GoogleMapをカスタムタグで埋め込む
本サービスではGoogle Mapをサイトに埋め込み、会社などの所在地を地図で表示させることが可能です。 また、SYNCパーツでGoogle Mapをサイトに埋め込むためには、Google Maps...
| 2021.01.15 | BiND9サポートサイトを作成いたしました |
|---|---|
| 2020.09.17 | SmoothContactにログインできない事象が発生しております |
| 2019.11.08 | 【重要】Windows 7 をご利用のお客様へ重要なお知らせ |
| 2018.08.28 | 一部テンプレートの提供終了のご案内 |
| 2018.08.24 | 【更新】BiNDクラウド サービス名称変更のお知らせ |
ブロックアニメーションの設定をすればページを開いたときに、ブロックをフェードイン、ズームインなど、アニメーションと共に表示させることができます。
ブロックレイアウトの「タブ」「アコーディオン」「フロート」では、ブロックアニメーションは動作しません。
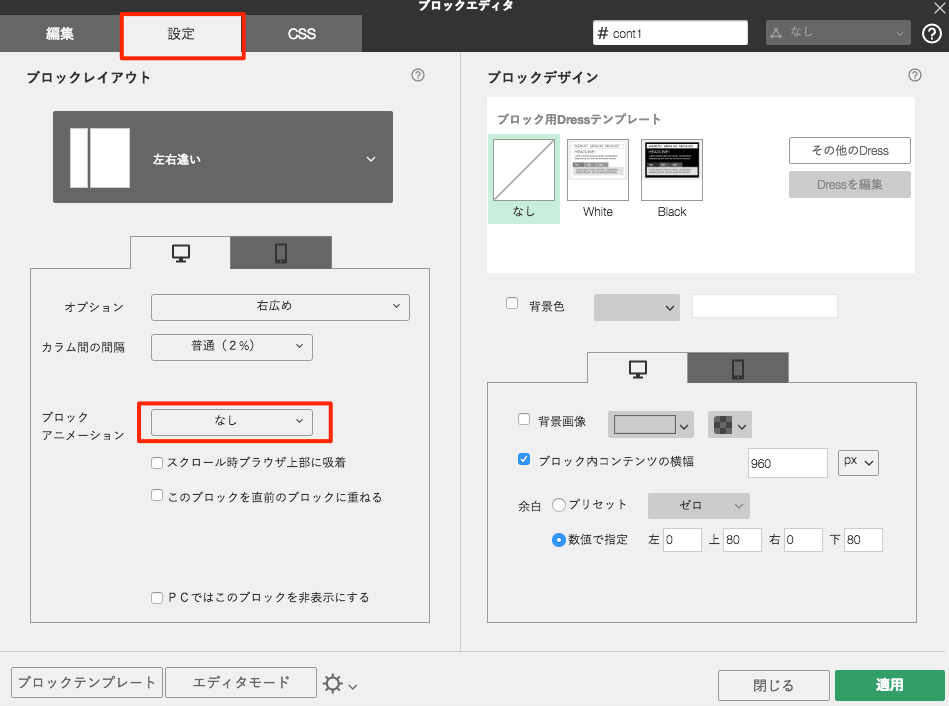
サイト編集画面で、設定したいブロックを選び、〈編集〉をクリックします。

