ブロックレイアウトのフロートを使う
ブロックレイアウトのフロートを使用すると、ブラウザのサイズが変更された場合に、そのブロック内に設置した画像の配置が自動的に調節されます。ここでは、ブロック内に複数の写真を配置する場合の設定方法について説明します。
ブロックレイアウトのフロートはレスポンシブ形式のサイトでのみ使用できます。
画像を選択する
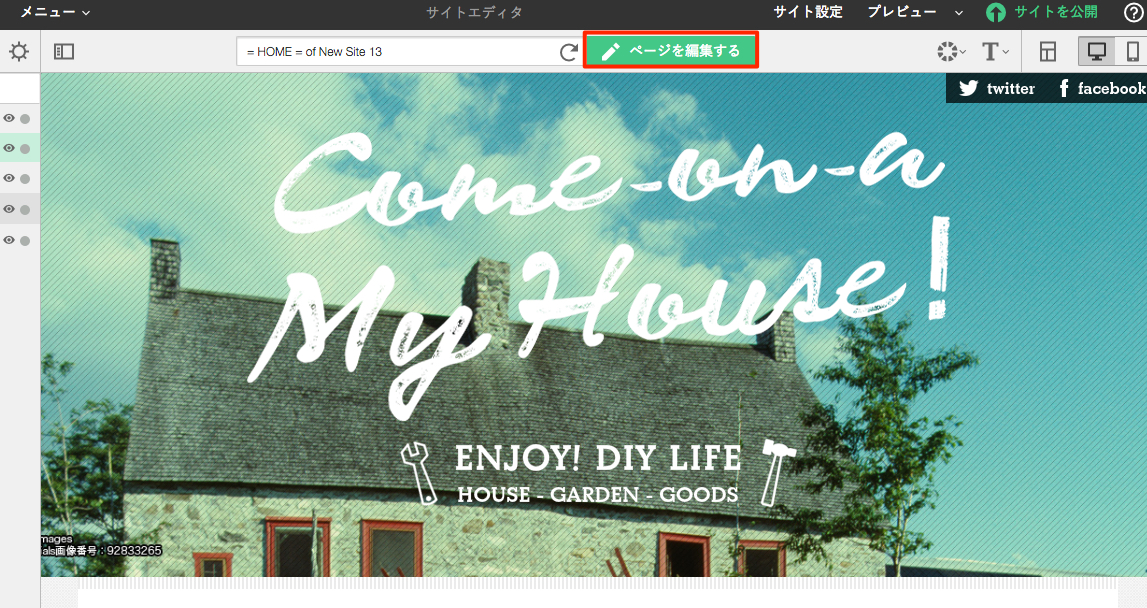
サイトエディタの〈ページを編集する〉をクリックします。

編集したいブロックの〈編集〉をクリックします。

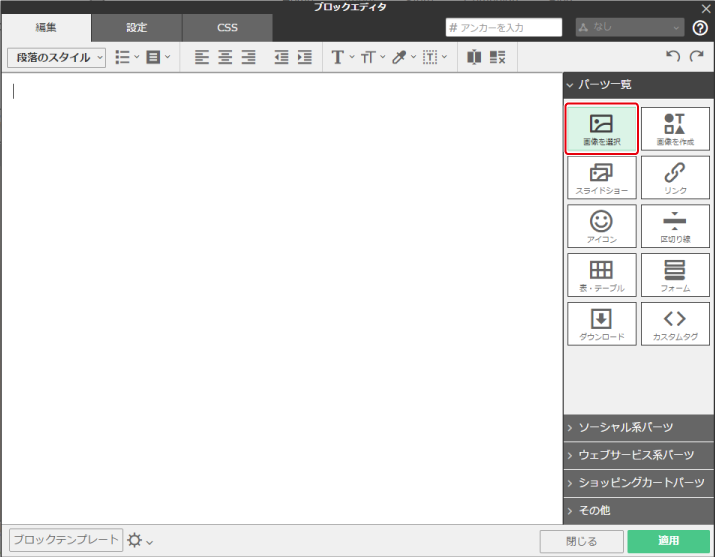
ブロックエディタで〈画像を選択〉をクリックします。

〈写真〉をクリックし[1]、挿入する写真を選択して〈選択〉をクリックします[2]。
ここでは、写真を4点挿入します。

段落を分割する
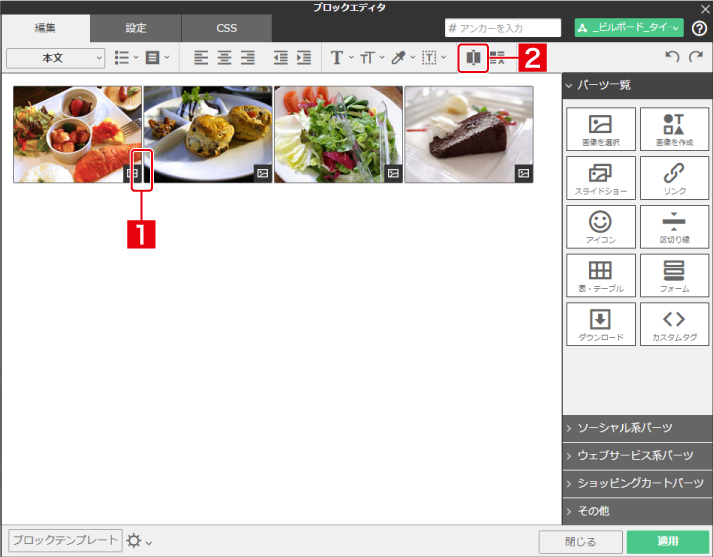
画像の間にカーソルを設定し[1]、〈分割〉アイコンをクリックします[2]。

画像の段落が分割されたことを確認します。

フロートの設定を行う
〈設定〉をクリックし[1]、「ブロックレイアウト」で〈フロート〉を選択して[2]、〈適用〉をクリックします[3]。

プレビューで確認する
サイトエディタで〈プレビュー〉をクリックします。

プレビューを表示するのは、サイト内の全ページか、表示中のページのみかを選択しますので、ここでは、〈はい〉をクリックします。

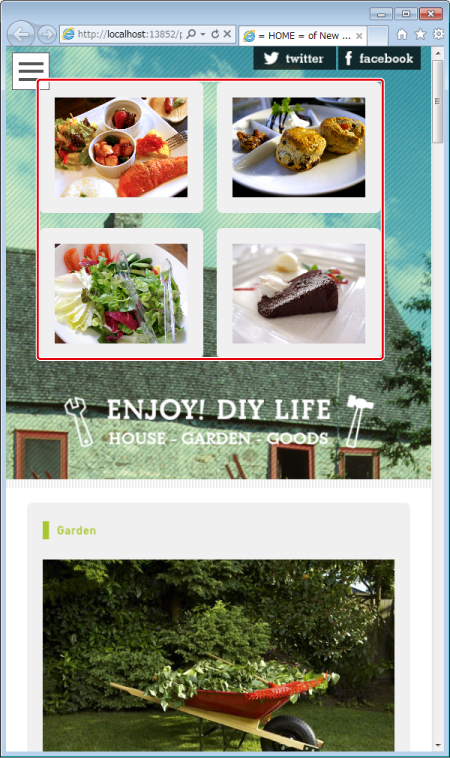
全画面を表示して写真の配置を確認します。

縮小した画面で写真の配置を確認します。