ナビゲーションカテゴリーのブロックを編集する
スマートモードのナビゲーションカテゴリーには、メニューやクレジット中心のレイアウトが組まれたテンプレートが入っています。ここでは「グローバルメニューA」テンプレートを例に、スマートモードのナビゲーションカテゴリーのブロックを編集する方法を説明します。

※エディタモードでのナビゲーションの編集手順は、こちらを参照してください。
【テンプレートに組み込まれている、既存のメニューコンテンツを置き換えたい場合】
例:テンプレートにメニューが既に設定されており、異なるデザインのメニューに変えたい場合は、左下にある
「ブロックテンプレート」から、「スマートモード」の「ナビゲーション」を選び、他のメニューをお選びください。
変更後は、テキストやリンク先などを調整、設定してください。

メニューアイテムを編集する
メニューアイテムをクリックすると[1]、「パーツ設定エリア」からリンクパーツを編集できます[2]。「テキスト」には表示するテキスト、「リンク先」にはリンクするページのURLを入力するか〈∨〉をクリックしてメニューからページを選択します。編集方法はエディタモードと同じなので、詳細は
「リンクパーツを使う」を参照してください。
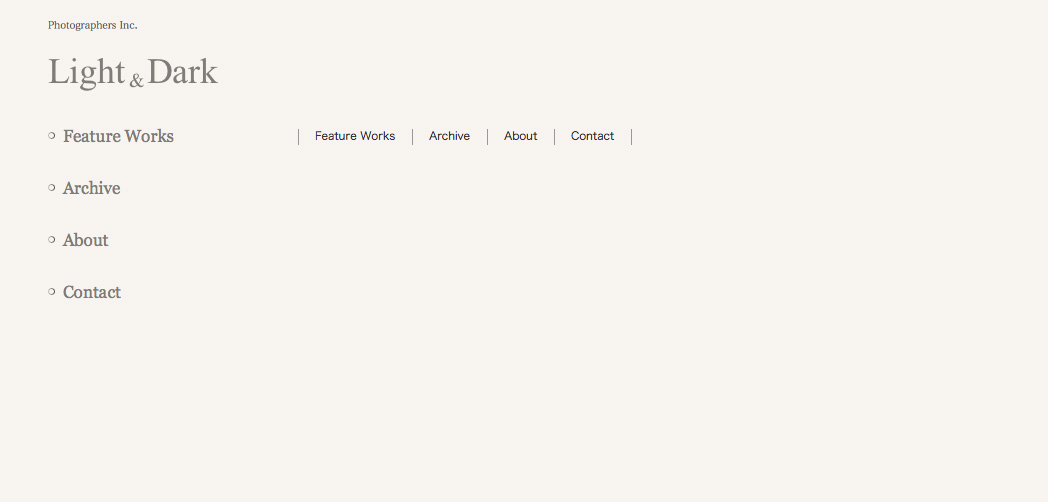
ここでは、〈1〉〜〈4〉の各タブを編集し、サイドエリアと同じ内容のメニューを作りました。

メニューそのものの追加や削除がしたい場合は、左下の〈複製〉アイコンや〈削除〉アイコンよりそれぞれ行います。
編集を完了する
上記[1]の編集作業を行うと、下の画像のようになります。

■その他、ナビゲーションの種類によりデザインが異なります。
詳細な編集方法に関しましてはこちらをご確認ください。
メニューA

メニューB

メニューC

メニューD

メニューE

また、アニメーション効果が設定された「モーションメニュー」も様々な種類のものがあります。
ドロップダウン・バルーン
階層構造のメニューが作成できます。

ラバランプ
マウスの動きに合わせて、ボタンがラバランプのように動きます。

サイド・シズル
マウスの動きに合わせてバウンドします。

サイド・ボタン
ボタンのデザインです。

ラインチェイサー
マウスの動きに合わせてラインが追いかけます。