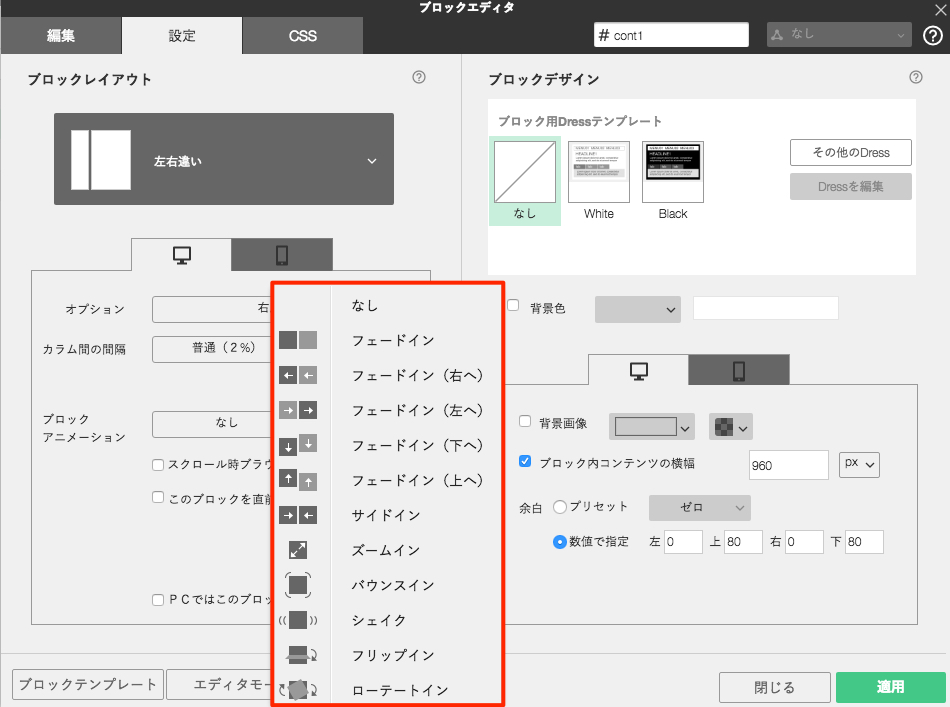
〈設定〉タブで〈ブロックアニメーション〉を選択します。


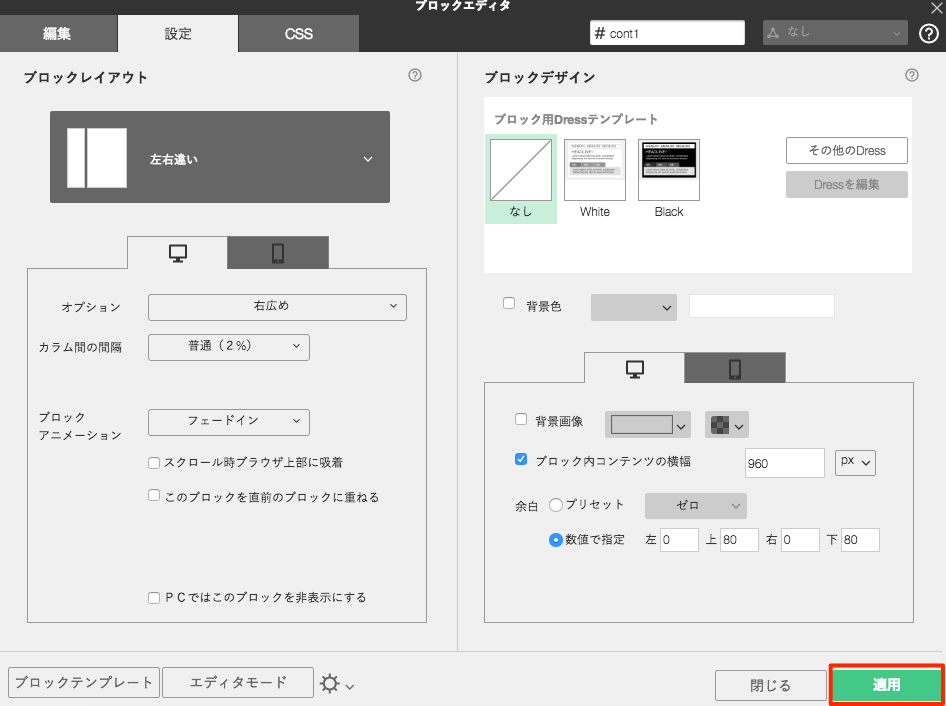
ここでは「フェードイン」を選択し、〈適用〉をクリックします。

プレビュー画面で該当の箇所へスクロールし、動作を確認します。

ブロックアニメーションの種類
・フェードイン・・・ブロックが徐々にフェードインします。方向が指定されている場合、その方向からブロックが現れます。
・ズームイン・・・ブロックがズームしながら現れます。
・サイドイン・・・ブロックがサイドから現れます。
・バウンスイン・・・ブロックがバウンドしながら現れます。
・シェイク・・・ブロックがシェイクしながら現れます。
・フリップイン・・・ブロックのコンテンツがフリップのように現れます。
・ローテートイン・・・回転しながらコンテンツが現れます。