・ズーム
ページがズームインしながら現れます。
・フリップ(水平)
・フリップ(垂直)ページがフリップ回転しながら現れます。
・ローテート
ページが時計回りに回転しながら現れます。
サイトエディタ画面に戻り、プレビューや、公開後のサイトで動作を確認します。