Webフォントを使用する
日本語ウェブフォントやGoogle Fontsを使用することで、今までWEB上にデザインバナー(画像)として表示することしかできなかった「フォント」が使用できるようになります。
Webフォントを使用することで、サイトイメージを一新したり、SEO対策にも効果的と言われています。
WebフォントはWordPressテンプレートには対応しておりません。
なお、WebフォントにはFONTPLUSの提供する「日本語フォント」、フリーの「日本語フリーフォント」、Googleの提供する「Google Fonts」の3種類があります。
「日本語フォント」は、BiNDクラウドプロコース以上/WebLiFE*サーバープレミアムコース以上でご利用可能です。
※日本語フォントは他社サーバーではご利用いただけません。
また、2017年9月現在、下記の書体数が利用できます。
・日本語フォント[FONTPLUS] 408
・日本語フリーフォント 133
・Google Fonts 841
Googleなど、提供元の仕様変更により書体数は今後変更される可能性があります。
日本語Webフォントについては、BiNDクラウドのコースにより利用可能な種類が異なります。詳細に関しましては、下記ページを参照してください。
■TYPE FOR WEBLiFE*利用可能フォント
http://www.digitalstage.jp/weblife/webfont/
サイトエディタでウェブフォントの初期設定を行う
画面右上部の〈ウェブフォント〉アイコンをクリックします。

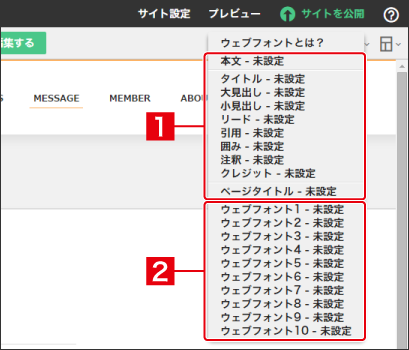
エディタモードの段落スタイルにある〈タイトル〉や〈大見出し〉などにウェブフォントが設定できます[1]。
どのテキストでも選択可能な〈ウェブフォント1〜10〉を設定できます[2]。
[1]、[2]の項目のいずれかをクリックすると、TYPEが起動します。

TYPEで使用するウェブフォントを選択する
選択している段落スタイルに対して、どのウェブフォントを指定するかを選択します。
左の〈日本語フォント〉または〈Google Fonts〉からフォントのタイプを選んだり[1]、上部の〈ご利用コース〉や〈太さ〉を選んで[2]、フォントを絞り込むことが可能です。

表示されたウェブフォント一覧より、使用するフォントを選択して適用します[1]。
〈試し書き〉に文字を入力して、フォントのイメージを確認できます。

1サイトにつき20書体まで登録可能 /最大316書体まで利用可能 となります。
選択したウェブフォントの確認
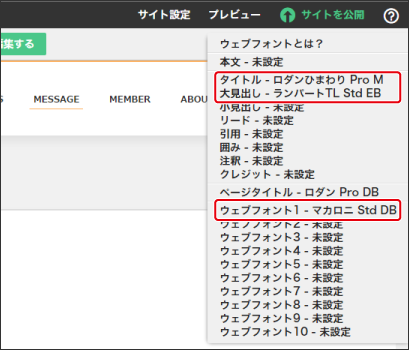
認証後、サイトエディタに戻ると、選択したウェブフォント名が表示されます。
ここでは下記のフォントを設定しました。
・タイトル「ロダンひまわり Pro M」
・大見出し「ランバートTL Std EB」
・ウェブフォント1「マカロニ Std DB」

スマートモードの場合
フォントを設定するテキストを選択し、〈フォント〉アイコンをクリックして〈ウェブフォント1〉から〈ウェブフォント10〉に設定したフォントを選択します。

〈ウェブフォント1〉に設定した、「マカロニ Std DB」が反映されました。

エディタモードの場合
エディタモードでは、左上の「段落のスタイル」から〈タイトル〉や〈大見出し〉などを選択します。

また、スマートモード同様、上部の〈フォント〉アイコンよりあらかじめ手順1〜3で登録したウェブフォントも選択可能です。

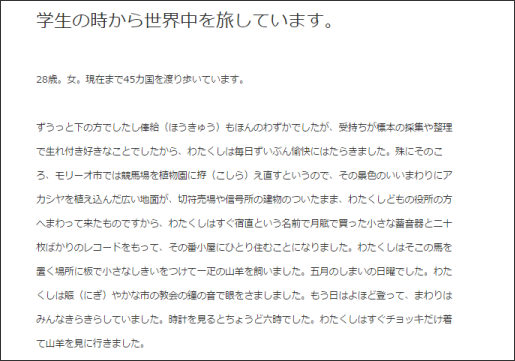
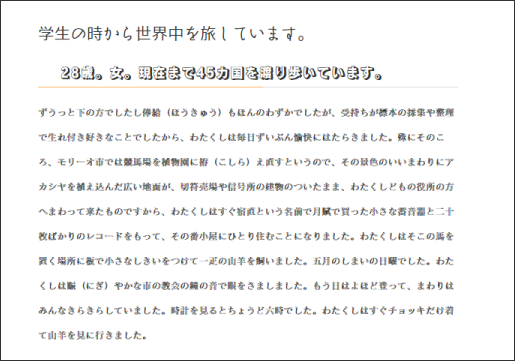
あらかじめタイトルに設定した「ロダンひまわり Pro M」、大見出しに設定した「ランバートTL Std EB」が反映されました。
ウェブフォント設定前

ウェブフォント設定後

公開後の閲覧について
サイトがアップロードされた後、ウェブフォントがサイトに反映されるまでには、一定時間(15分~30分)かかります。
