ブログ記事に挿入する画像サイズを変更する
ブログ記事(記事エディタ)へ設定した画像サイズを変更するにはブロックエディタから画像サイズ(ブログ出力用画像パーツ)を編集する必要があります。
記事エディタで「画像カテゴリ」に組み込む画像のサイズ変更手順を案内しています。
※記事エディタの「本文」内に組み込む場合は、BiNDupへ取り込んだ際の画像サイズで表示されます。
ブログ機能の記事内に挿入する画像について、挿入した時点で自動で、ブログ記事側で設定されている画像サイズに変換されて表示されます。
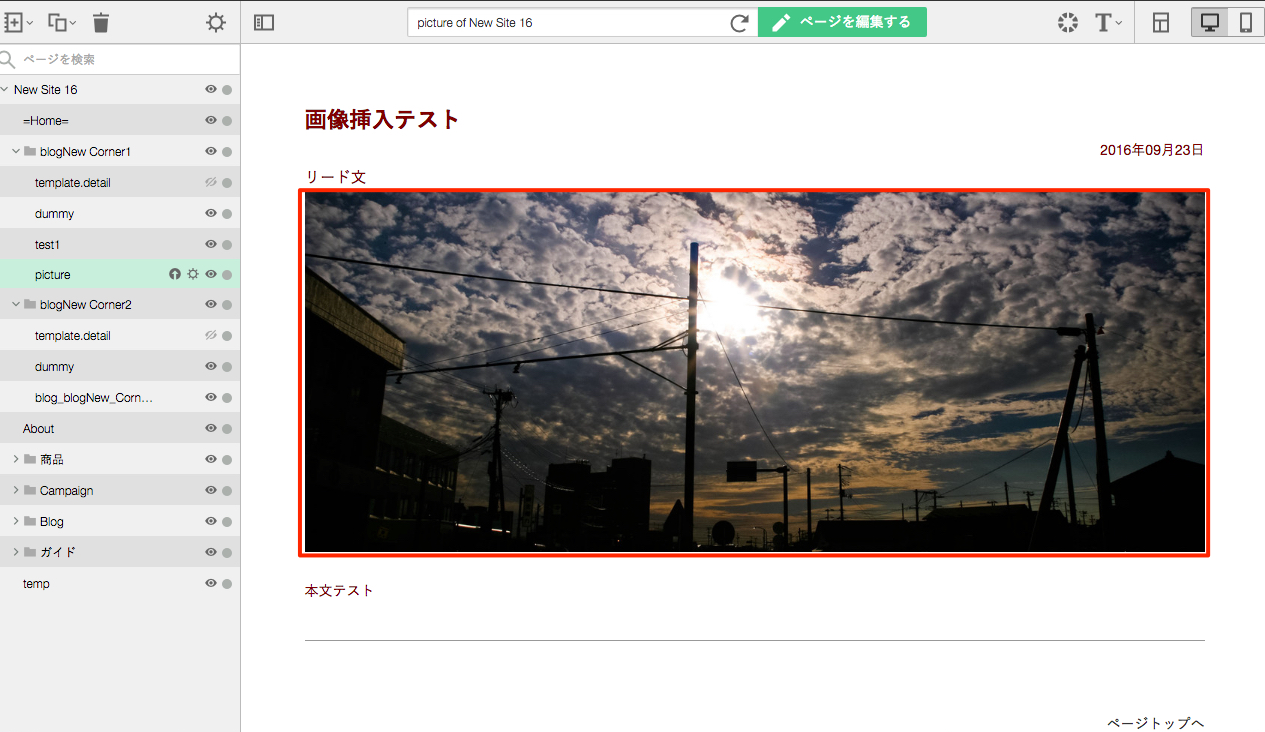
デフォルトのブログ記事の場合

