WordPressテーマのデザインを編集する
WordPress用テンプレートには「WordPressシステムブロック」が配置されています。
これはWordPress側のデータ(ブログ記事やカレンダーなど)を表示させるのに必要なブロックとなりますので、ブロックを削除したり編集すると、WordPress側のデータを表示することができなくなります。ご注意ください。
「WordPressシステムブロック」以外の部分については、通常サイトと同様に編集可能です。ここでは、編集の一例をご紹介します。
WordPressシステムブロック
※編集は行えないブロックです。

WordPressテーマを作成する
WordPress用テンプレートを使用してWordPressテーマを作成します。作成手順については「WordPress用テンプレートを使う」を参照してください。
「~テンプレート」という名称のページはWordPressテーマの構成要素であり、削除、複製およびファイル名の変更はできません。
サイトエディタでデザインを変更する
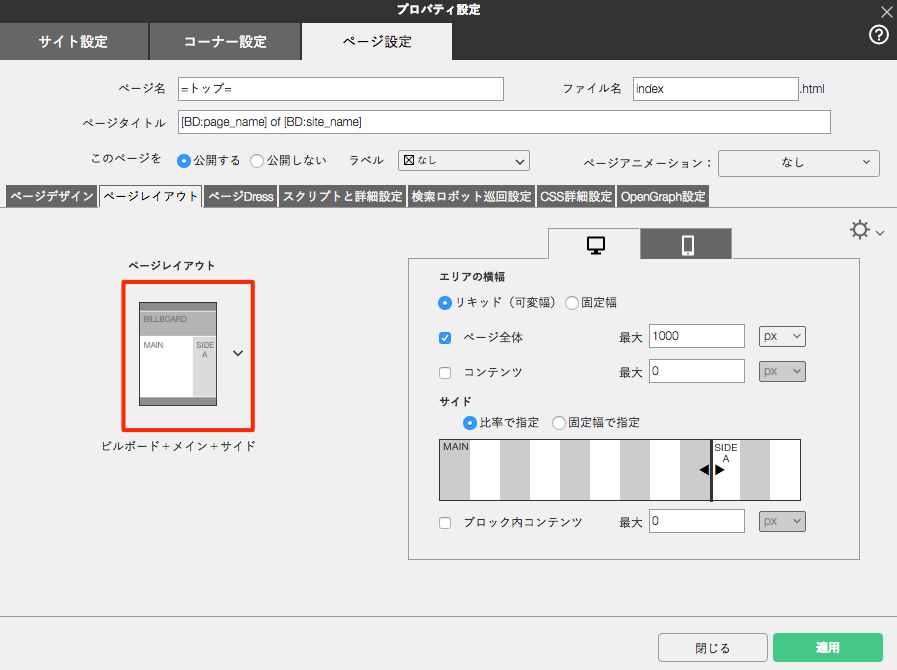
サイトエディタの〈設定〉アイコンからは、ページデザインやページレイアウトを変更できます。詳細は「ページデザインを設定する」を参照してください。
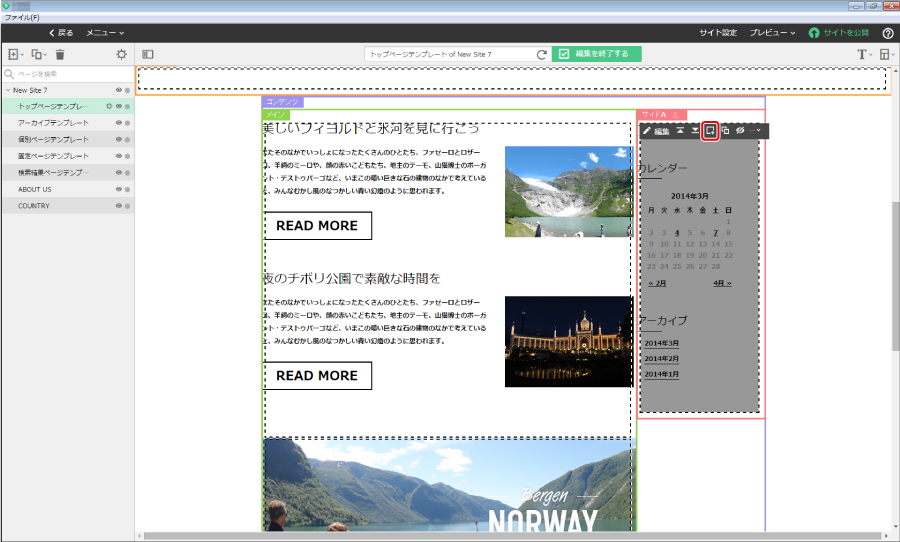
ページレイアウトを〈ビルボード+メイン+サイド〉に変更します。

