Dressの項目解説・高度な設定を表示
Dressは、デザイン編集を行う場合にスタイルの追加をすることができる機能です。
こちらでは今回は詳細設定の項目より「高度な設定」をオンにした状態で、設定が可能な各スタイルを解説いたします。

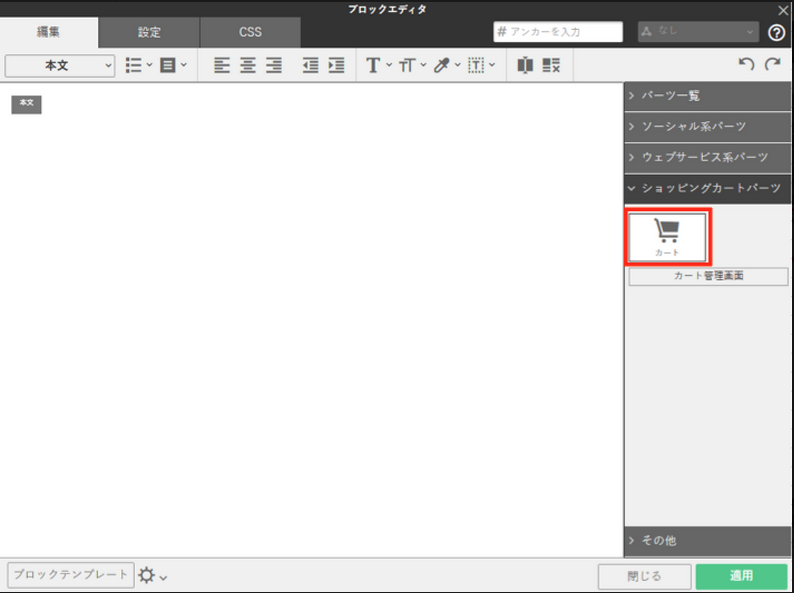
スタイルの追加については、「+」マークをクリックするとスタイル一覧が表示されます。

「高度な設定」をオフにした状態の項目はこちらをご確認ください。
文字スタイル

■文字間隔 letter-spacing
文字と文字の間隔を数値で指定できます。
段落スタイル

■縦方向の配置 vertical-align
以下の設定ができます。
・ベースライン baseline
・上揃え TOP
・中央揃え middle
・下揃え bottom
・上付き super
・下付き sub
・テキスト上揃え text-top
・テキスト下揃え text-bottom
■文字の方向 writing-mode
以下の設定ができます。
・横書き horizontal-tb
・縦書き(右から左へ) vertical-rl
・縦書き(左から右へ) vertical-lr
縦書きを設定すると、文章を縦書きの表示にできます。
【改行】

以下の改行に関する設定ができます。
■改行 white-space
文章の改行に関する設定ができます。
・自動改行 normal
・改行しない nowrap
・記述通りの改行のみ pre
■禁則処理 word-break
改行をしなければ、コンテンツボックスが文章がはみ出る際に、
ブラウザ側で改行するかどうかの設定ができます。
・言語に合わせて改行 normal
・文字列の途中で改行する break-all
・文字列の途中で改行しない keep-all
■単語の分割 word-wrap
コンテンツボックスが文章がはみ出る際に、単語を分割して改行するかの設定ができます。
・分割しない normal
・分割する break-word
■リスト記号
リストの記号や位置を設定できます。
■オブジェクトフィット object-fit
画像や動画といった要素をエリア内でどのように収めるか設定できます。
・領域に収める contain
・領域を覆う cover
・引き伸ばし fill
・スケールダウン scale-down
・そのまま表示 none
表示

■表示形式 display
・インライン inline
インラインは、要素を横に並べ、必要なだけの幅だけを占めさせる際に設定します。
・ブロック block
要素を縦に並べる箱のようなものに変える設定です。設定すると
要素は横幅いっぱいを占め、次の要素はその下に表示されます。
・インラインブロック inline-block
横並びにしつつ、幅や高さを自由に設定したい際に利用します。
・フレックス flex
要素を柔軟に配置し、簡単に横並びや縦並びをできるように設置したい際に設定します。
・インラインフレックス inline-flex
横並びで柔軟に要素を配置する設定です。行の中で他のテキストや要素と同じように扱えます。
・リスト項目 list-item
要素をリストのアイテム(項目)として表示する際に設定します。
・テーブル tabke
要素を表のように表示する際に設定します。
・テーブルセル table-cell
要素を表のセルのようなレイアウトを再現する際に設定します。
・継承 inherit
親要素の表示方法をそのまま継承したい際に設定します。
・表示しない none
要素を完全に非表示にする際に設定します。
■フロート float
要素を横並びにし、左右に寄せる設定ができます。
・フロートしない none
・左へフロート left
・右へフロート right
■はみ出し処理 overflow
含まれている内容が領域をはみ出した時に、どのように表示するかを指定します。
スマホサイトで、特定のブロックが横に広がっている際の調整するといった際に活用します。
・はみ出し部分を表示 visible
・はみ出し部分を隠す hidden
・スクロールバーを表示 scroll
・はみ出した時はスクロール auto
■トランジション transition
要素の変化を滑らかにするための設定となります。
記述方法は、CSSの「transition」プロパティの設定値を記載します。
■変形 transform/transform-origin

要素の位置や大きさ、回転などを変える際に設定します。
要素を変形させる際の基準点(原点)を指定する際は、「基準」を設定します。
「transform」プロパティに指定する値をショートハンド形式で入力します。基準には「transform-origin」の値を設定します。
■内容 content
CSSでコンテンツを挿入するためのプロパティです。
項目範囲の選択で「after」、「before」を選択し使います。
■フレックスコンテンツ
・アイテムの向き flex-direction
フレックスコンテンツに組み込まれたアイテムの上下左右の方向や向きを設定できます。
・折り返し flex-wrap
フレックスアイテムの折り返しを指定できます。
・主軸の配置 justify-content
Flexboxレイアウトにおけるフレックスアイテムをメイン軸に沿ってどのように配置するかを設定できます。
・交差軸の配置 align-content
複数の行や列がある場合に、行をどのように配置するか設定ができます。
・アイテム揃え align-items
Flexコンテナ内のフレックスアイテムをクロス軸に沿って、どのように配置するかを設定できます。
・行の間隔 row-gap
アイテム間の間隔を設定できます。
・列の間隔 column-gap
Flexコンテナ内の縦方向のアイテム間の間隔を指定できます。
段落スタイル

■配置方法 position
・通常 static
要素のデフォルトの配置方法となります。
・相対配置 relative
要素を通常の文書フローに従いつつ、自身の位置を基準にして配置を微調整する際の配置方法となります。
・絶対配置 absolute
要素を通常の文書フローから取り外し、親要素や親コンテナに対して位置を相対付けるための値です。
・固定配置 fixed
要素をビューポートに固定してスクロールしてもその位置を保つための値です。
■位置
親要素からの距離を、上下左右で設定したい際に入力します。
■重なり順 z-index
要素の積み重ね順序を調整したい際に設定します。値が大きいほど前面に表示され、値が小さいほど背面に表示されます。