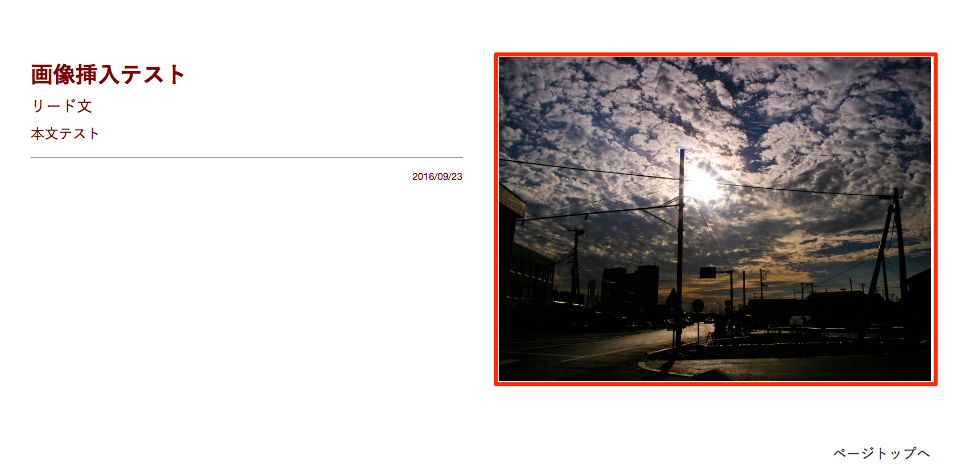
プレーン2段組の場合

上記の画像サイズは、「template.detail」内で、該当ブロックのサイズの編集を「SiGN」で行うことで、そのブログコーナー内の全記事に反映されます。ここでは、画像のサイズ変更方法をご案内いたします。
編集するブロックを開く
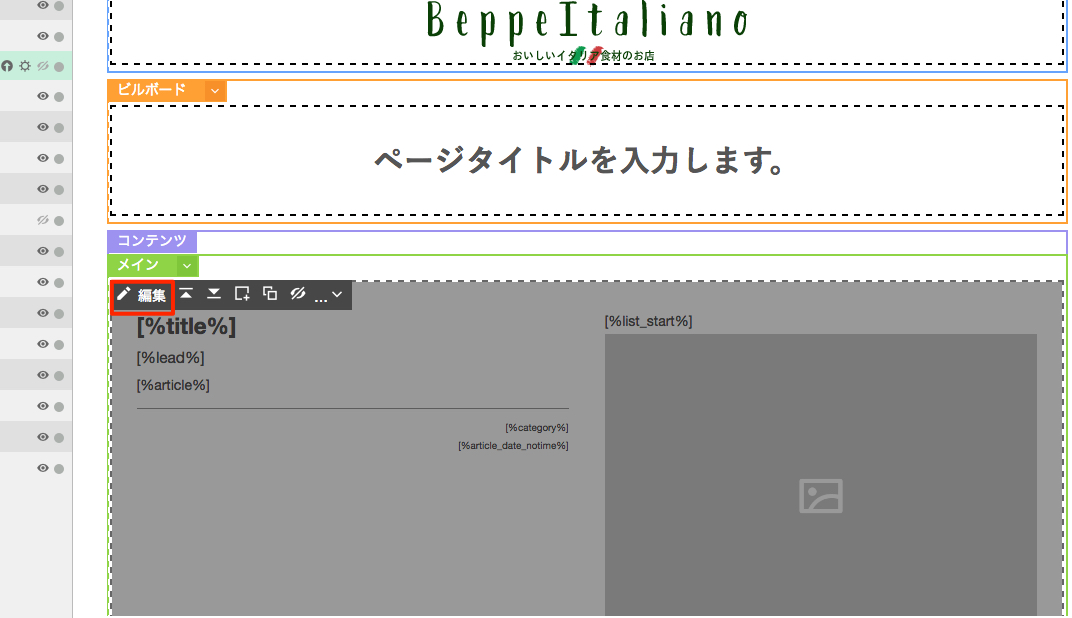
サイトエディタ画面を開き、設定したいブログコーナーの「template.detail」をクリックします。

ブログ記事のブロックの〈編集〉をクリックします。

〈エディタモード〉をクリックします。

ブログ記事の編集が可能な画面になりました。

エディタモードに変換後は、スマートモードに戻せません。またブログ記事を構成するタグを直に編集できるようになります。誤った編集をすると、ブログ記事のレイアウトが崩れる原因となりますのでご注意ください。
画像サイズを変更する
画像を選択した状態で〈編集〉をクリックします。