ブロックを追加/削除/移動する
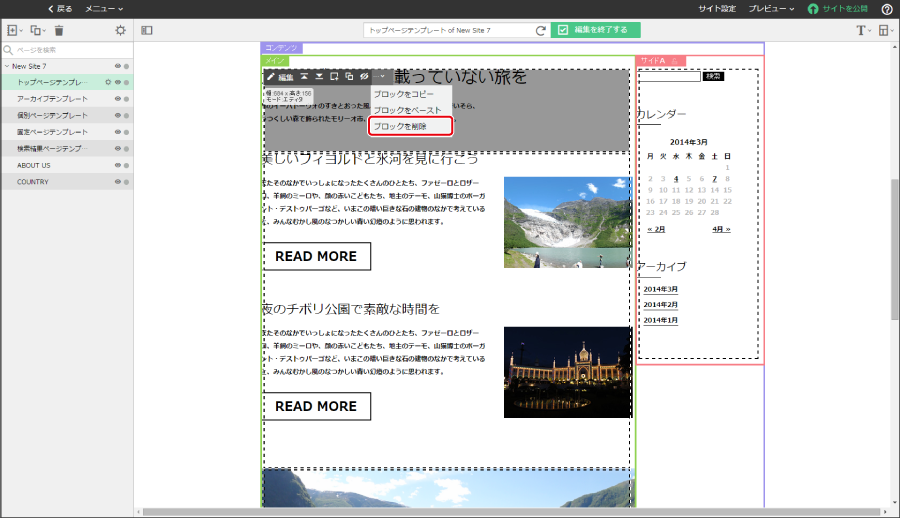
「編集バー」から、ブロックの追加、削除および移動が可能です。詳細は「ブロック編集の概要」を参照してください。
メインエリアのパーツが配置されたブロックを削除します。

