スマホやタブレットでの閲覧時、スマホメニューが縦に並ぶ
レスポンシブサイトを作成すると閲覧中のブラウザの横幅に応じて、下記のように表示されます。
・640ピクセル以下・・・スマホサイト表示
・641ピクセル~768ピクセル・・・タブレット表示(表示はPCサイト用表示となり、メニューのみスマホメニュー(※)になります。)
・769ピクセル以上・・・PCサイト表示
※スマホメニューとは、メニューを1つの正方形のメニューに収め、タップすることでメニューを表示させる機能です。

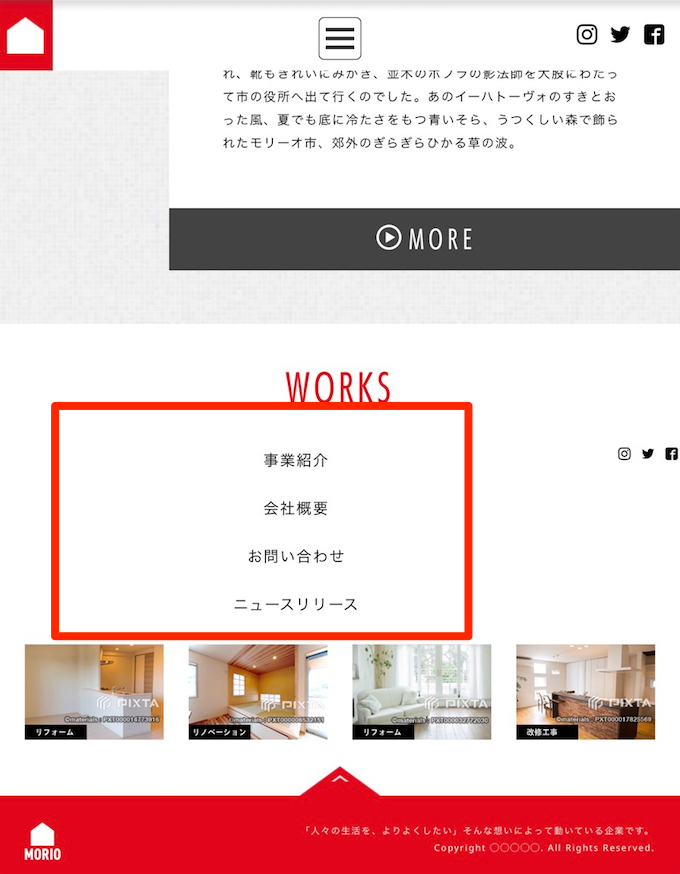
右上のメニューボタンをクリックすると、メニュー一覧が表示されます。

ページの中で1番上に存在しているメニューが、スマホ、タブレットの表示では上記画像のように、スマホメニューとして表示されます。
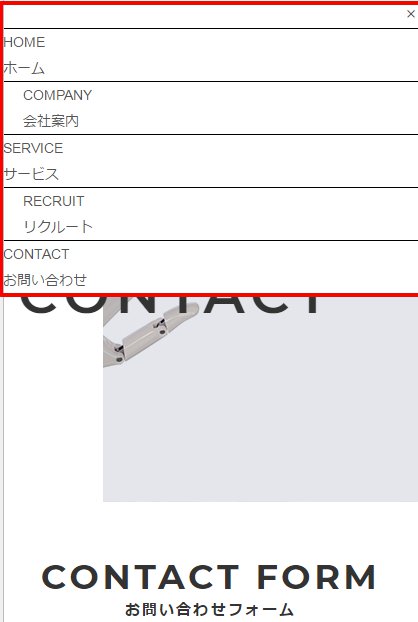
そのため、スマホやタブレットにおいてメニューが2つ以上存在しているページを表示させると、上から2つ目以降のメニュー(スマホメニュー化されないメニュー)が、下記画像のように縦に並んで表示されます。

※ページの一番上に存在しているメニューはスマホメニュー化します。
上記の仕様のため、メニュー数が多い場合など、表示が見づらくなるケースもあります。
この場合はメニューの数を1ページ1つとしてご利用いただくことをご検討ください。