SiGN編集画面が表示されますので、左上の〈幅×高さ〉をクリックします。

表示させたいサイズを選択し、〈OK〉をクリックします。

右下の〈完了〉をクリックし、ブロックエディタに戻ります。

ブロックエディタ画面で〈適用〉をクリックし、サイトエディタ画面に戻ります。

次に、サイトエディタ左上の<メニュー>ボタン[1]をクリックし、「サイト全体を再構築」ボタン[2]をクリックします。

ブログコーナーのデザインは、再構築することで他のページに反映されます。
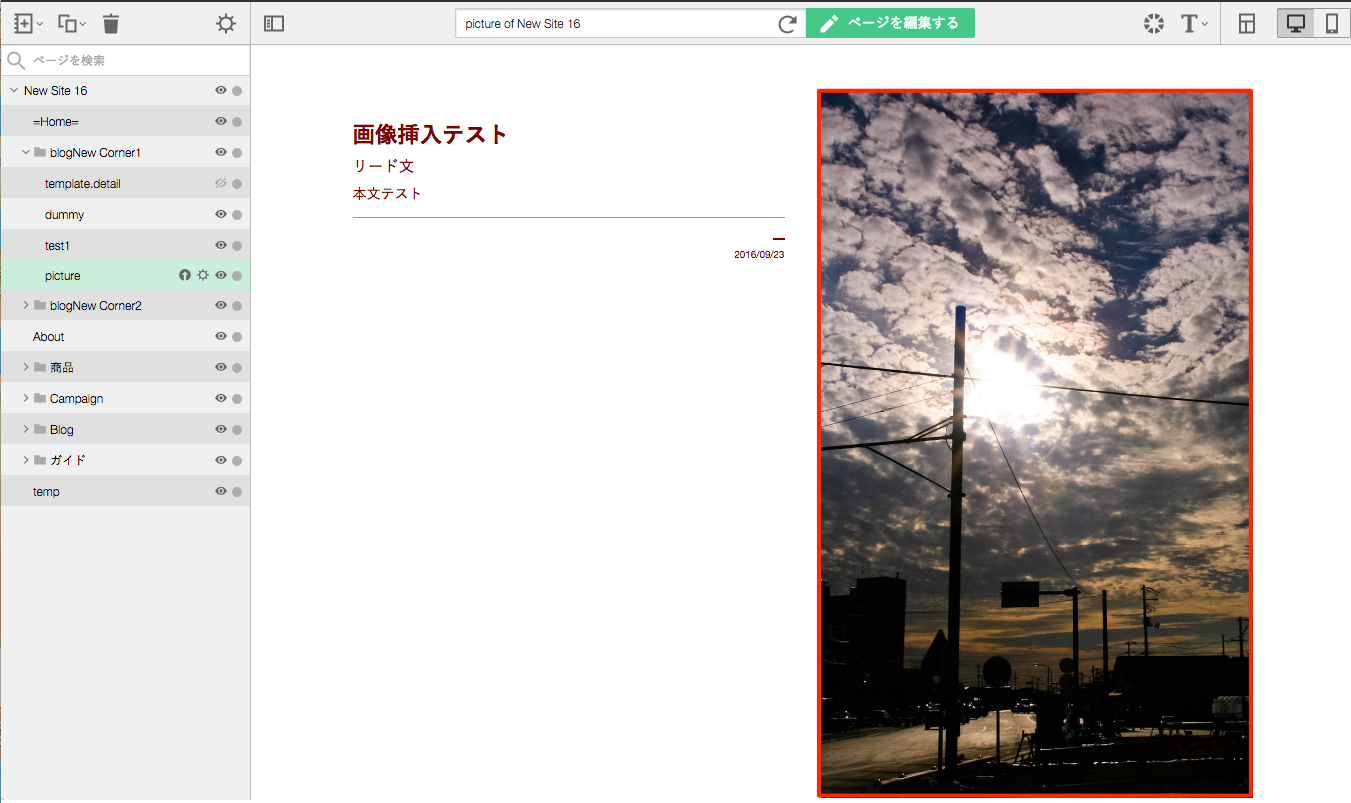
ブログコーナー内の各記事を確認し、設定した画像サイズが適用されたことを確認します。

記事投稿画面で、サイトエディタ側で表示されている画像サイズ内でのトリミングも可能です。

ひとつのブログコーナー内の各種ブログ記事は「template.detail」ページ内のデザインを元に構築される為、ひとつのブログコーナー内の記事デザインは、画像サイズも含めすべて統一されます。
異なる画像サイズを設定されたい場合は、別途ブログコーナーを作成していただきますようお願いいたします。