〈追加〉アイコンをクリックし、サイドAエリア下部に新規ブロックを追加します。

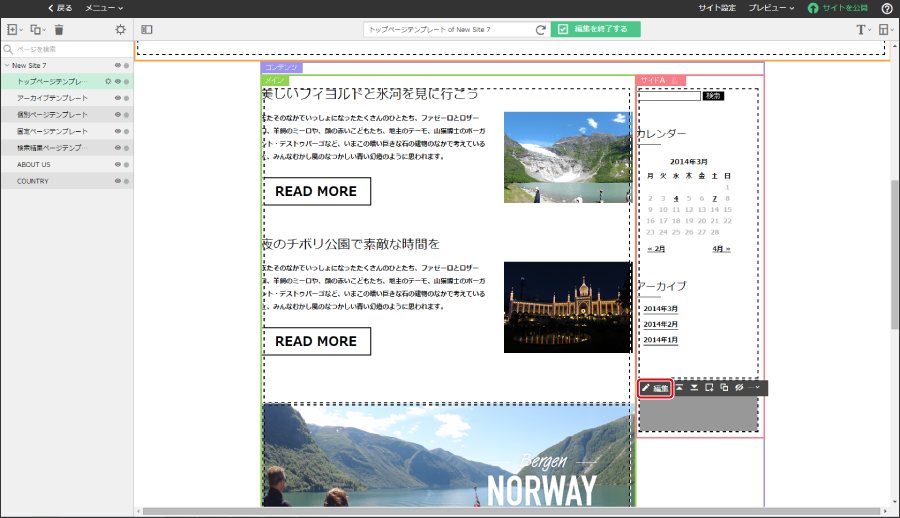
〈編集〉をクリックし、追加した新規ブロックをブロックエディタで開きます。

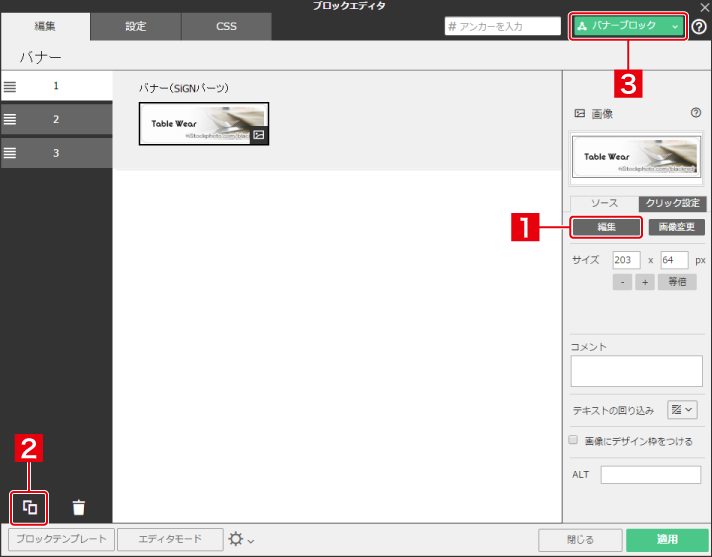
画像カテゴリーを選択し[1]、〈バナー〉を選択して[2]、〈適用〉をクリックします[3]。

ブロックエディタでデザインを編集する
通常のブロックや新規に追加したブロックは、そのままブロックエディタで編集できます。ただし、テンプレートに初期配置されている「WordPressシステムブロック」は編集できません。
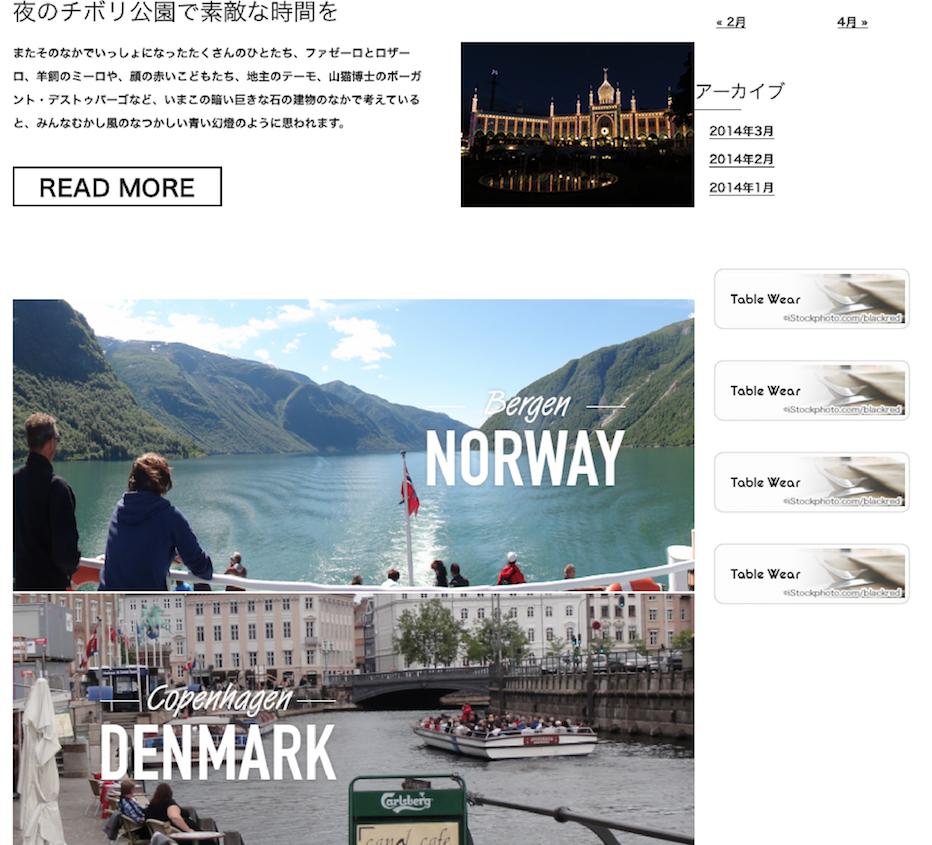
上で追加した「バナー」ブロックのSiGNパーツを編集し[1]、複製します[2]。
SiGNパーツの編集方法についてはこちらを参照してください。
また、このブロックを共有ブロックに設定し[3]、他のページのサイドAエリアにも同様にブロックを追加して共有設定をします。
共有ブロックについては「ブロックを共有設定する」を参照してください。

プレビューで動作確認する
サイトエディタの〈プレビュー〉をクリックして、Webブラウザでの動作を確認します。